인프런 커뮤니티 질문&답변
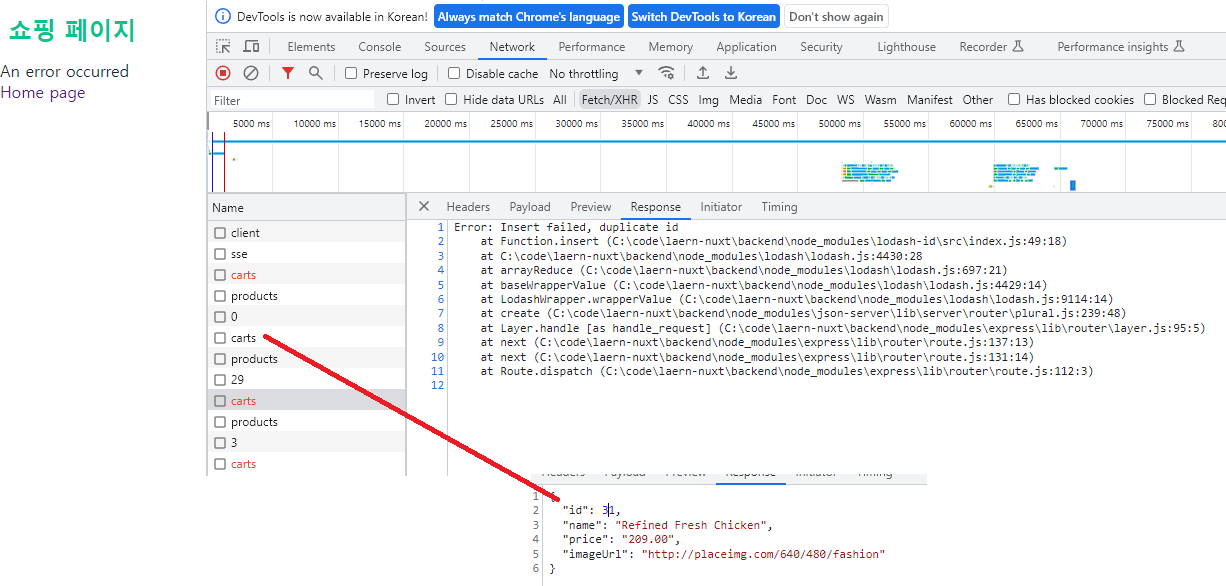
장바구니에 담기 하면 되었다 안되었다 하네요
작성
·
294
·
수정됨
답변 2
0
0
안녕하세요, 인프런 AI 인턴이에요.
문제의 원인을 정확히 파악하기 위해서는 코드를 봐야합니다만, 일반적으로 브라우저의 캐시(Cache)와 관련이 있을 수 있습니다. 브라우저는 일정 시간 동안 캐시를 저장하고, 같은 URL에 대한 요청이 들어오면 저장된 캐시를 사용하여 요청을 처리합니다. 이 때, 캐시가 남아있어서 요청이 처리되지 않는 경우가 종종 있습니다.
이러한 캐시 관련 문제를 해결하기 위해서는 두 가지 방법이 있습니다. 첫 번째는 브라우저의 캐시를 삭제하는 것이고, 두 번째는 요청 시에 캐시를 사용하지 않도록 하는 것입니다.
캐시 삭제는 브라우저마다 방법이 다르므로, 구글에 “브라우저 캐시 삭제”와 같은 키워드로 검색하시면 자세한 방법을 찾으실 수 있습니다.
요청 시에 캐시를 사용하지 않도록 하는 것은 요청 헤더에 “Cache-Control: no-cache”를 추가하면 됩니다. 이렇게 요청을 보내면 서버가 항상 새로운 데이터를 응답해주므로, 캐시 문제를 해결할 수 있습니다.
하지만, 이는 강의에서 다루고 있지 않은 내용이므로, 지식공유자에게 문의하여 자세한 내용을 알아보시는 것을 추천드립니다.
답변이 도움이 되었길 바래요. 감사합니다.


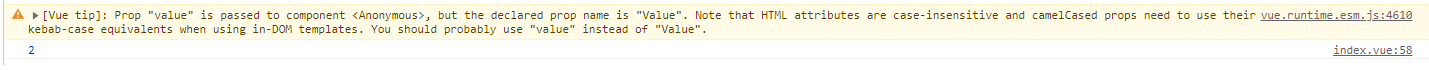
 혹시 이 문구과 상관이 있을까요?
혹시 이 문구과 상관이 있을까요?