인프런 커뮤니티 질문&답변
싸이월드 만들기 4탄 질문
해결된 질문
작성
·
220
0
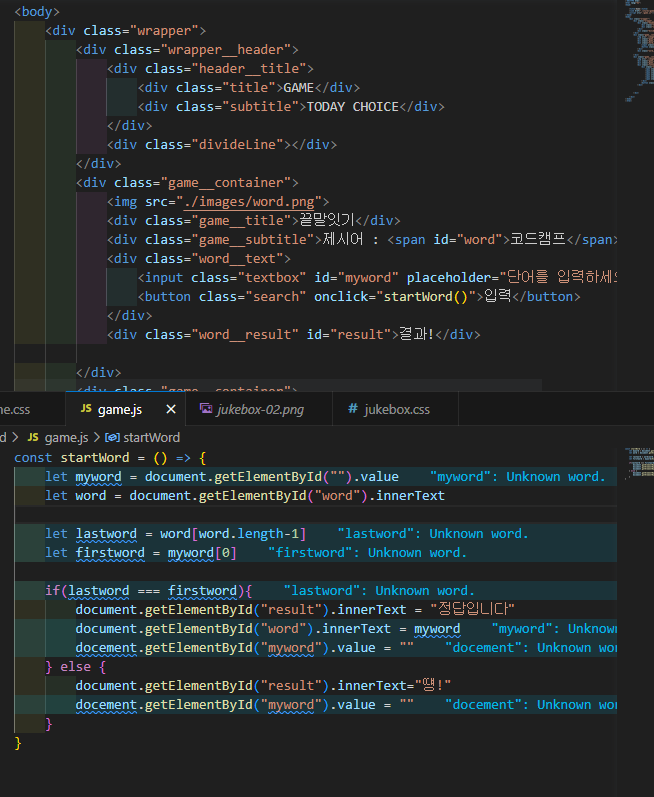
id="myword"가 떡하니 있는데 왜저럴까요..
let lastword = word[word.length-1]
let firstword = myword[0]
부분도 let 선언이 안되는것같습니다 ㅠ
game.html:
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Game</title>
<link href="./styles/game.css" rel="stylesheet">
<script src="./game.js"></script>
</head>
<body>
<div class="wrapper">
<div class="wrapper__header">
<div class="header__title">
<div class="title">GAME</div>
<div class="subtitle">TODAY CHOICE</div>
</div>
<div class="divideLine"></div>
</div>
<div class="game__container">
<img src="./images/word.png">
<div class="game__title">끝말잇기</div>
<div class="game__subtitle">제시어 : <span id="word">코드캠프</span> </div>
<div class="word__text">
<input class="textbox" id="myword" placeholder="단어를 입력하세요">
<button class="search" onclick="startWord()">입력</button>
</div>
<div class="word__result" id="result">결과!</div>
</div>
<div class="game__container">
<img src="./images/lotto.png">
<div class="game__title">LOTTO</div>
<div class="game__subtitle"> 버튼을 누르세요. </div>
<div class="lotto__text">
<div class="number__box">
<span class="number1">3</span>
<span class="number1">5</span>
<span class="number1">10</span>
<span class="number1">24</span>
<span class="number1">30</span>
<span class="number1">34</span>
</div>
<button class="lotto_button">추첨</button>
</div>
</div>
</div>
</body>
</html>
game.js:
const startWord = () => {
let myword = document.getElementById("").value
let word = document.getElementById("word").innerText
let lastword = word[word.length-1]
let firstword = myword[0]
if(lastword === firstword){
document.getElementById("result").innerText = "정답입니다"
document.getElementById("word").innerText = myword
docement.getElementById("myword").value = ""
} else {
document.getElementById("result").innerText="떙!"
docement.getElementById("myword").value = ""
}
}답변 1
0
노원두
지식공유자
안녕하세요! 현욱님!
Unknown word는 에러가 아닙니다!
현재 vscode에러 스펠링을 검사하는 익스텐션을 사용하고 계신 것 같아요. myword라는 스펠링은 영어에 없으니 체킹이 된 것 같습니다.
따라서, 스펠링 체크 익스텐션을 삭제하시거나, 무시하셔도 괜찮고, 해당 myword라는 스펠링을 지금부터 내 사전에 등록하겠다 하시면 vscode에 해당 스펠링을 등록하시는 방법도 있습니다.
하지만, 등록은 앞으로 만드시는 많은 변수를 계속 등록하셔야 하는 불편함이 있을 것 같네요!