인프런 커뮤니티 질문&답변
훈훈한 자바스크립트 섹션8 질문
해결된 질문
작성
·
275
0
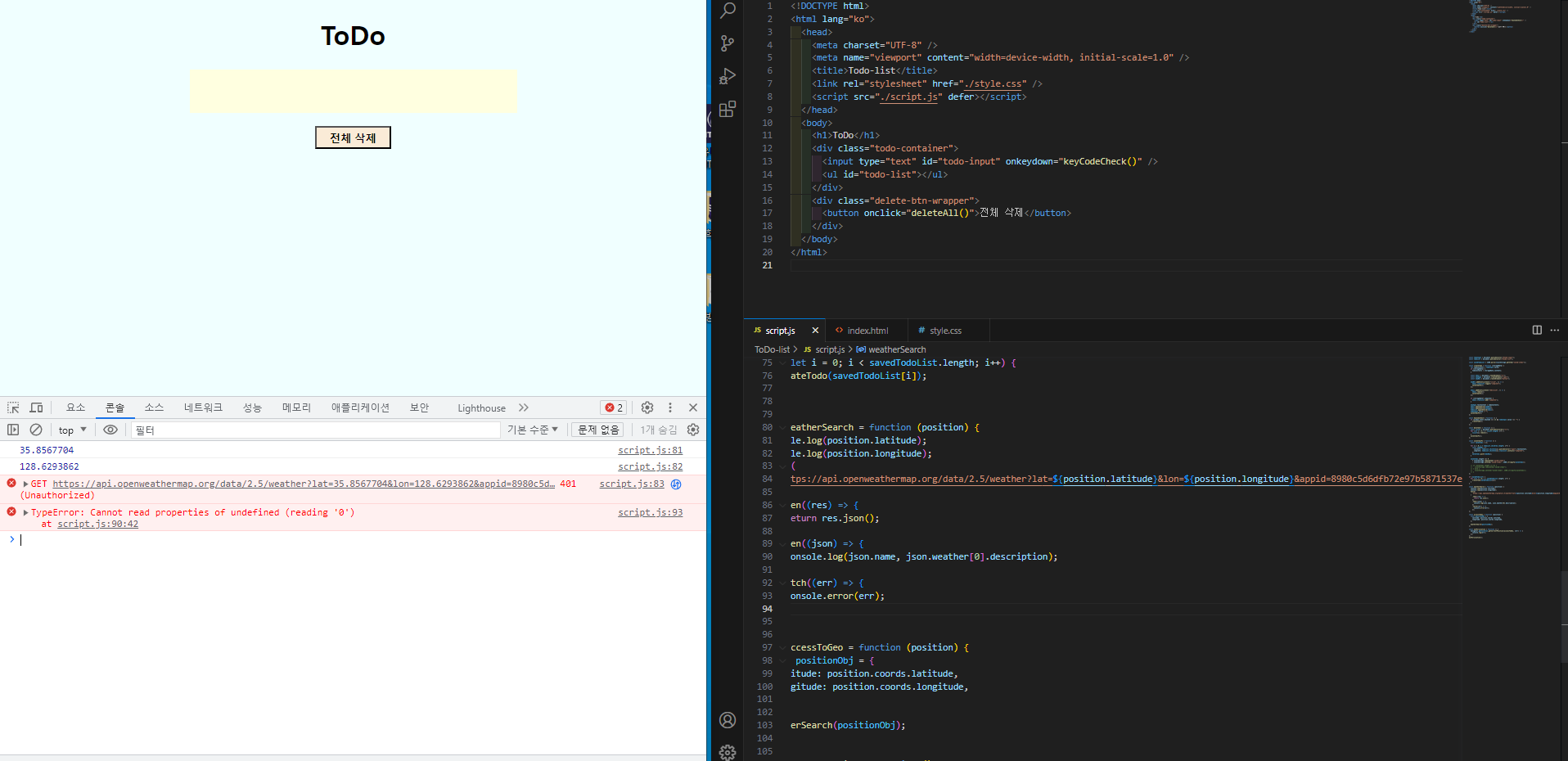
자꾸 저런 오류가 뜨는데 레퍼런스 코드를 보고 참고해도 똑같네요 무엇이 문제인가요>? ㅜscript.js:
const todoInput = document.querySelector("#todo-input");
const todoList = document.querySelector("#todo-list");
const savedTodoList = JSON.parse(localStorage.getItem("saved-items"));
const createTodo = function (storageData) {
let todoContents = todoInput.value;
if (storageData) {
todoContents = storageData.contents;
}
const newLi = document.createElement("li");
const newSpan = document.createElement("span");
const newBtn = document.createElement("button");
newBtn.addEventListener("click", () => {
newLi.classList.toggle("complete");
saveItemsFn();
});
newLi.addEventListener("dblclick", () => {
newLi.remove();
saveItemsFn();
});
if (storageData?.complete) {
newLi.classList.add("complete");
}
newSpan.textContent = todoContents;
newLi.appendChild(newBtn);
newLi.appendChild(newSpan);
todoList.appendChild(newLi);
todoInput.value = "";
saveItemsFn();
};
const keyCodeCheck = function () {
if (window.event.keyCode === 13 && todoInput.value !== "") {
createTodo();
}
};
const deleteAll = function () {
const liList = document.querySelectorAll("li");
for (let i = 0; i < liList.length; i++) {
liList[i].remove();
}
saveItemsFn();
};
const saveItemsFn = function () {
const saveItems = [];
for (i = 0; i < todoList.children.length; i++) {
const todoObj = {
contents: todoList.children[i].querySelector("span").textContent,
complete: todoList.children[i].classList.contains("complete"),
};
saveItems.push(todoObj);
}
saveItems.length === 0
? localStorage.removeItem("saved-items")
: localStorage.setItem("saved-items", JSON.stringify(saveItems));
// if (saveItems.length === 0) {
// localStorage.removeItem("saved-items");
// } else {
// localStorage.setItem("saved-items", JSON.stringify(saveItems));
// }
};
if (savedTodoList) {
for (let i = 0; i < savedTodoList.length; i++) {
createTodo(savedTodoList[i]);
}
}
const weatherSearch = function (position) {
console.log(position.latitude);
console.log(position.longitude);
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${position.latitude}&lon=${position.longitude}&appid=8980c5d6dfb72e97b5871537ee59d9c1`
)
.then((res) => {
return res.json();
})
.then((json) => {
console.log(json.name, json.weather[0].description);
})
.catch((err) => {
console.error(err);
});
};
const accessToGeo = function (position) {
const positionObj = {
latitude: position.coords.latitude,
longitude: position.coords.longitude,
};
weatherSearch(positionObj);
};
const askForLocation = function () {
navigator.geolocation.getCurrentPosition(accessToGeo, (err) => {
console.log(err);
});
};
askForLocation();