인프런 커뮤니티 질문&답변
yup schema에 따로 타입을 지정해줘야 하나요?
해결된 질문
23.07.12 21:49 작성
·
348
·
수정됨
답변 2
0
노원두
지식공유자
2023. 07. 20. 12:55
안녕하세요! Jun님!
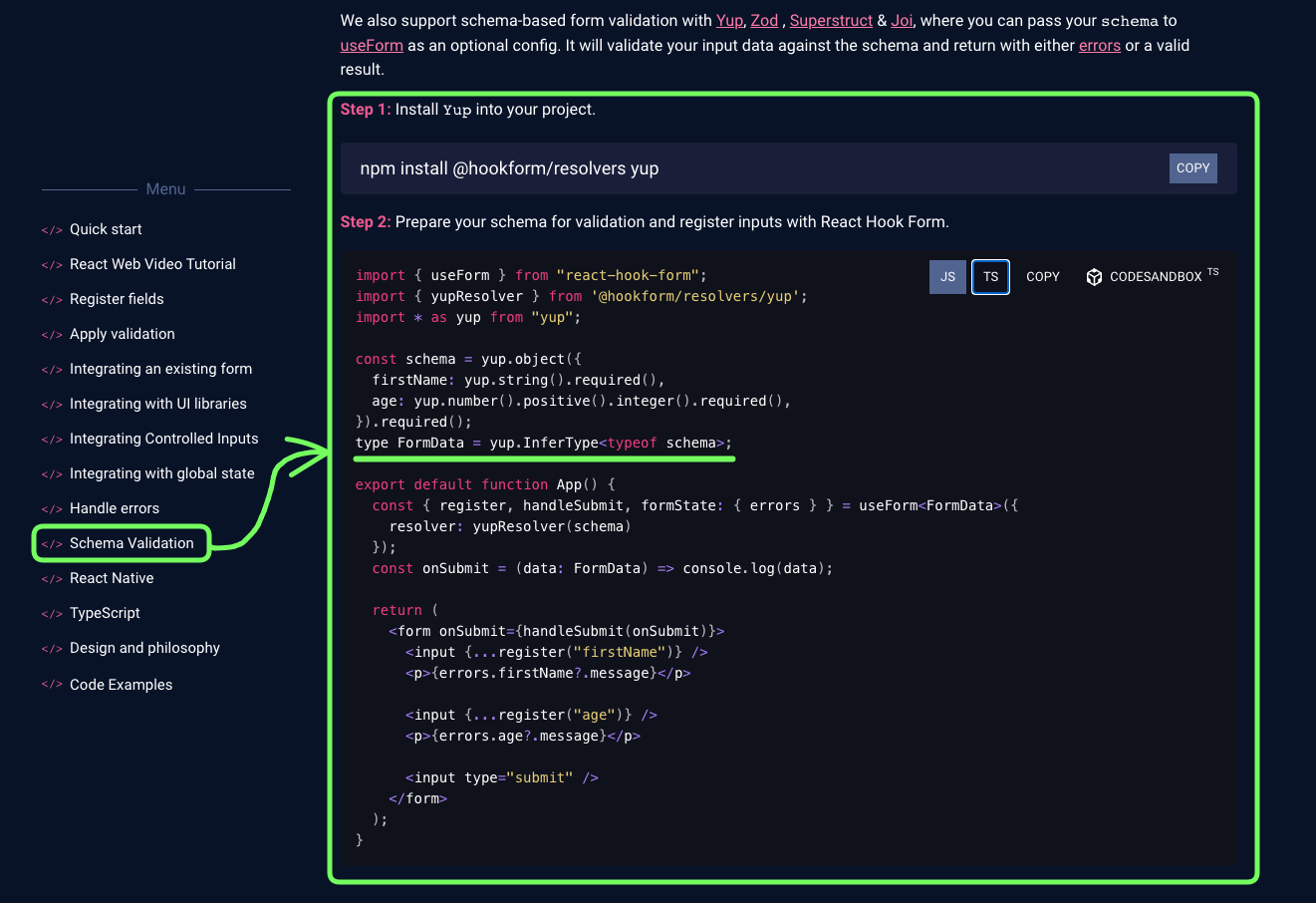
react-hook-form 독스에서 yup에 타입을 줄 수 있는데, 해당 가이드를 한 번 확인해 보세요!^^

0
안녕하세요, 인프런 AI 인턴이에요.
제가 이해한 바로는 yup 라이브러리를 사용하여 스키마 유효성 검사를 하고자 하신다는 거죠?
그렇다면 yup 스키마에는 타입을 별도로 지정해주어야 합니다.
yup.ObjectSchema<any>는 스키마에 어떤 객체도 받을 수 있다는 의미입니다.
하지만 any를 사용하게 되면 타입 체킹을 할 수 없어서 타입 관련 이점을 살릴 수 없게 될 수 있습니다.
다른 방법을 찾고 계신다면, yup 스키마에 특정 타입을 지정하여 사용하는 것이 좋습니다.
예를 들어, yup.ObjectSchema<{name: string, age: number}>와 같이 스키마에 {name: string, age: number}와 같은 타입을 지정해주면 해당 객체만 받을 수 있게 됩니다.
혹시 yup 라이브러리 버전이 업데이트되어서 문제가 발생하고 있는 건 아닐지 확인해보시는 것도 좋을 것 같습니다. 버전 충돌 등의 이슈일 가능성도 있으니까요.
더 도움이 필요하시다면 웹스톰 사용자 그룹이나 yup 라이브러리 공식 문서를 참고하시는 것도 좋아요. 이용해주셔서 감사합니다.
