인프런 커뮤니티 질문&답변
Ant design + React hook form 사용법
해결된 질문
작성
·
660
답변 1
1
안녕하세요! 휘학님!
해당 과정이 왜 적용되지 않는지 이해하시는게 먼저일 것 같아요!
간략히 설명을 드리자면,
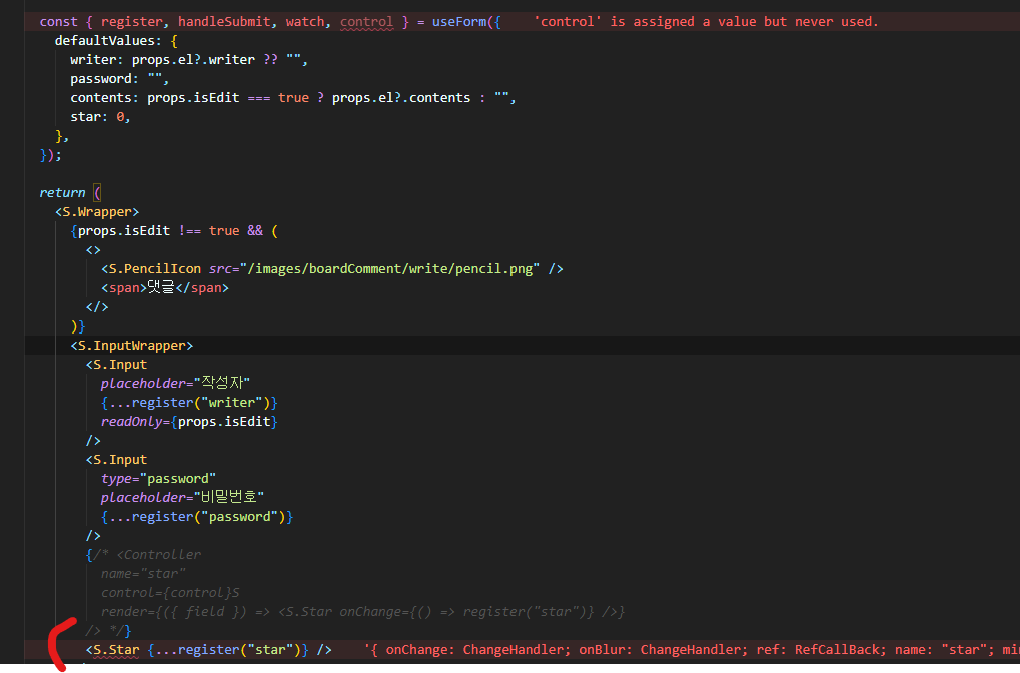
react-hook-form 안의 register에는 onChange 등의 기능(변경되면 react-hook-form에 값 저장해줘!)들이 내장되어 있답니다!
따라서, 이런 이미 만들어져 있는 기능들을 모두 적용시키기 위해 {...register} 형태로 스프레드 시켜서 입력해 주는거예요!
여기서 중요한 점은, 이 onChange는 html 본래의 onChange(변경이 일어날 시 event가 들어오는 함수)형태를 갖추고 있다는 것입니다!
하지만, ant-design의 별점 기능 등에 들어있는 onChange는 html 본래의 onChange가 아니고, ant-design 개발자분들이 이름만 똑같이 만든 onChange 기능이랍니다!(따라서, event가 들어오지 않고 value가 들어왔던 것 기억나시죠?!)
그러므로, register를 스프레드 시켜서 register 안에 들어있는 onChange기능을 추가하시더라도, 별점 기능의 onChange와 형식이 맞지 않으므로 작동하지 않아요!
이러한 경우에는, {...register}를 사용하지 않고, ant-Design의 onChange 함수가 실행됬을 때, 강제로 react-hook-form에 값을 입력하는 방법이 있습니다!
이 과정을 이후 웹에디터 수업에서 진행하고 있으며, 참고하실 자료로는 react-hook-form의 setValue를 검색해 보세요!^^


감사합니다!