인프런 커뮤니티 질문&답변
리액트 CRA 환경에서 webpack-dev-server
20.11.18 14:10 작성
·
520
1
안녕하세요!
제가 리액트로 create-react-app 으로 프로젝트 만든다음에
webpack-dev-server 적용하는데 잘 안되서 질문 드립니다..!



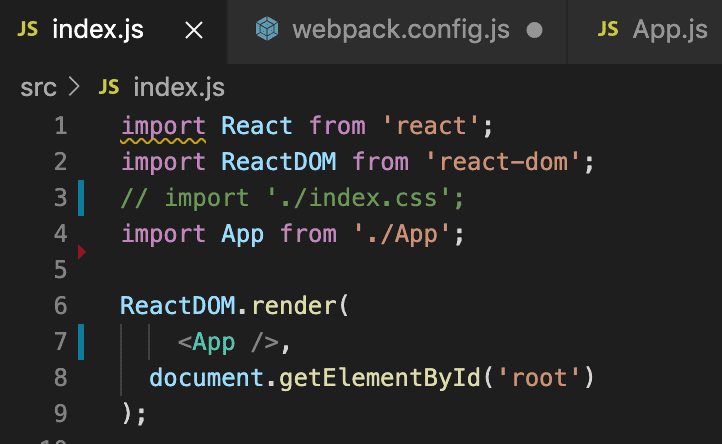
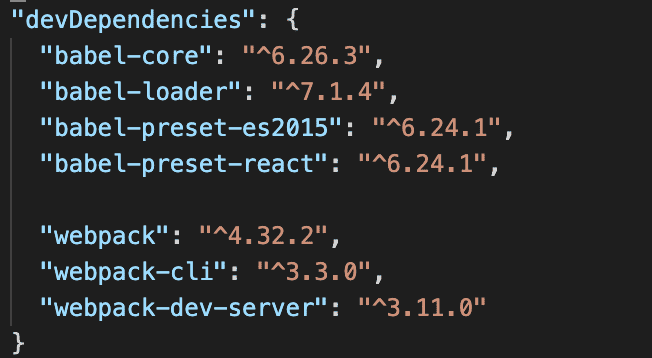
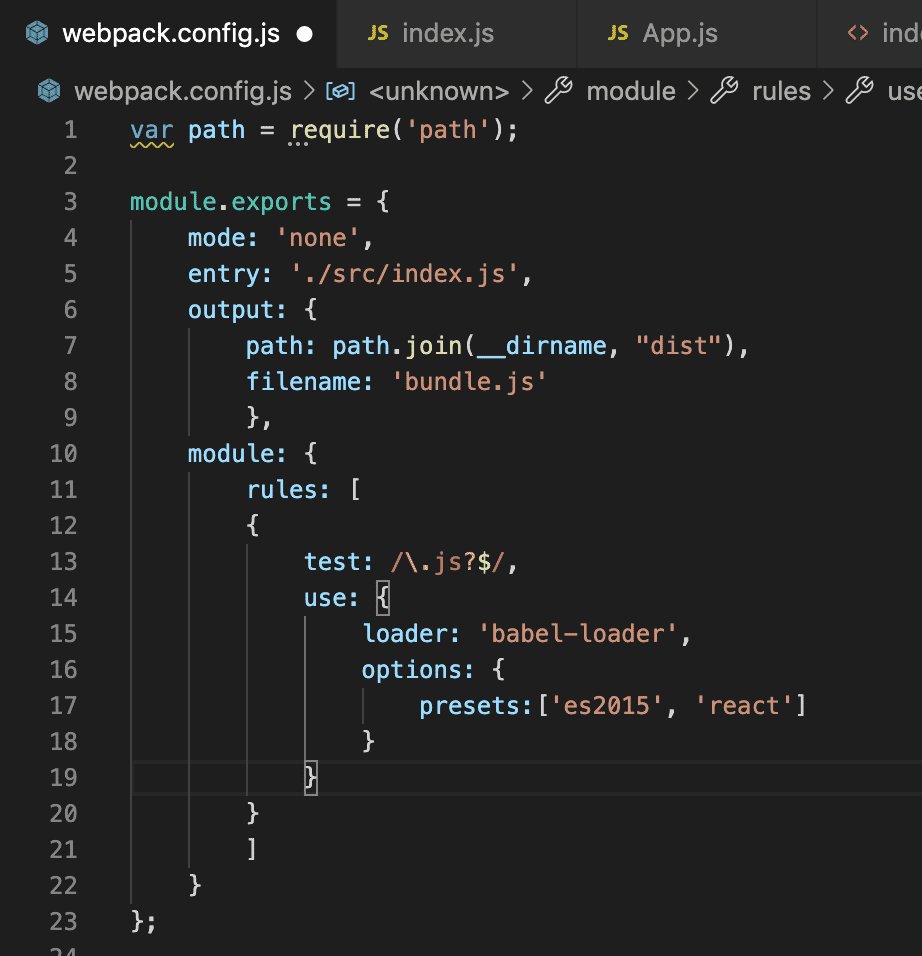
다음과 같이 index.js, package.json, webpack.config.js 파일을 만들어서 코드를 입력하고 App컴포넌트에 있는 소스를 띄우는건데 .. npn run dev 하면 다음과 같이 화면이 나옵니다.

왜 이렇게 되는걸까요ㅠㅠ
답변 1
0
장기효(캡틴판교)
지식공유자
2020. 11. 19. 23:10
안녕하세요 dev2study님, 웹팩 설정 파일 내용은 위에 첨부해주신게 전부인가요? 웹팩 데브 서버 관련된 설정은 없는 것으로 보이는데 아래 내용 다시 한번 확인해 보시면 좋을 것 같습니다 :)
https://joshua1988.github.io/webpack-guide/tutorials/webpack-dev-server.html#%EC%9B%B9%ED%8C%A9-%EB%8D%B0%EB%B8%8C-%EC%84%9C%EB%B2%84
그리고 CRA는 내부적으로 이미 웹팩이 내장되어 있는 것으로 알고 있는데 이 점 유의하시면 좋을 것 같습니다 :)
