

인프런 커뮤니티 질문&답변
multer를 사용해서 이미지 업로드할때 db(mysql)에 질문있습니다
작성
·
415
·
수정됨
0
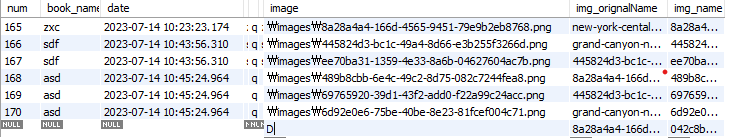
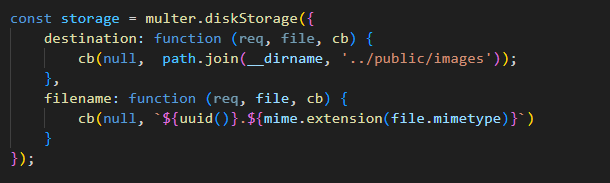
uuid를 통해서 file의 원본이름을 변경해서 mysql의 image컬럼에 아래처럼 저장하고있습니다. \images\042c8bb1-e0fd-4005-85e9-68d7c587c02d.png
홈페이지를 접속하면(로그인 안되면 로그인 페이지로 이동) 로그인했을때만(jwt 토큰을 발행해서 cookie에 보내주고) 홈페이지를 접속가능하게 하였습니다.
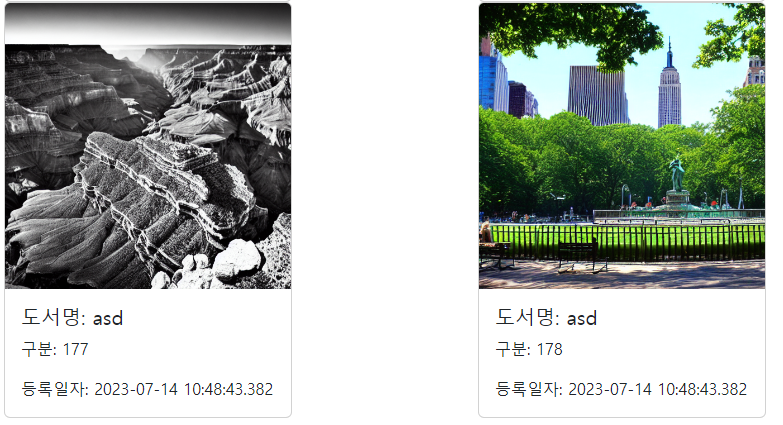
홈페이지로 이동하면 이미지들을 볼수있도록 했습니다. 근데 이미지주소 복사하면 로그아웃해도 해당이미지가 나옵니다.
제가 하고자는건 로그인했을때만 이미지보여주고 해당 이미지주소입력하면(로그인 안됐을때) 이미지가 안보이도록 하고싶은데 어떻게 해야할까요?
db에 image컬럼에 원본이름만 저장하고 다른폴더에 이미지를 저장하고 db 인덱싱을통해서 이미지를 가져와서 이미지를 보여주도록 할려면 어떻게 해야할까요?(db인덱싱을통해(원본이름) 다른폴더에있는 해당이미지 가져오도록 하려면 어떻게해야할지 잘 모르겠습니다).
하나의 게시글에 다중이미지를 업로드하면 다중이미지를 보여주게 할려면 어떻게해야할까요? 현재는 db에 넣으면 num에(ai를통해서) 예를 들어 3장을 업로드하면 num이 1,2,3으로 생성되어서 이미지 경로도 각각 저장되고 홈페이지에서 하나하나씩 보입니다. 그럼 db에 저장을 어떻게해야하나요?

 사진을보면 밀리미터까지 똑같이 저장이 되는데 하나의 구분에 다중이미지의 주소를 넣을려면 어떻게해야할지요?...
사진을보면 밀리미터까지 똑같이 저장이 되는데 하나의 구분에 다중이미지의 주소를 넣을려면 어떻게해야할지요?...


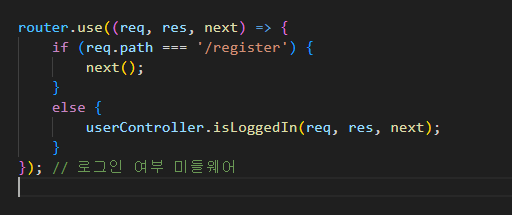
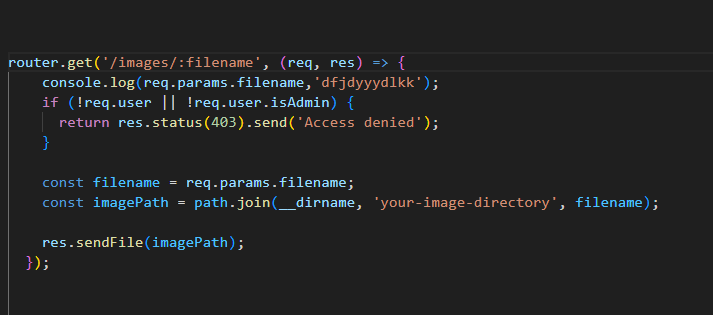
 이렇게해놔도 여기로 들어오지도 않고 바로 이미지주소로 검색하면 바로 이미지가 나옵니다.
이렇게해놔도 여기로 들어오지도 않고 바로 이미지주소로 검색하면 바로 이미지가 나옵니다.
초보자라서 자세히 설명해주시면 감사하겠습니다.
답변 1
0
그러면 express.static을 이용하면 안 되고요. 이미지 주소에 해당하는 익스프레스 라우터를 하나 만들어서 거기서 로그인했는지 미들웨어로 검사하고(8섹션 isLoggedIn같은) 로그인 되었으면 마지막 컨트롤러에서 res.sendFile('파일경로')해서 해당 파일을 읽어서 보내주면 됩니다.
1의 경우에서 res.sendFile('파일경로')하기 전에 DB에서 해당 파일명을 찾은 후 해당 파일명에 파일이 있는 폴더명을 합쳐서(path.join으로 합치기) res.sendFile하면 됩니다.
이 경우는 DB쪽에서 1대다 관계를 가지면 됩니다. image 테이블을 별도로 분리한 후에 image 테이블에 bookid 컬럼을 추가로 둬서 연결해두고 나중에 book을 불러올 때 image 테이블을 join(Sequelize에서는 include)해서 가져오면 됩니다. 강좌 6섹션 8섹션 보시면 이 방법이 나옵니다.

감사합니다 시도해도겠습니다!