인프런 커뮤니티 질문&답변
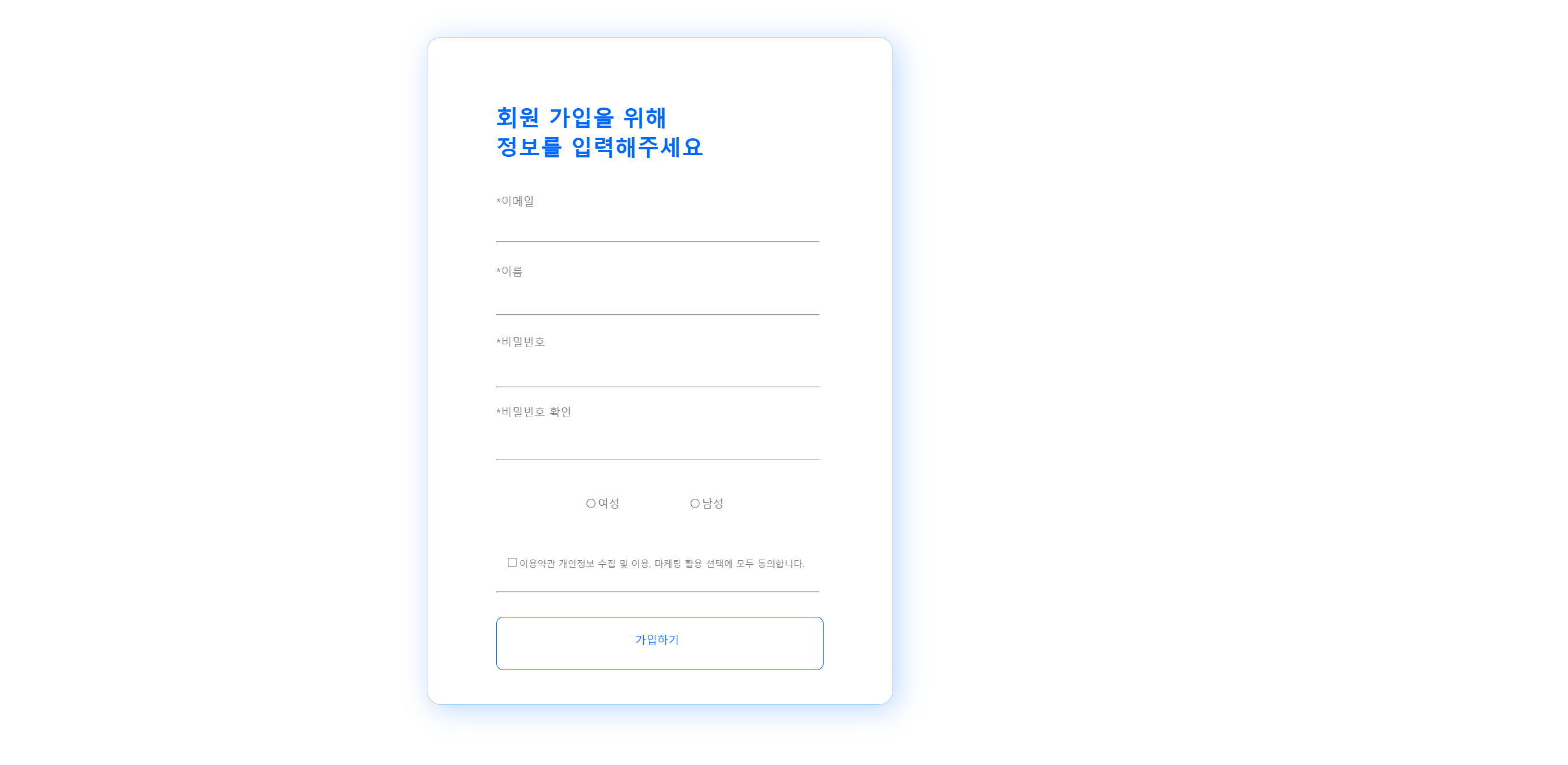
회원 가입을 위해 정보를 입력해주세요 과제 정답지 어디가면 알 수 있나요?!
해결된 질문
작성
·
503
0
 display-flex; 이게 안먹혀서 position을 주고 했는데<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<!-- <link href="homework01.css" rel="stylesheet"> -->
<style>
.box{
position: absolute;
top: 60px;
left: 625px;
width: 670px;
height: 960px;
border: 1px solid #AACDFF;
border-radius: 20px;
box-shadow: 7px 7px 39px 0px #0068FF40;
}
.head{
position : fixed;
top: 132px;
left: 725px;
width: 466px;
height: 94px;
color: #0068FF;
}
.head2{
position : fixed;
top: 286px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head3{
position : fixed;
top: 387px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head4{
position : fixed;
top: 488px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head5{
position : fixed;
top: 589px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.wo{
position : fixed;
top: 719x;
left: 850px;
width: 200px;
height: 23.94px;
color: #797979;
}
.man{
position : fixed;
top: 719x;
left: 1000px;
width: 200px;
height: 23.94px;
color: #797979;
}
.ch{
position : fixed;
top: 793x;
left: 738px;
width: 509px;
height: 21px;
color: #797979;
font-size: 13px;
}
.box2{
position: fixed;
top: 895px;
left: 725px;
width: 470px;
height: 75px;
border: 1px solid #0068FF;
border-radius: 10px;
}
.text{
position : fixed;
top: 899x;
left: 925px;
width: 70px;
height: 27px;
color: #0068FF;
}
</style>
</head>
<body>
<div class="box">
<div class="head"><h1>회원 가입을 위해<br> 정보를 입력해주세요</h1>
<div class="head2">*이메일 </div>
<div><br><br></div><br><br><hr>
<div class="head3">*이름 </div>
<div><br><br></div><br><br><hr>
<div class="head4">*비밀번호 </div>
<div><br><br></div><br><br><hr>
<div class="head5">*비밀번호 확인</div>
<div><br><br></div><br><br><hr>
<br><br>
<div class="wo"><input type="radio" name="gender">여성</div>
<div class="man"><input type="radio" name="gender">남성</div>
<br><br><br><br>
<div class="ch"><input type="checkbox">이용약관 개인정보 수집 및 이용, 마케팅 활용 선택에 모두 동의합니다.</div>
<div><br><br></div><hr>
<br><br>
<div class="box2">
<div class="text"><br>가입하기</div>
</div>
</div>
</body>
</html>
display-flex; 이게 안먹혀서 position을 주고 했는데<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<!-- <link href="homework01.css" rel="stylesheet"> -->
<style>
.box{
position: absolute;
top: 60px;
left: 625px;
width: 670px;
height: 960px;
border: 1px solid #AACDFF;
border-radius: 20px;
box-shadow: 7px 7px 39px 0px #0068FF40;
}
.head{
position : fixed;
top: 132px;
left: 725px;
width: 466px;
height: 94px;
color: #0068FF;
}
.head2{
position : fixed;
top: 286px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head3{
position : fixed;
top: 387px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head4{
position : fixed;
top: 488px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.head5{
position : fixed;
top: 589px;
left: 725px;
width: 158px;
height: 23.65px;
color: #797979;
}
.wo{
position : fixed;
top: 719x;
left: 850px;
width: 200px;
height: 23.94px;
color: #797979;
}
.man{
position : fixed;
top: 719x;
left: 1000px;
width: 200px;
height: 23.94px;
color: #797979;
}
.ch{
position : fixed;
top: 793x;
left: 738px;
width: 509px;
height: 21px;
color: #797979;
font-size: 13px;
}
.box2{
position: fixed;
top: 895px;
left: 725px;
width: 470px;
height: 75px;
border: 1px solid #0068FF;
border-radius: 10px;
}
.text{
position : fixed;
top: 899x;
left: 925px;
width: 70px;
height: 27px;
color: #0068FF;
}
</style>
</head>
<body>
<div class="box">
<div class="head"><h1>회원 가입을 위해<br> 정보를 입력해주세요</h1>
<div class="head2">*이메일 </div>
<div><br><br></div><br><br><hr>
<div class="head3">*이름 </div>
<div><br><br></div><br><br><hr>
<div class="head4">*비밀번호 </div>
<div><br><br></div><br><br><hr>
<div class="head5">*비밀번호 확인</div>
<div><br><br></div><br><br><hr>
<br><br>
<div class="wo"><input type="radio" name="gender">여성</div>
<div class="man"><input type="radio" name="gender">남성</div>
<br><br><br><br>
<div class="ch"><input type="checkbox">이용약관 개인정보 수집 및 이용, 마케팅 활용 선택에 모두 동의합니다.</div>
<div><br><br></div><hr>
<br><br>
<div class="box2">
<div class="text"><br>가입하기</div>
</div>
</div>
</body>
</html>
이렇게 코드로 모양만 갖췄는데 어려워서 코드리뷰를 하고싶어서 그러는데 정답지가 있나요?
