인프런 커뮤니티 질문&답변
CSS 섹션3 퀴즈 질문
해결된 질문
23.06.30 01:25 작성
·
278
답변 2
1
2023. 07. 02. 17:53
안녕하세요! 현욱님!
1번부터 답변을 드리면,
문제를 잘 못 이해하고 계셨던 것 같아요!
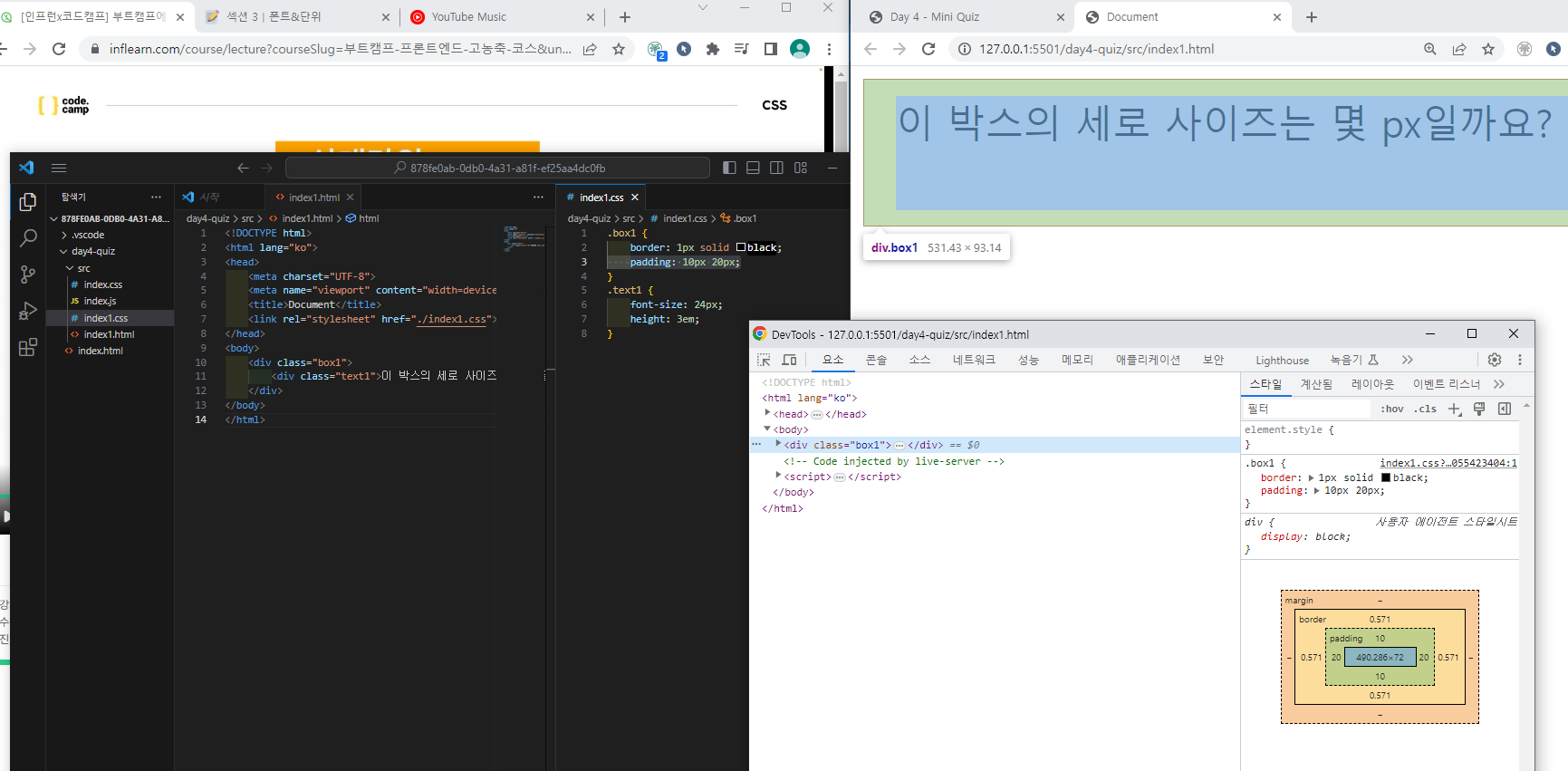
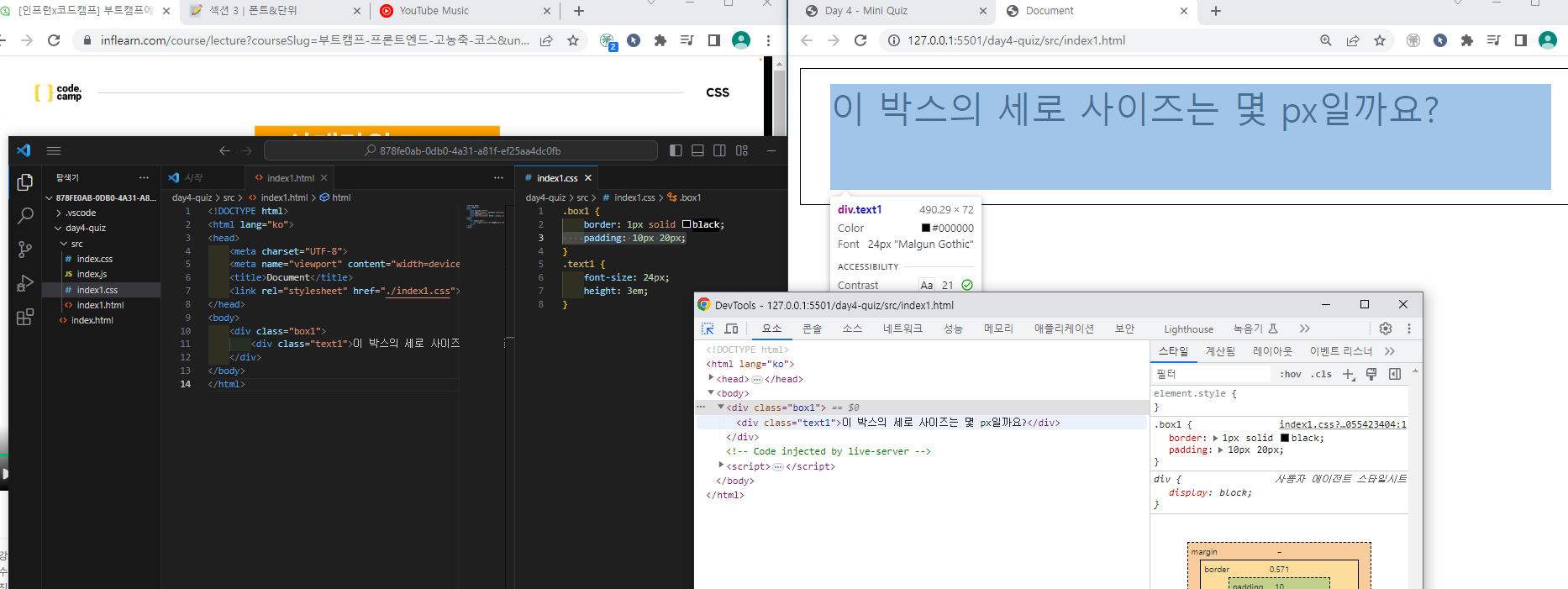
해당 문제는 박스의 전체 사이즈가 아닌, class="text1"인 <div />의 세로 사이즈를 구하는 것이었어요!
따라서, 폰트사이즈의 3배인 72px이 정답이었답니다!^^
다운로드 받으신 압축파일의 문제를 다시 한 번 확인해 주세요!
다음으로 2번에서 오차가 생기는 이유는,
크롬브라우저 역시 사람이 만든 프로그램이므로 크롬브라우저 프로그램의 로직에 영향을 받을 수 있답니다!
따라서, 크롬브라우저의 내부 로직에서 소수점 처리 방식에서 오차 등이 발생한 것 같아요!
이는 브라우저에 종속적일 수 밖에 없으며, safari 등의 다른 브라우저에서는 오차가 발생하지 않음을 확인하실 수 있답니다!^^
0
안녕하세요, 인프런 AI 인턴이에요. CSS 섹션 3 퀴즈에 대한 질문이시군요.
첫 번째로, 문제를 잘못 이해한 것은 아닐 수도 있습니다. 개별 퀴즈의 문제 설명이나 답안의 설명을 자세히 살펴보시고, 문제의 의도에 맞게 해결해야합니다. 만약 정확한 답을 모른다면, 강의 내용을 다시 확인하거나 추가로 학습 자료를 참고하여 문제를 풀 수 있는 방법을 찾아보세요.
두 번째로, div 크기를 구할 때 약간의 오차가 발생하는 이유는 픽셀 단위의 계산과 관련됩니다. CSS에서는 기본적으로 픽셀 단위를 사용하며, em이라는 단위를 사용할 경우에는 상대적으로 설정한 폰트 사이즈에 따라 크기가 결정됩니다. 따라서, 소수점 계산이나 반올림 등이 발생하여 약간의 오차가 발생할 수 있습니다.
이와 관련하여 더 자세한 내용이 필요하다면, CSS의 박스 모델과 크기를 계산하는 방법에 대해 학습해보시면 도움이 될 것입니다. 감사합니다.