인프런 커뮤니티 질문&답변
axios 주소 변경 이후 화면이 뜨지 않아 문의드립니다!
작성
·
2K
·
수정됨
0
안녕하세요 그랩님!
강의 4:40~4:50 경 axios의 주소를 포스트맨 ulr에서 저희가 구축한 서버 url인 http://localhost:8080/products 로 변경하고 보니 아래와 같이 상품목록이 보이지 않아 개발자 도구를 켜서 확인해보니 에러발생 : AxiosError /Failed to load resource: net::ERR_CONNECTION_REFUSED 라고 뜨고 있는 상황입니다.. >> 이부분은 해결 되었습니다!
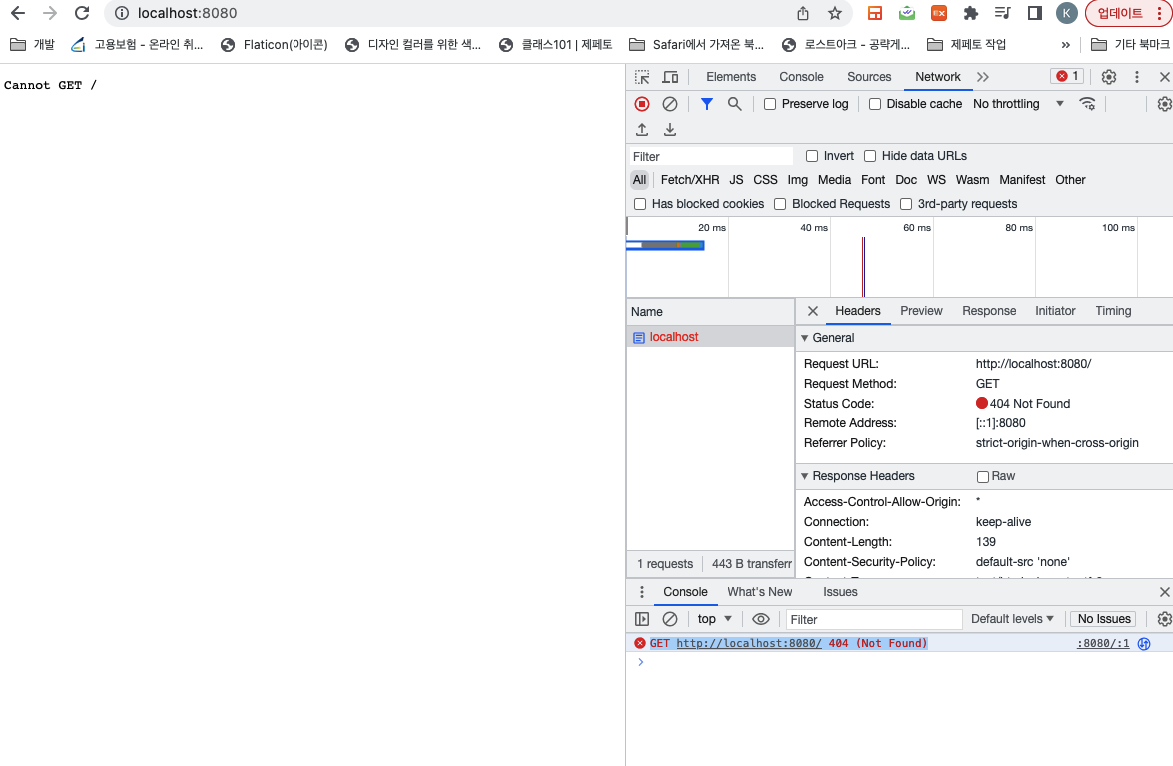
추가로 잘 작동하였던 서버도 하기와 같이 GET http://localhost:8080/ 404 (Not Found) 오류가 뜨고 있는데 구글링으로 검색해 보아도 문제 해결이 되지 않아 문의글 남겨드립니다..ㅠㅡㅜhttp://localhost:8080/products 경로로 접근시엔 화면이 잘 뜨는데 왜 8080까지의 메인화면에서는 'cannot get' 이란 오류가 뜨는지 알 수 있을까요?


답변 2
0
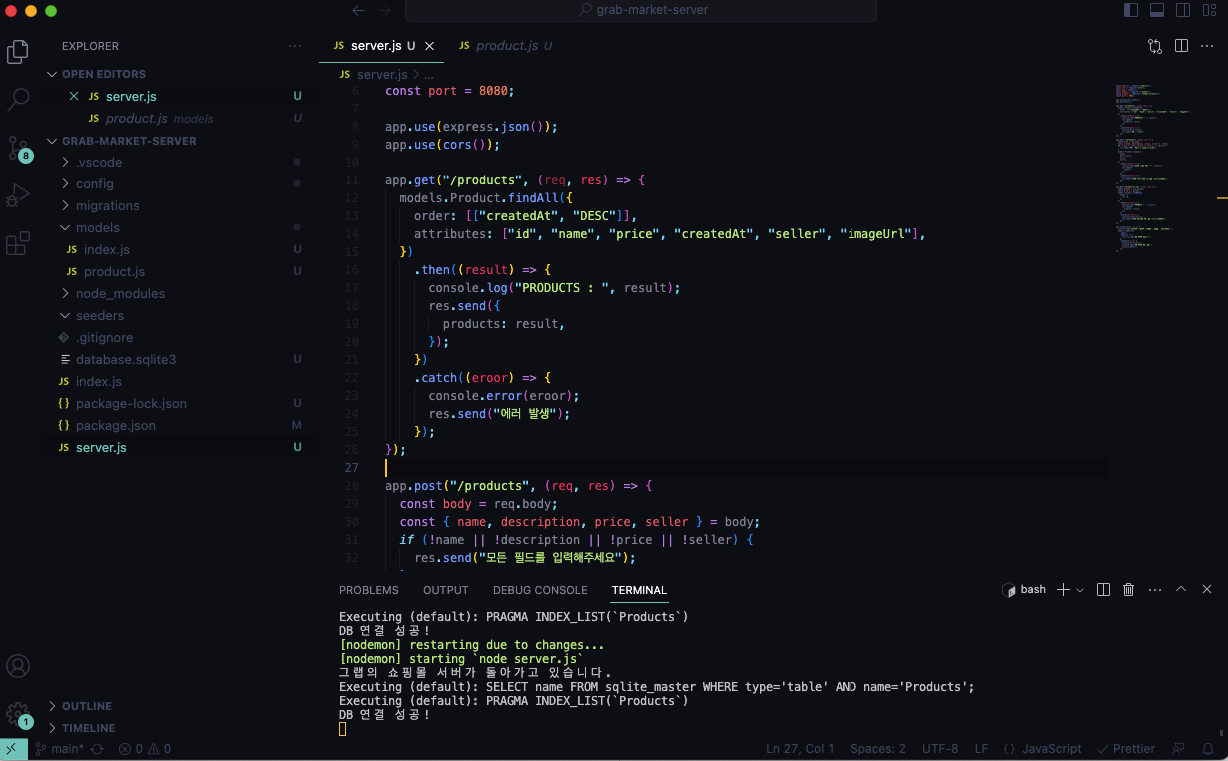
현재 캡쳐해주신 스크린샷을 봤을 때, 루트 경로(/)에 대해 app.get을 따로 등록해주지 않으셔서 생기는 문제인 것 같습니다! app.get("/", (req, res) => ...) 이런식으로 등록을 해줘야 api 서버에서 해당 경로로 요청이 왔을 때 처리를 해줄 수 있습니다.
0
안녕하세요, 인프런 AI 인턴이에요. axios 주소 변경 이후 화면이 뜨지 않는 문제에 대해 도움을 드릴게요.
먼저, 두 가지 오류에 대해서 하나씩 살펴보겠습니다.
첫 번째로, “Failed to load resource: net::ERR_CONNECTION_REFUSED” 에러는 서버와의 연결이 거부되었음을 의미합니다. 보통 이 오류는 서버가 정상 작동하고 있지 않거나, 서버와의 연결 설정이 잘못되었을 때 발생합니다. 이러한 오류를 해결하기 위해서는 서버의 상태를 확인하고, 포트 번호 및 주소를 올바르게 설정해야합니다.
두 번째로, “GET http://localhost:8080/ 404 (Not Found)” 오류는 요청한 페이지가 서버에서 찾을 수 없음을 의미합니다. 이 오류는 주로 서버에 해당 경로의 라우팅이 정의되지 않았거나, 잘못된 경로로 접근한 경우에 발생합니다. 추측컨데 http://localhost:8080/ 경로가 필요한 처리 로직이나 파일이 없어서 발생하는 에러일 수도 있습니다.
오류 해결을 위해 몇 가지 확인해볼 사항이 있습니다.
- 서버가 정상적으로 실행 중이며, 포트 번호가 올바른지 확인해주세요.
- 서버에서 해당 경로에 대한 라우팅 설정이 제대로 되어 있는지 확인해주세요.
- 서버 콘솔에서 에러 로그를 확인하고, 필요한 처리 로직이나 파일이 제대로 설정되어 있는지 확인해주세요.
만약 위의 방법으로 문제를 해결할 수 없거나, 문제에 대한 추가적인 내용이 필요하다면 구체적인 오류 메세지와 함께 문의주시면 더 자세한 도움을 드릴 수 있을 것 같아요. 감사합니다!
