인프런 커뮤니티 질문&답변
플러터 형변환 관련 질문 있습니다.
해결된 질문
작성
·
331
0
안녕하세요 코드팩토리님! 다트의 기초부터해서 플러터까지 강의 정말 잘 듣고 있습니다. 설명을 너무 잘해주셔서 이해가 잘 되고 새로운 것을 알아가는 기쁨을 느끼게 해줘서 고맙습니다! 개인적으로 챗gpt api를 이용한 간단한 챗봇 만들기 프로젝트를 하고 있는데 며칠 째 해결이 안되는 부분이 있어서 문의드립니다. 한 번 봐주시면 정말 감사드리겠습니다.
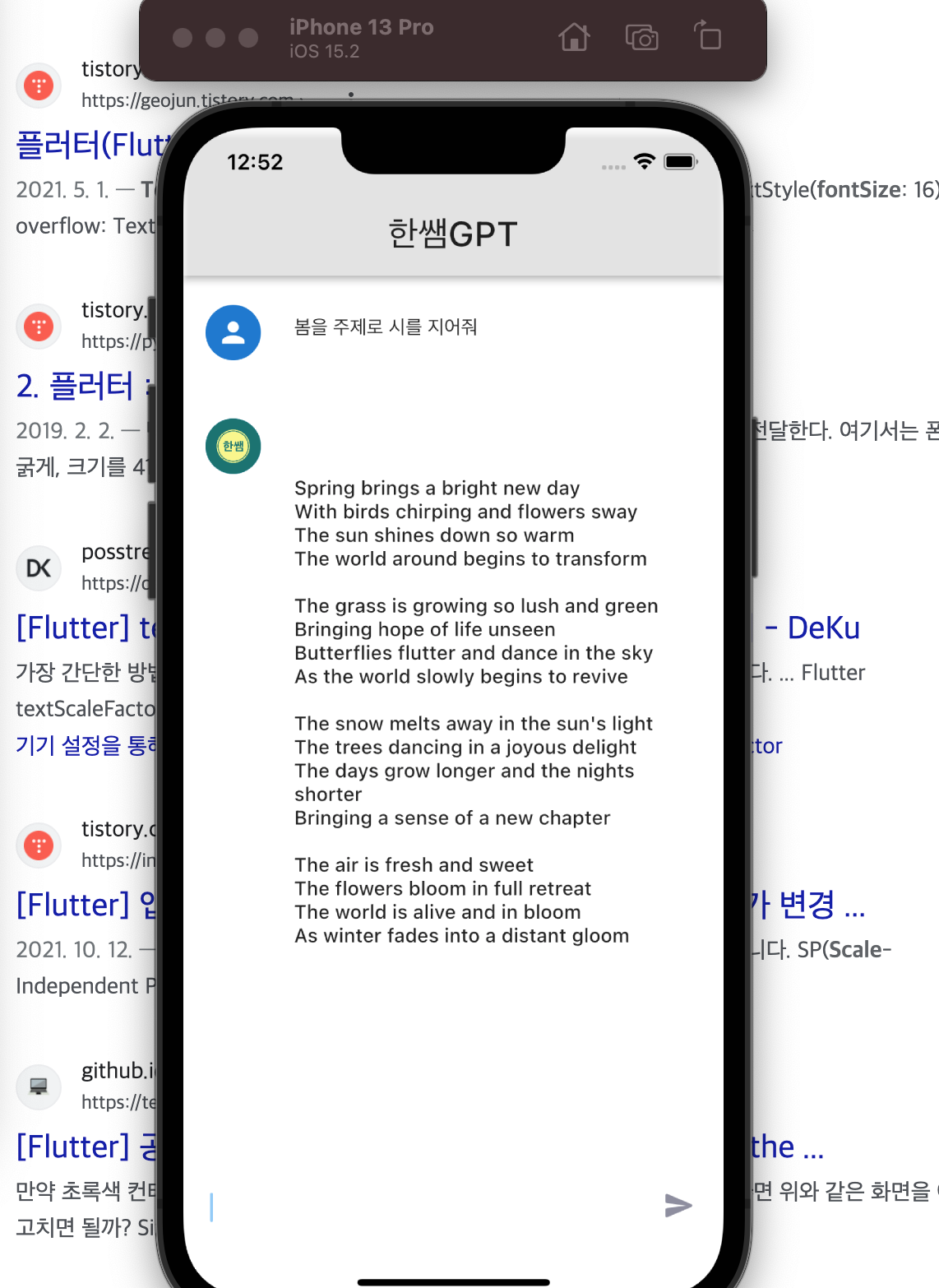
기본적으로 챗gpt에 영어로 질문하고 영어로 대답을 받아오는 것을 만들었습니다. 다음으로 구글 translate()를 통해서 사용자가 한글로 입력한 것을 영어로 번역하고 챗gpt로 넘겨주고 화면에는 한글로 표시하게까지는 완료했습니다.

그런데 이제 화면에서 보는 바와 같이 챗gpt의 답변만 영어로 바꾸면 되는데 여기서 에러가 뜹니다.
child: IconButton(
icon: const Icon(
Icons.send_rounded,
color: Color.fromRGBO(142, 142, 160, 1),
),
onPressed: () async {
var beforeTransText = _textController.text;
var translationUser = await beforeTransText.translate(
from: 'ko',
to: 'en',
);
setState(
() {
_messages.add(
ChatMessage(
text: _textController.text,
chatMessageType: ChatMessageType.user,
),
);
isLoading = true;
},
);
// var input = _textController.text;
var input = translationUser.text;
_textController.clear();
Future.delayed(const Duration(milliseconds: 50))
.then((_) => _scrollDown());
generateResponse(input).then((value) {
setState(() {
isLoading = false;
_messages.add(
ChatMessage(
text: value,
chatMessageType: ChatMessageType.bot,
),
);
});
});
_textController.clear();
Future.delayed(const Duration(milliseconds: 50))
.then((_) => _scrollDown());
},
),
),
);
}코드입니다. 제가 이해한 바는 아래와 같습니다. send 아이콘 버튼을 누르면 입력 받은 자료를 번역하고 ChatMessage()로 챗봇 기능을 사용하게 합니다. 다음으로 밑에 generateResponse(input).then((value)){} 로 챗gpt의 대답을 받아서 _message.add로 화면에도 추가하고 ChatMessage()로 값을 받는데 이 때 text: value를 저는 한글로 번역하기 위해서 이 부분을 다음과 같이 바꾸면 에러가 뜹니다. text: value.translate(from: 'en', to: 'ko'), 에러는 Error: The argument type 'Future<Translation>' can't be assigned to the parameter type 'String'. 이 방법 외에도 어떻게해도 자꾸 이런 타입에 String을 할당할 수 없다고 만 뜹니다ㅠㅠㅠ 도와주시면 정말 감사하겠습니다..
아래는 ChatMessage 클래스입니다.
enum ChatMessageType { user, bot }
class ChatMessage {
ChatMessage({
required this.text,
required this.chatMessageType,
});
final String text;
final ChatMessageType chatMessageType;
}
긴 질문 읽어주셔서 감사합니다!^^ 꼭 답변 부탁드립니다.. 그럼 좋은 하루되세요
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
코드팩토리 디스코드
https://bit.ly/3HzRzUM
Flutter 강의를 구매하시면 코드팩토리 디스코드 서버 플러터 프리미엄 채널에 들어오실 수 있습니다! 디스코드 서버에 들어오시고 저에게 메세지로 강의를 구매하신 이메일을 보내주시면 프리미엄 채널에 등록해드려요! 프리미엄 채널에 들어오시면 모든 질의응답 최우선으로 답변해드립니다!
답변 1
1
안녕하세요!
에러 메세지 그대로인 것 같습니다.
String 타입이 입력돼야하는 어떤 위치에선가 Future<Translation>을 입력하고 있습니다.
제 생각에 stack trace에 정확한 위치가 입력돼 있을 것 같습니다.
눈을 믿지 마시고 실제 값의 흐름을 보면서 분석해보세요. 금방 찾을 수 있으실 것 같습니다.
감사합니다!
