인프런 커뮤니티 질문&답변
useEffect 최적화 확인 해서 질문입니다.
해결된 질문
작성
·
242
0
1. useEffect와 useRef를 사용하여 최적화 확인을 하는 부분이 있는데 useRef를 사용하는 이유가 뭔가요?
useRef는 dom을 직접선택할때와
변하지만 렌더링 시키고 싶지 않은 데이터를 저장하는 용도로 쓴다고 앞에서 언급하셨는데.
최적화때 useRef를 사용하는 이유가 궁금합니다.
2. 또 useRef에 담긴 값들
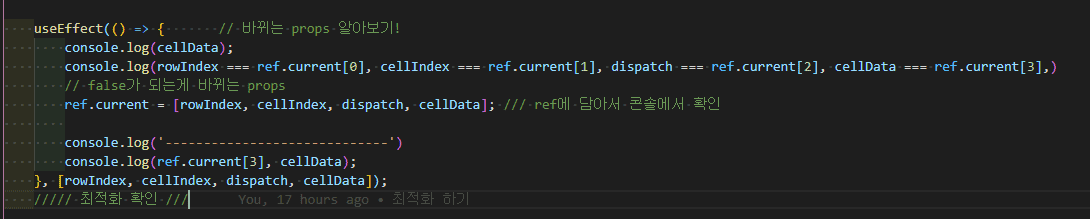
ref.current = [rowIndex, cellIndex, dispatch, cellData];
이 비교를 하는
console.log(cellData === ref.current[3],)
여기선 false가 뜨는데
console.log(cellData);
이렇게만 찍어보면 ref.current[3]의 값과 똑같은
O 또는 X가 뜹니다.
예상컨데 ref.current[3]의 값이 기존의 빈 배열의값 ('')이 나와야 할것같은데 왜 이렇게 뜨는건가요?
질문을 잘 작성한건지 모르겠네요 ㅠ