인프런 커뮤니티 질문&답변
레이아웃 질문드립니다.
해결된 질문
작성
·
274
1
강의 열심히 재미있게 잘듣고, 준비하던 앱도 잘 만들어가고 있습니다.
다만, 레이아웃이 여전히 쉽지는 않습니다. 간단한거 같으면서도 막상 해보면 뜻데로 되지 않아요.
우리 보통 splash 화면은 다음과 같이 생겼잖아요.
 위의 경우는 레아아웃을 어떻게 짜야 할까요.
위의 경우는 레아아웃을 어떻게 짜야 할까요.
이미지와 로고는 중앙 약간 위쪽에 있고,
아래 회사이름은 항상 아래에 박혀 있습니다. 이래저래 시험하고 있는데 잘 안되서
선생님께서 틀만 잡아주시면 앞으로도 굉장히 많이 사용할꺼 같습니다.
부탁드리겠습니다!!!! 감사합니다.
답변 1
1
DevStory
지식공유자
안녕하세요 Namwoong Kim님
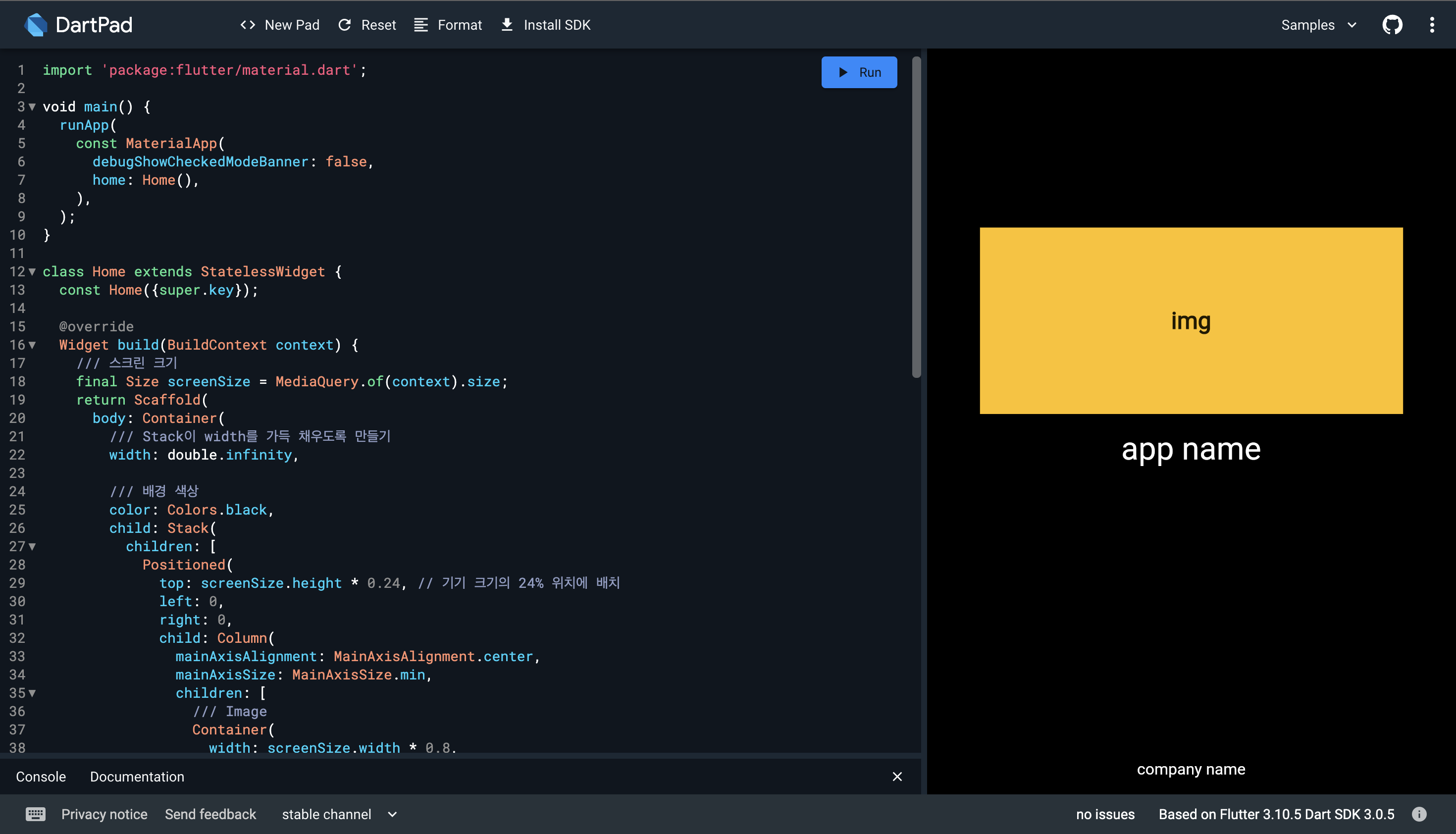
문의 주신 Splash 레이아웃 샘플을 👉 DartPad 링크에서 확인하실 수 있습니다.
스크린의 폭과 높이는 기기에 따라 다르기 때문에 위 샘플에선 로고 이미지를 기기 높이의 24% 위치에 배치하도록 구현하였습니다.

전체 코드도 함께 올려드립니다.
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
),
);
}
class Home extends StatelessWidget {
const Home({super.key});
@override
Widget build(BuildContext context) {
/// 스크린 크기
final Size screenSize = MediaQuery.of(context).size;
return Scaffold(
body: Container(
/// Stack이 width를 가득 채우도록 만들기
width: double.infinity,
/// 배경 색상
color: Colors.black,
child: Stack(
children: [
Positioned(
top: screenSize.height * 0.24, // 기기 크기의 24% 위치에 배치
left: 0,
right: 0,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
/// Image
Container(
width: screenSize.width * 0.8,
height: screenSize.height * 0.25,
alignment: Alignment.center,
color: Colors.amber,
child: const Text(
'img',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
const SizedBox(height: 16),
/// App Name
const Text(
'app name',
style: TextStyle(
fontSize: 32,
color: Colors.white,
),
),
],
),
),
/// Company Name
const Positioned(
bottom: 16,
left: 0,
right: 0,
child: Center(
child: Text(
"company name",
style: TextStyle(
fontSize: 16,
color: Colors.white,
),
),
),
),
],
),
),
);
}
}
감사합니다 :)

정말 고맙습니다~ 선생님.
덕분에 정말 목표를 향해 다가가고 있습니다. 향후 강의도 어서 올려주세요^^