인프런 커뮤니티 질문&답변
7강 질문있습니다
작성
·
223
답변 1
1
안녕하세요, 우와이차차님! 정말 좋은 질문 감사드립니다! 😊😊
url로 클라이언트가 요청을해서 서버가 응답하는 거라고 알고있는데 어떻게 이렇게 작용하는건가요?
url이 바뀌지 않아도 요청을 받아들이는건가요?
이 두 가지에 질문에 대해 답변 드리기 위해 최대한 자세히 설명 드려보겠습니다. 혹시나 설명이 어려워서 더 궁금한 점이 생기시면 편하게 추가 질문 남겨주세요!!
[1. 클라이언트가 요청을 해서 서버가 응답을...]
말씀해주신 것처럼, 클라이언트가 요청을 해서 서버가 응답을 하는 것이 맞습니다!!
이때 HTTP 를 사용하게 되고, HTTP 를 사용하는 API를 URL로 요청하면 다음과 같이 요청할 수 있겠죠!
GET http://localhost:8080/api/v1/user
[2. 클라이언트는 요청을 어떻게 할까?]
자 그렇다면~ 클라이언트는 요청을 어떻게 할까요?? 저희는 서버에 유저 생성 API / 유저 조회 API를 만들었습니다. 그리고 실제 화면에서 이 기능이 동작하는 것을 확인했죠!!
이를 '캐치볼'로 비유하자면, 두 사람이 있습니다. A와 B라고 해볼게요!
A가 공을 던지면, B가 공을 받고 다시 A에게 던지는 방식으로 '캐치볼'이 진행된다고 해보죠.
그럼 이 형태는 총 4가지 동작으로 구분할 수 있습니다.
A가 공을 던진다
B가 공을 받는다
B가 받았던 공을 다시 던진다
A가 던졌던 공을 다시 받는다
저희가 Section1에서 개발한 서버의 API는 2, 3단계 즉 서버가 요청을 받아 응답을 보내는 코드였습니다.
그리고 사실, 클라이언트는 JavaScript 라는 언어를 이용해서 1단계와 4단계, 즉 서버에게 요청을 보내고 응답을 받는 코드를 작성하게 됩니다.
바로 이 부분이 클라이언트가 요청을 하는 원리인데요! 이때 URL을 JavaScript 코드 내에서 활용해 요청을 하게 되는 것입니다.
[3. 그렇다면 화면의 URL이 바뀌지 않아도 요청이 가는 것인가?]
네 그렇습니다! 화면의 URL은 겉에 보이는 URL이고요!!

실제 클라이언트가 서버에게 요청을 할 때는 JavaScript를 이용해 특정 URL로 요청을 하게 됩니다.
비유를 해보자면,
int num1 = 10;
int num2 = 20;
System.out.println(num1);여기 num1은 저희가 직접 "출력"을 했기 때문에 코드 밖에서 볼 수 있지만, 20은 코드 밖에 출력하지 않았기 때문에 확인할 수 없죠. 이것과 비슷하다고 생각하시면 됩니다.
[4. 그렇다면 숨겨진(?) URL은 확인할 수 없는 것인가?]
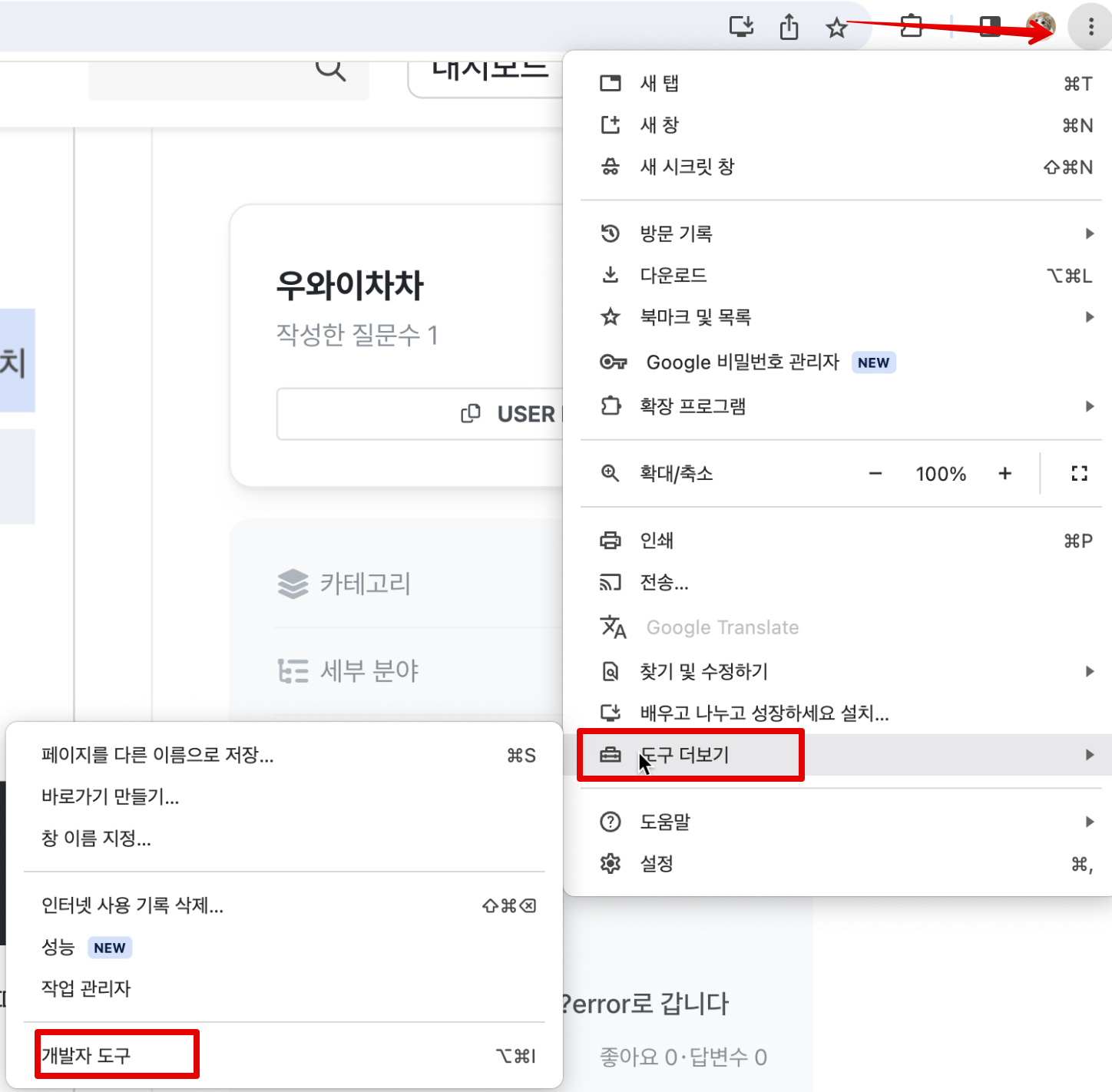
다행이도, 확인할 수 있는 방법이 있습니다! 바로 개발자 도구인데요, 크롬의 경우 아래 그림과 같은 방법으로 개발자 도구에 접근하실 수 있고요!

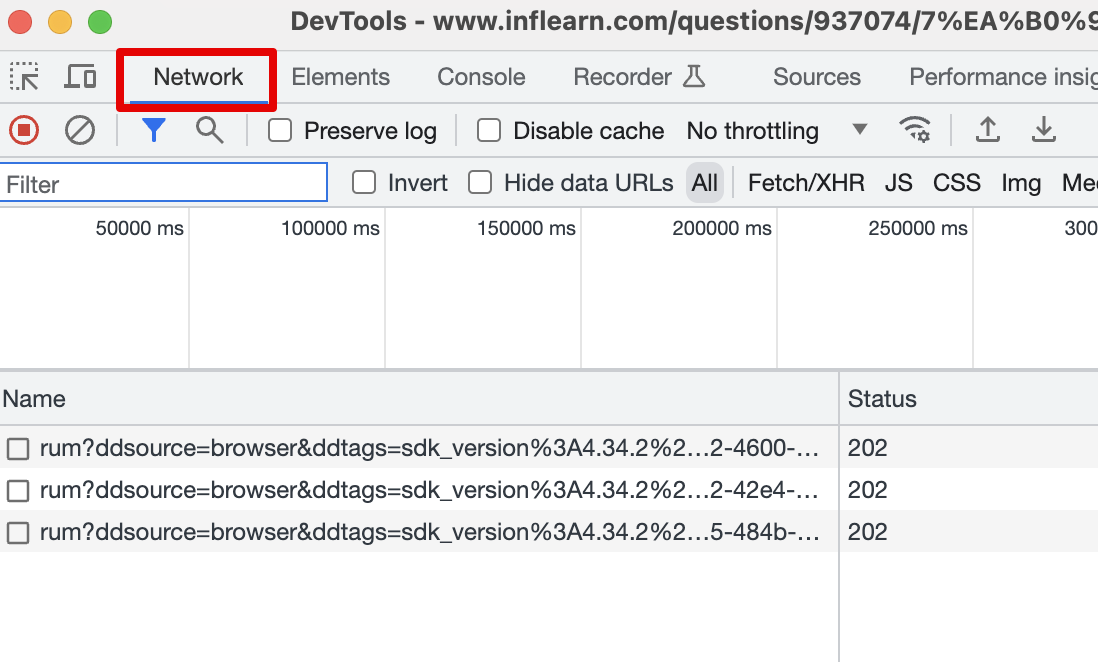
개발자 도구에 접근하셔서 Network 탭을 확인하신다면, URL을 사용하는 숨겨진 API 호출을 모두 확인할 수 있습니다!

답변이 도움이 되었으면 좋겠습니다. 감사합니다!! 🙏
