인프런 커뮤니티 질문&답변
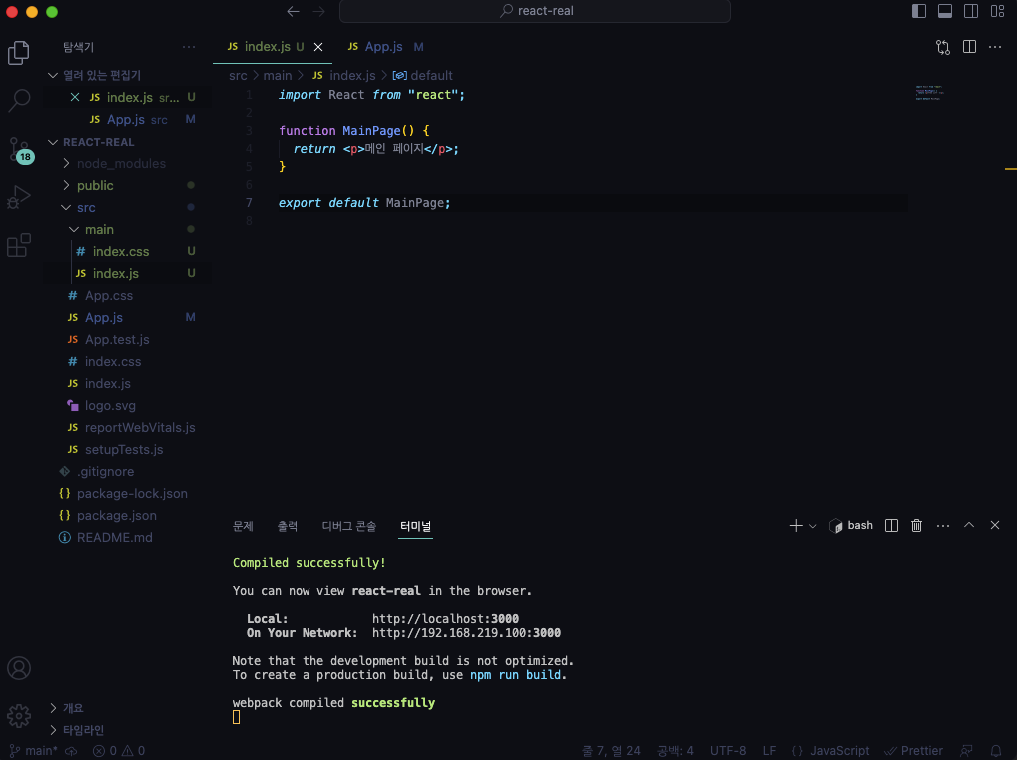
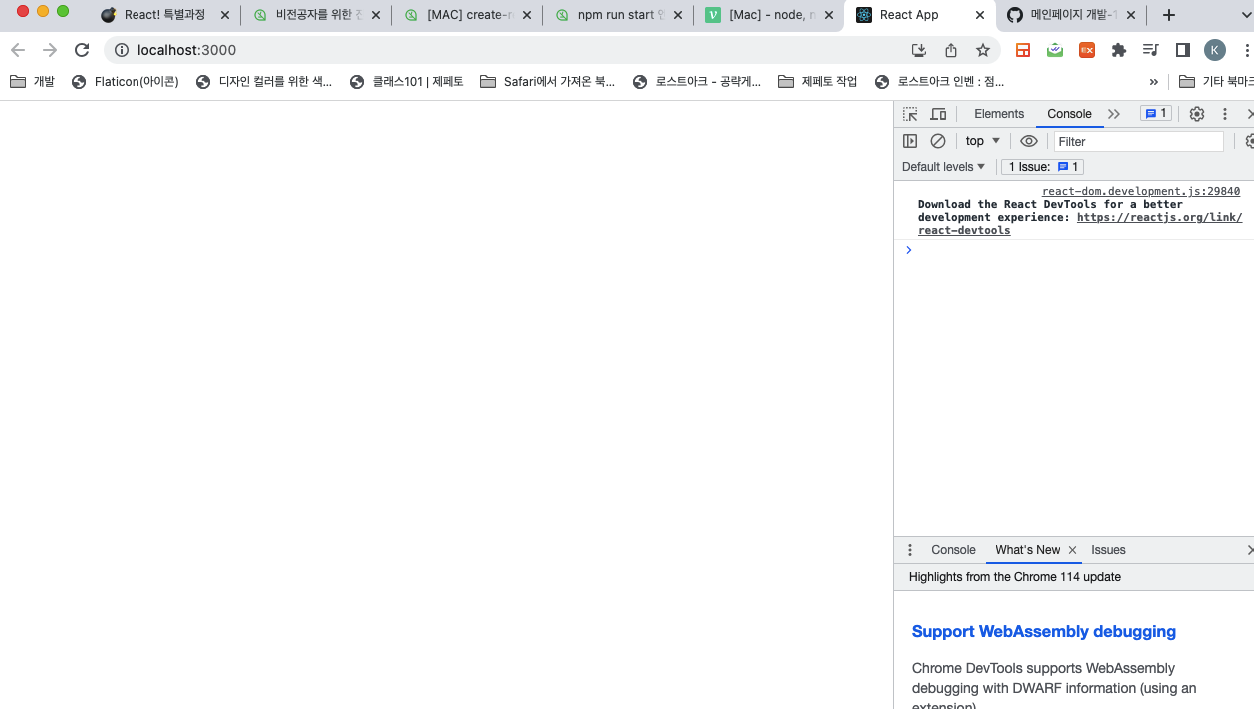
강의 5분경 내용인 "메인 페이지" 글자가 뜨지 않습니다.
해결된 질문
작성
·
172
·
수정됨
0
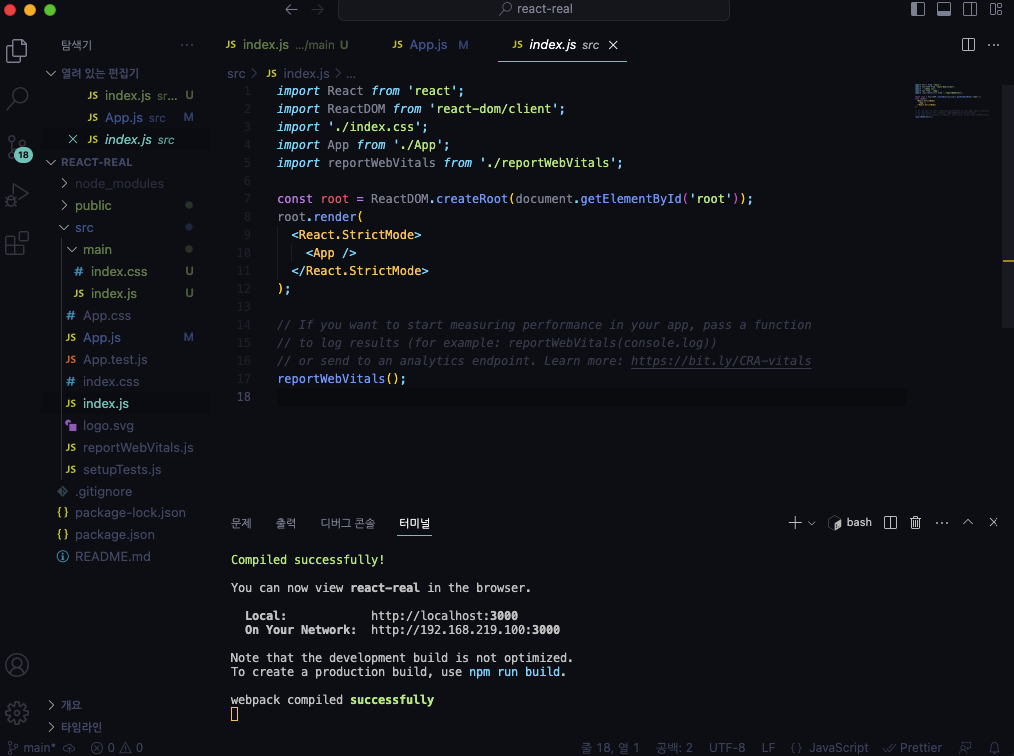
이전 메인페이지가 뜨지 않는다는 질문과 답변들을 통해 App.js파일과 index.js 파일 상단에 import React from 'react'; 를 넣기도 해보고 node와 npm 삭제 > 재설치 후 진행해 보아도 메인페이지에 글자가 뜨지 않아 질문드립니다ㅜㅜ
또한 각 파일의 vscode내 터미널 로그를 보아도 딱히 에러가 보이지 않아 문의드립니다..!




답변 2
0
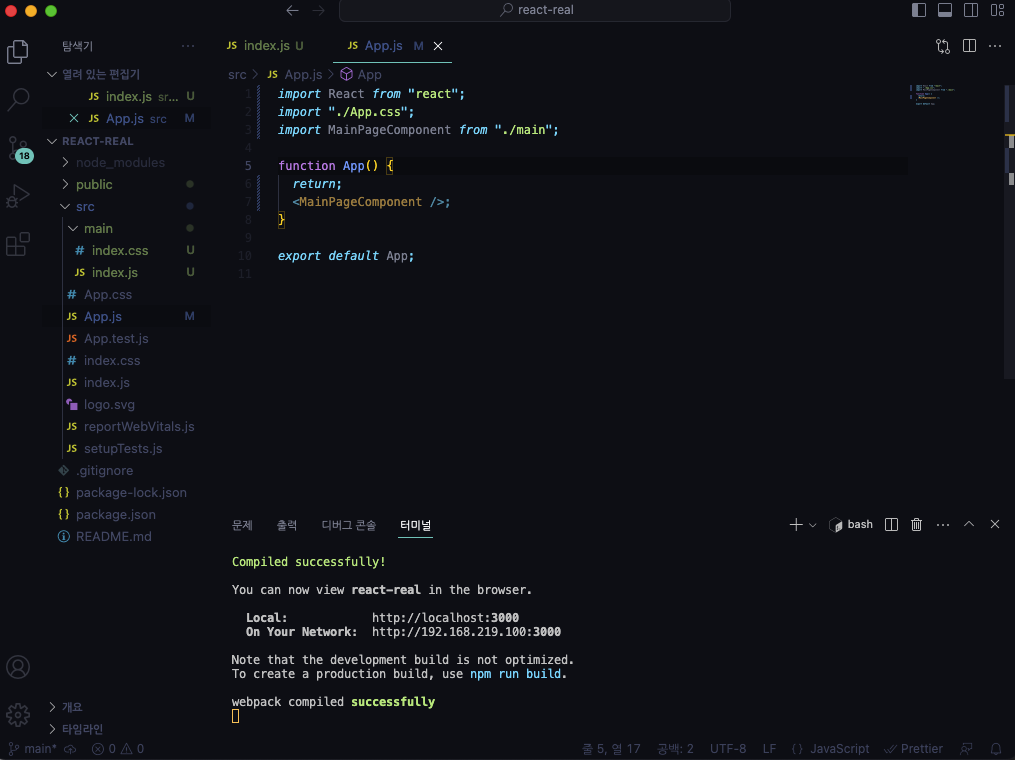
안녕하세요! 현재 App.js를 보시면 아래와 같이 되어있네요
return;
<MainPageComponent ... 만약 저렇게 하게 되면 return; 의 아래에 있는 코드는 동작하지 않게 됩니다.
제대로 동작하게 하려면 return <MainPageComponent /> 혹은 return (
<MainPageComponent />
) 과 같이 소괄호를 넣어 작성해줘야 정상적으로 return이 됩니다.
0
안녕하세요, 인프런 AI 인턴이에요.
메인 페이지에 글자가 뜨지 않는 문제에 대해 해결 방법을 안내해 드리겠습니다.
“메인 페이지”에 대한 내용이 뜨지 않는다는 것은 화면에 아무런 텍스트나 내용이 표시되지 않는 것을 말씀하시는 건가요?
가장 먼저 확인해야 할 부분은 컴포넌트에 정확한 내용이 있는지 확인하는 것입니다. 메인 페이지를 표시하기 위한 컴포넌트 파일이 제대로 작성되어 있는지 확인해 보세요.
또한, 코드 상에서 에러가 발생하지 않는다고 해서 화면에 아무런 내용이 보이지 않을 수도 있습니다. 코드를 잘못 작성하거나 JSX 문법에 오류가 있을 수 있으므로, 코드를 한 번 더 검토해 보세요.
문제가 어디에 있는지 파악하기 위해 디버깅 과정을 진행해 보는 것도 도움이 될 수 있습니다. console.log를 이용하여 각 단계에서 값을 확인하고 에러 메시지를 출력해 보세요.
만약 위의 방법들을 시도해도 문제가 해결되지 않는다면, 자세한 코드나 에러 메시지를 공유해 주시면 문제를 파악하는 데 도움이 될 것입니다. 코드를 공유할 때에는 코드 블록을 사용하여 가독성을 높여 주세요.
더 정확한 답변을 위해서는 문제가 발생한 프로젝트의 전체 코드를 확인해야 하지만, 주어진 정보로는 더 구체적인 도움을 드리기 어렵습니다. 수고하셨어요.

답변 감사합니다 그랩님!:)