인프런 커뮤니티 질문&답변
refreshToken 질문입니다.
해결된 질문
작성
·
293
·
수정됨
0
강사님 refreshToken 이해가 되지않아서 인데요.
제가 52강의 까지 보고 했는데요,
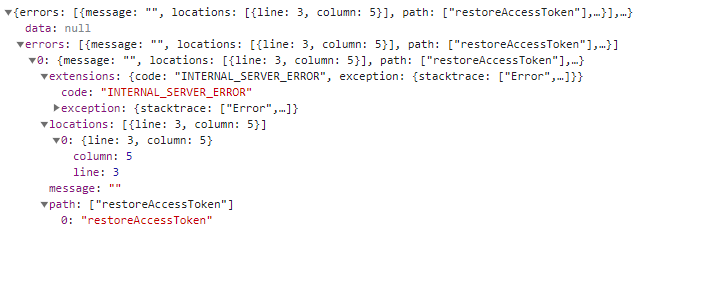
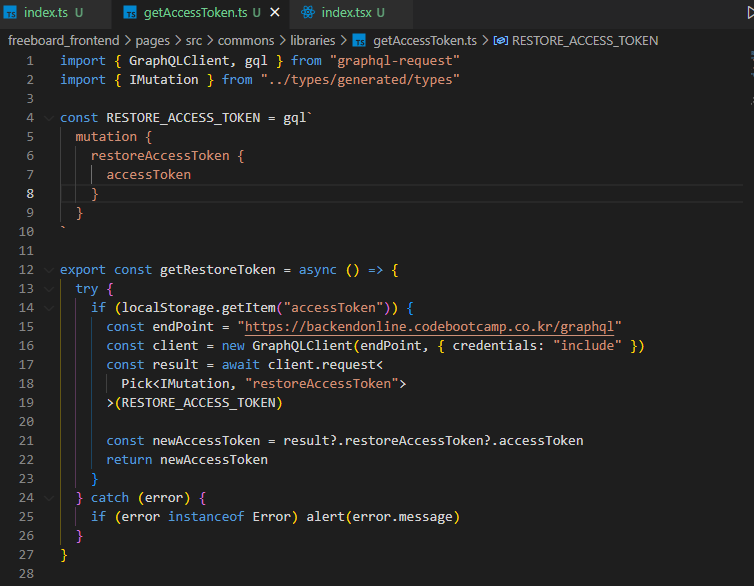
이사진은 기존토큰이 없을때 뜨는 restore try~ catch문에서 나오는 Error 입니다.

 저는 refreshToken을 localStorage에 값이 있을때로 했거든여, 제가 구현하고 싶은거는
저는 refreshToken을 localStorage에 값이 있을때로 했거든여, 제가 구현하고 싶은거는
사용자가 해당 시간때가 끝나면 알아서 자동으로 해주는걸로 했는데 이렇게 해도 되는지
여쭤봅니다... 강의에서 볼때는 버튼을 누르고 새롭게 갱신하는걸로 해가지고요
뭔가 로그인, 로그아웃 새로고침 여기서 막히네여 ㅠ,
답변 1
0
안녕하세요! doing1225님!
다양한 생각으로 사고를 확장하려 하시는 모습 정말 보기 좋아요! 바로 답변을 드리도록 하겠습니다!
localstorage에 하셔도 좋지만! 수업에서는 XSS 공격 위험성이 있어서 cookie에 httpOnly 옵션으로 주고 받고있습니다!(에디터 수업에서 실제 localstorage 토큰 탈취 실습을 진행해요!)
추가로, 꼭 버튼 클릭이 아니더라도 http 요청시 백엔드에서 인가가 진행되며, 해당 인가에 실패시 토큰을 재발급 받는 방식을 취하고 있어요!
마지막으로, 버튼 클릭 등의 http 요청 없이, 해당 시간대가 끝나면 자동으로 발급받기 위해서는 해당 시간대가 언제 끝나는지 알고 해당 시점에 재발급 요청을 해주셔야 해요!
따라서 매 초당 1번씩 만료되었는지 확인하여 재발급을 해주셔야하는데 이는 부담스러운 작업일 수 있어요!
또한, 브라우저에만 부담을 주는 것이 아닌 서버에도 부담을 주게됩니다! 왜냐하면 이후 결제수업에서 시간관련 주의사항을 배우게 되는데, 현재 시간을 계산하기 위해 브라우저에서 new Date를 사용하여 만들지 않습니다. 이는 사용자마다 컴퓨터 시간이 다르기 때문이에요!
따라서, 서버시간을 매 초마다 받아오는 것 역시 많은 부담이 되겠죠?!^^
네! 해내셨군요! 잘하셨습니다!^^
추가로 말씀주신 경고(Warning)는 Nextjs의 하이드레이션 이슈인 것 같아요!
당장 로그인과는 크게 상관 없는 것 같네요!
해당 경고를 없애길 원하신다면, 웹에디터 수업의 하이드레이션 문제해결 방법을 수강 후 없애기를 시도해 보세요!^^

강사님 혹시 새로고침 같은경우에는 어떻게 해야하는지 힌트라도 얻을수있을까요?
구글링 해보면 누구는 localStorage, session 으로 하는데 뭐가 좋은방법일까요?
※ 구글링을 더해본 결과 localStorage, session을 사용하지 않고 새로고침 하는법을 적용했습니다.
하지만 새로고침을 하거나 브라우저를 나갔다 들어와도 로그인이 유지가 되어있는데 콘솔창에 저게 한번만 뜨더라고여
혹시 저 에러는 상관하지 않고 해도 문제 없을까요?