인프런 커뮤니티 질문&답변
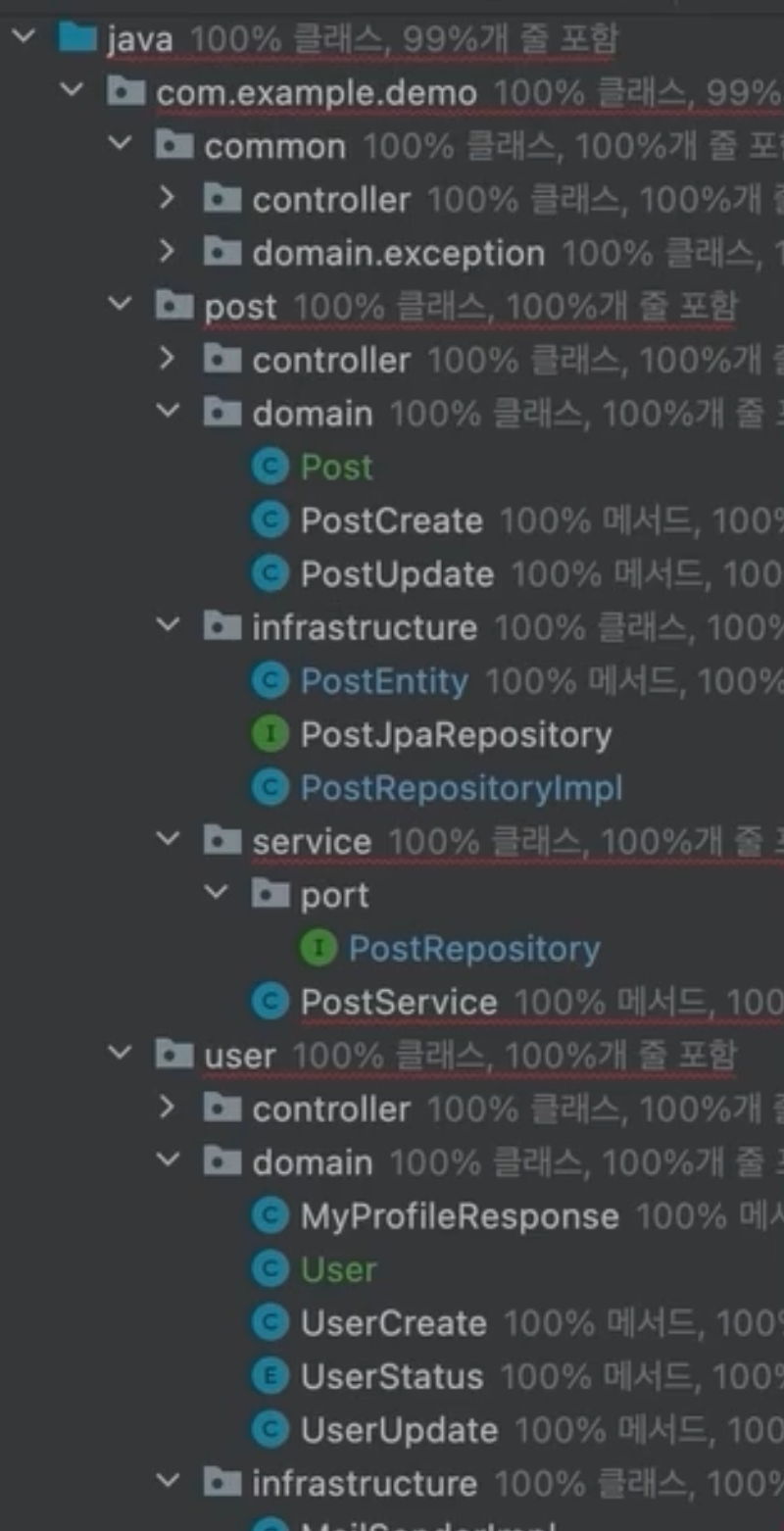
파일 옆에 "100%클래스, ..." 라는 문구 뜨게 하는 방법
해결된 질문
작성
·
569
답변 3
4
2
-5
안녕하세요, 인프런 AI 인턴이에요.
강의 옆에 “100% 메서드, …“와 같은 문구를 출력하기 위해서는 플러그인을 사용하는 것보다는 CSS로 스타일을 설정하여 문구를 추가하는 것이 더 효율적일 수 있어요.
아래는 간단한 예시 코드입니다.
<div class="file-wrapper">
<img src="파일 이미지 경로" alt="파일 이미지">
<div class="file-info">
<p>100% 메서드</p>
<!-- 추가적인 정보 -->
</div>
</div>
.file-wrapper {
display: flex;
align-items: center;
}
.img {
width: 50px; /* 이미지 크기에 맞게 조절 */
height: 50px;
/* 기타 이미지 스타일 설정 */
}
.file-info {
margin-left: 10px; /* 필요한 위치로 조절 */
}
.file-info p {
font-size: 12px; /* 필요한 폰트 크기로 조정 */
color: #555; /* 필요한 색상으로 조정 */
}
이렇게 설정하면 파일 이미지 옆에 “100% 메서드”와 같은 메시지를 출력할 수 있어요. 필요한 스타일과 위치는 알맞게 조절해주시면 되요.
만약, 플러그인을 사용하여 작업하고자 한다면, 구체적인 플러그인 정보를 함께 알려주시면 더 자세한 도움을 드릴 수 있을 것 같아요.
더 필요한 도움이 있다면 언제든지 물어보세요!