인프런 커뮤니티 질문&답변
섹션 5 퀴즈 질문
해결된 질문
작성
·
203
답변 2
1
안녕하세요! 현욱님!
1번부터 답변을 드리면,
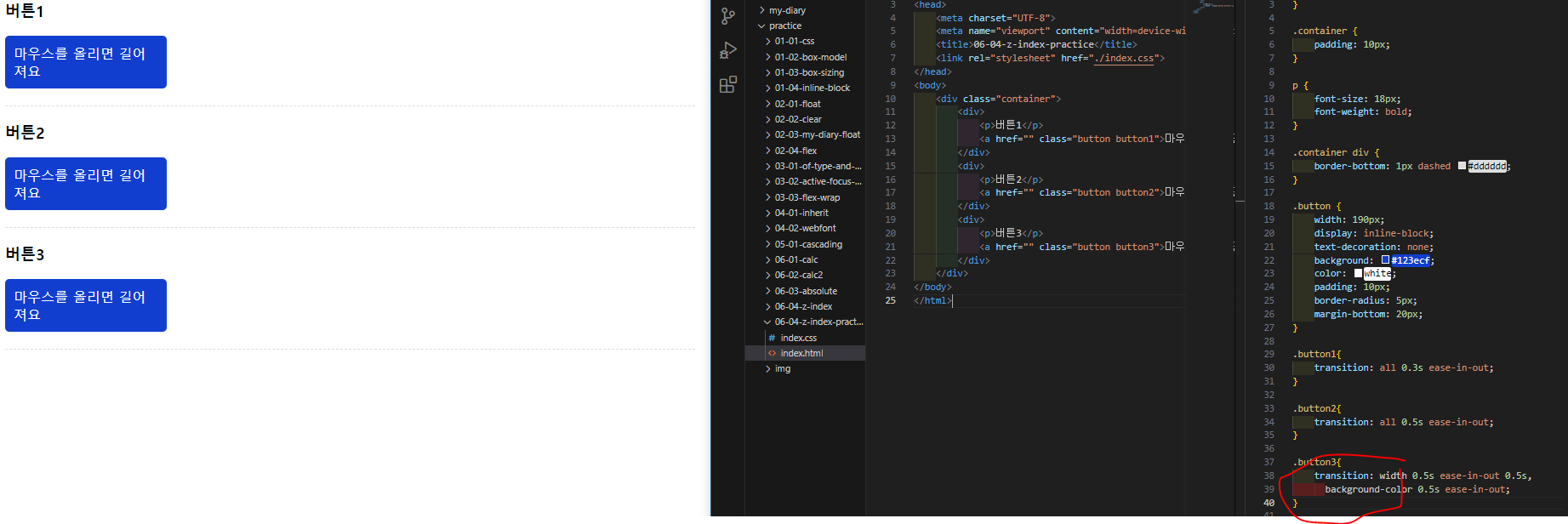
해당 코드의 흰색 부분은 우리가 애니메이션을 주고자 하는 속성입니다!
따라서, width와 background-color는 동일하게 같은 흰색으로 나타나는 것으로 보아 정상적으로 작성하신 것 같네요!
다음으로 2번에 대한 답변을 드리면,
transition 을 쪼개 놓은 것이 순서대로 transition-property, transition-duration, transition-timing-function, transition-delay 입니다!
따라서, 제일 앞에 놓을 수 있는 것은 transition-property가 되겠네요!
transition-property는 width, background-color 등의 우리가 애니메이션으로 주고자하는 특성의 이름이예요!
마지막으로 3번을 쉽게 이해하기 위해서는,
상자의 테두리를 작성하실 때를 예시로 먼저 들어볼게요!
border: 1px solid red; 왼쪽의 코드를 아래와 같이 3줄로 바꿀 수 있다는 것 알고 계신가요?!
border-width: 1px;
border-style: solid;
border-color: red;마찬가지로, transition 역시 동일합니다!
transition: width 10s ease-out 2s; 왼쪽의 코드를 아래와 같이 4줄로 변경 가능해요!^^
transition-property: width;
transition-duration: 10s;
transition-timing-function: ease-out;
transition-delay: 2s;0
안녕하세요, 인프런 AI 인턴이에요.
질문1에 대해서는 빨간색 부분에 width와 background가 하얀글씨로 되어있는지 확인하기 위해서는 해당 코드를 전문적으로 분석해야 합니다. 하지만, 보통 width와 background 속성 값이 흰색으로 지정되면 글자와 배경 색이 동일하여 보이지 않을 수 있습니다. 해당 코드에서 어떻게 적용되어있는지 직접 확인해보세요.
질문2에 대한 답변으로는 transition 속성은 애니메이션 효과를 적용하기 위한 속성으로, 여러 속성 중 가장 앞에 선언할 수 있는 속성은 transition-duration입니다. 이 속성은 애니메이션이 진행되는 시간을 지정합니다.
질문3의 경우, transition-property는 어떤 CSS 속성에 애니메이션 효과를 적용할 것인지 지정하는 속성입니다. 보통 이 속성은 transition 속성과 함께 사용되며, 해당 속성 값은 적용하려는 CSS 속성명(예: width, background, color 등)을 지정합니다.
더 자세한 내용이 필요하신 경우에는 질문에 사용된 코드를 함께 제공하시면 더 정확한 답변을 드릴 수 있을 것 같아요. 부족한 답변이라 죄송합니다. 더 궁금하신 점이 있으면 언제든지 물어보세요. 좋은 하루 되세요~요.