인프런 커뮤니티 질문&답변
헤더영역 제작에서 transition
작성
·
282
0
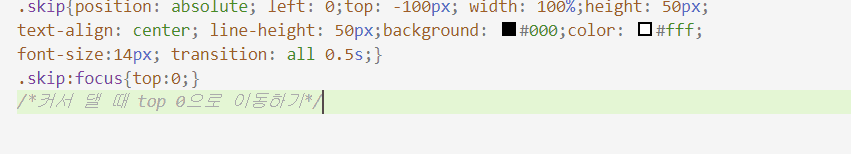
.skip{...(이하생략)transition:all 0.5s;}
.skip:focus{top:0;}
이라고 강의에 나온대로 썼는데 focus될 때 동작이 실행되는 게 아니라 페이지가 로딩되자마자 동작이 실행되고 멈추네요;
개발자 도구로 보니 index.css가 없다는 오류가 나서 이거 때문에 그런가하고 빈 파일이나마 index.css를 만들어서 연결시켜도 똑같은 거보면 이게 문제는 아닌 것 같습니다.
다른 방식으로 동작을 구현하는 방법은 없을까요?