인프런 커뮤니티 질문&답변
react 환경변수
작성
·
599
0
배포할 때 npm run build 후에 pm2랑 nginx다 켜주고 나니까
리덕스 개발자 도구로 상태가 다 보여버리는데 production상태가 적용이 안되는 것 같습니다 이럴 땐 어떻게 해줘야되나요?
답변 5
0
0
일단은 해결된 것 같습니다
https://www.loginradius.com/engineering/blog/react-app-deployment/
여기 따라해봤는데 개발자도구에서 제 사이트 자체가 안 잡히네요
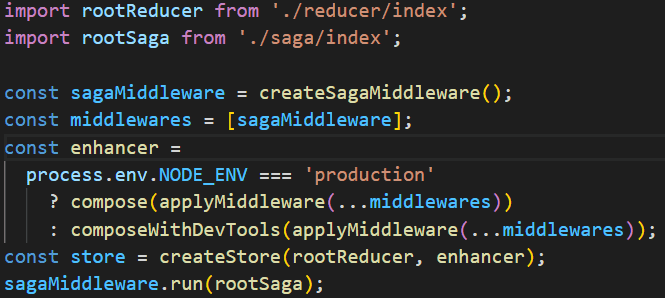
아래는 작성된 코드입니다

0
react-scripts를 쓰시는거면 제 강좌와는 다르게 리덕스 설정도 처음부터 되어있었을 것 같은데요.
그러면 리덕스에 미들웨어 연결하는 설정 한 번 봐보세요. 배포랑 개발 환경 구분없이 다 리덕스 데브툴즈와 연결되게 설정해둔 것 아닌가요?
0
흠 빌드 전에 이렇게 5가지 방법 해봤습니다
0) cross-env 재설치
1) package.json에 build => NODE_ENV=production react-scripts build -> npm run build
2) cross-env NODE_ENV=production react-scripts build -> npm run build
3) .env파일 생성 후 NODE_ENV=production 저장하고 npm run build
4) .env.production에 NODE_ENV=production 저장하고 npm run build
이후 npx pm2 start npm -- start로 실행시켰더니
여전히 개발자도구에서는 다 보여지네요;;
0
