인프런 커뮤니티 질문&답변
훈훈한 자바스크립트 반복문파트 스크립트 태그의 위치 질문
해결된 질문
작성
·
378
0
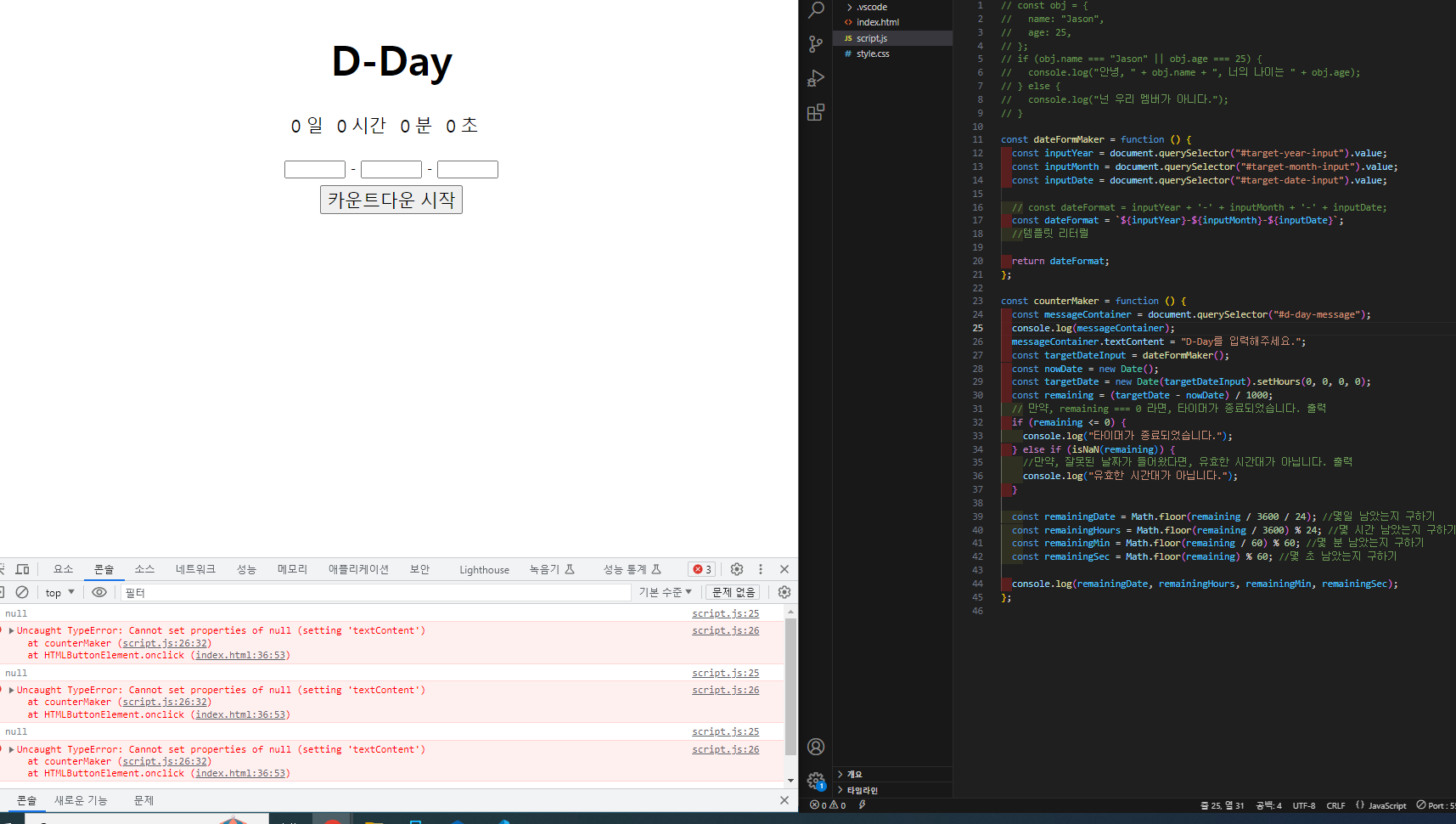
저는 버튼을 누르면 텍스트 출력은 오류, 콘솔 출력은 null이 뜹니다 원인이 뭐죠?
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-Day-count</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js"></script>
</head>
<body>
<h1>D-Day</h1>
<div id="d-day-container">
<div class="d-day-child-container">
<span id="days">0</span>
<span>일</span>
</div>
<div class="d-day-child-container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class="d-day-child-container">
<span id="min">0</span>
<span>분</span>
</div>
<div class="d-day-child-container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
<div id="d-day-meassage"></div>
<div id="target-selector id">
<input id="target-year-input" class="target-input" size="5" /> -
<input id="target-month-input" class="target-input" size="5" /> -
<input id="target-date-input" class="target-input" size="5" />
</div>
<button onclick="counterMaker()" id="start-btn">카운트다운 시작</button>
</body>
</html>
script.js
// const obj = {
// name: "Jason",
// age: 25,
// };
// if (obj.name === "Jason" || obj.age === 25) {
// console.log("안녕, " + obj.name + ", 너의 나이는 " + obj.age);
// } else {
// console.log("넌 우리 멤버가 아니다.");
// }
const dateFormMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
// const dateFormat = inputYear + '-' + inputMonth + '-' + inputDate;
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
//템플릿 리터럴
return dateFormat;
};
const counterMaker = function () {
const messageContainer = document.querySelector("#d-day-message");
console.log(messageContainer);
messageContainer.textContent = "D-Day를 입력해주세요.";
const targetDateInput = dateFormMaker();
const nowDate = new Date();
const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0);
const remaining = (targetDate - nowDate) / 1000;
// 만약, remaining === 0 라면, 타이머가 종료되었습니다. 출력
if (remaining <= 0) {
console.log("타이머가 종료되었습니다.");
} else if (isNaN(remaining)) {
//만약, 잘못된 날짜가 들어왔다면, 유효한 시간대가 아닙니다. 출력
console.log("유효한 시간대가 아닙니다.");
}
const remainingDate = Math.floor(remaining / 3600 / 24); //몇일 남았는지 구하기
const remainingHours = Math.floor(remaining / 3600) % 24; //몇 시간 남았는지 구하기
const remainingMin = Math.floor(remaining / 60) % 60; //몇 분 남았는지 구하기
const remainingSec = Math.floor(remaining) % 60; //몇 초 남았는지 구하기
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
답변 1
1
노원두
지식공유자
안녕하세요! 현욱님!
#d-day-message 부분을 찾을 수 없으므로, 해당 값을 읽어오는 과정에서 null이 발생하였고, 순차적으로 textContent 부분도 에러가 발생하였네요!
그러면 #d-day-message를 왜 찾을 수 없는지 확인해 보셔야 하는데, 일반적으로는 대부분의 경우가 오타랍니다!
위에 자세히 보니, html에 id="d-day-meassage" 라고 a가 중간에 들어가있네요!
노원두
지식공유자
네! 현욱님!
먼저, 콘솔을 찍어서 null인지 확인하신 것 정말 잘하신 것 같아요!
그 다음 단계는 분명히 값이 있는데 왜 null이 나왔는지 돌아서 확인해보시면 좋을 것 같아요!
또한, 에러가 발생하면 에러 메시지를 반드시 읽으셔야합니다!
영어이기 때문에 처음엔 두려울 수 있지만, 하나씩 읽어보시면 비슷한 패턴이 보이실거예요!
올려주신 스크린샷의 에러도 읽어보시면,
null인 것에다가 textContent를 셋팅(저장)할 수 없다고 나오고 있죠?!
콘솔을 찍으면서 하나씩 반대로 올라가 보셔요!^^


늦은시간에 감사합니다 ㅠㅠ 이것때문에 진도를 못나가고 있었네요.
혹시 코딩중 오류가 떴을때 살펴봐야할 순서에 대한 개인적인 메뉴얼이 있나요?