인프런 커뮤니티 질문&답변
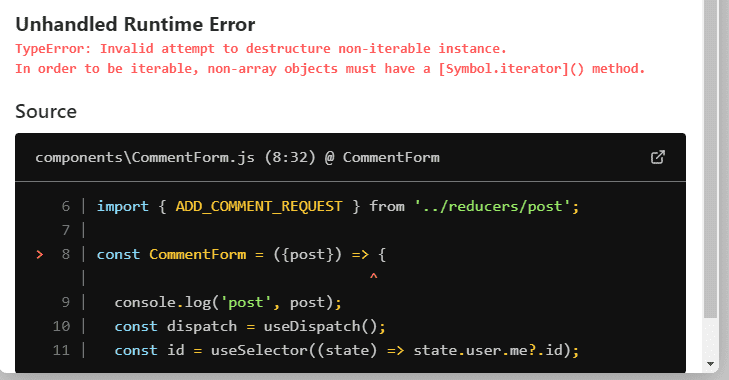
버그를 못찾겠어요;;
작성
·
200
0
배열을 넣는곳에 객체를 넣어버린것 같은데;; 어디가 문제인지 모르겠어요;;
import React, {useState, useCallback } from 'react';
import { useSelector } from 'react-redux';
import PropTypes from 'prop-types';
import { Button, Card, Popover, Avatar, List, Comment } from 'antd';
import { RetweetOutlined, HeartOutlined, MessageOutlined, EllipsisOutlined, HeartTwoTone } from '@ant-design/icons';
import PostImages from './PostImages';
import CommentForm from './CommentForm';
import PostCardContent from './PostCardContent';
const PostCard = ({ post }) => {
const [liked, setLiked] = useState(false);
const [commentFormOpened, setCommentFormOpened] = useState(false);
const onToggleLike = useCallback(()=> {
setLiked((prev) => !prev);
}, [])
const onToggleComment = useCallback(() => {
setCommentFormOpened((prev) => !prev);
})
const id = useSelector((state) => state.user.me?.id); // me가 있으면(널이 아니면) id를 가져온다.
// const id = me?.id; // const id = me && me.id; 옵셔널 체이닝 연산자
return (
<div style={{marginBottom: 20}}>
<Card
cover={post.Images[0] && <PostImages images={post.Images}/>}
actions={[
<RetweetOutlined key="retweet" />,
liked
? <HeartTwoTone twoToneColor="#eb2f96" key="heart" onClick={onToggleLike} />
: <HeartOutlined key="heart" onClick={onToggleLike} />,
<MessageOutlined key="comment" onClick={onToggleComment}/>,
<Popover key="more" content={(
<Button.Group>
{id && post.User.id === id
? (
<>
<Button>수정</Button>
<Button type="danger">삭제</Button>
</>
)
: <Button>신고</Button>}
</Button.Group>
)}>
<EllipsisOutlined />
</Popover>
]}
>
<Card.Meta
avatar={<Avatar>{post.User.nickname[0]}</Avatar>}
title={post.User.nickname}
description = {<PostCardContent postData={post.content} />}
/>
</Card>
{commentFormOpened && (
<div>
<CommentForm post={post}/>
<List
header={`${post.Comments ? post.Comments.length : 0}개의 댓글`}
itemLayout="horizontal"
dataSource={post.Comments}
renderItem={(item) => (
<li>
<Comment
author={item.User.nickname}
avatar={<Avatar>{item.User.nickname[0]}</Avatar>}
content={item.content}
/>
</li>
)}
/>
</div>)}
{/*<CommentForm />*/}
{/*<Comments />*/}
</div>
);
};
PostCard.propTypes = {
post: PropTypes.shape({
id: PropTypes.number,
User: PropTypes.object,
content: PropTypes.string,
createdAt: PropTypes.object,
Comments: PropTypes.arrayOf(PropTypes.object),
Images: PropTypes.arrayOf(PropTypes.object),
}).isRequired,
}
export default PostCard;
import React, { useCallback, useEffect } from 'react';
import { Form, Input, Button } from 'antd';
import PropTypes from 'prop-types';
import useInput from '../hooks/useInput';
import { useSelector, useDispatch } from 'react-redux';
import { ADD_COMMENT_REQUEST } from '../reducers/post';
const CommentForm = ({post}) => {
console.log('post', post);
const dispatch = useDispatch();
const id = useSelector((state) => state.user.me?.id);
const [ addCommentDone, addCommentLoading ] = useSelector((state) => state.post);
const [ commentText, onChangeCommentText, setCommentText ] = useInput('');
useEffect(() => {
if (addCommentDone) {
setCommentText('');
}
}, [addCommentDone]);
const onSubmitComment = useCallback(() => {
dispatch({
type: ADD_COMMENT_REQUEST,
data: { content: commentText, postId: post.id, userId: id},
})
console.log(post.id, commentText);
}, [commentText, id]);
return (
<Form onFinish={onSubmitComment}>
<Form.Item style={{position: 'relative', margin: 0}}>
<Input.TextArea value={commentText} onChange={onChangeCommentText} rows={4}/>
<Button style={{position:'absolute', right: 0, bottom: -40}}type="primary" htmlType="submit" loading={addCommentLoading}>삐약</Button>
</Form.Item>
</Form>
);
};
CommentForm.propTypes = {
post: PropTypes.object.isRequired,
}
export default CommentForm;
분명 한강씩 따라하면서 한 강의마다 깃 커밋 올리면서
하고 있는데;; 고대로 안되염;;