인프런 커뮤니티 질문&답변
window)) docker-compose up할 때 tests는 리로딩 X
작성
·
539
·
수정됨
0
안녕하세요 저는 window 환경에서 강의를 수강하고 있고 docker-compose up시 react-app-test 컨테이너가 강제 종료되어 travis-ci에서 빌드까지 되지 않고 있는 문제를 겪고 있습니다.
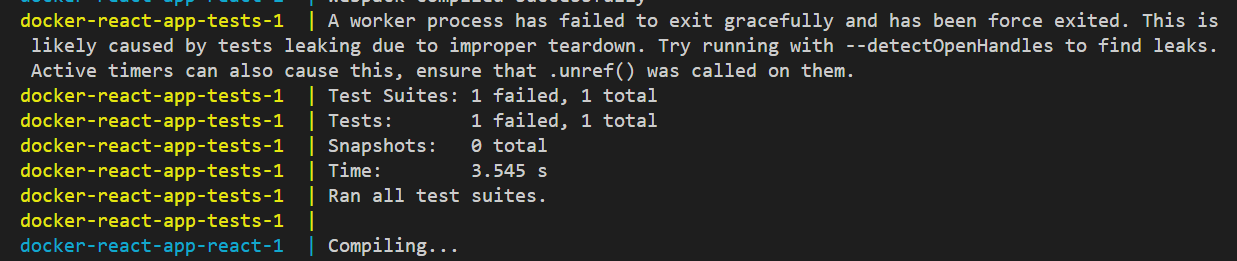
참고로 docker-compose up 으로 react-app 실행 시 react-app 은 정상적으로 실행  react-app-test 컨테이너는 부적절한 해체로 인한 테스트 누출로 인해 강제 종료 된 것 같습니다.
react-app-test 컨테이너는 부적절한 해체로 인한 테스트 누출로 인해 강제 종료 된 것 같습니다.


)
이 때문인지 travis에선 아래 코드와 같은 오류 내용이고 build에 실패하였습니다.
이를 해결할 방법이 있을까요?
root: deprecated ked sudo(the key 'sudo' has no effect anymore)아래 사진을 보면 Build config를 보면 에러 코멘트처럼 sudo가 사라진 것을 확인할 수 있습니다.
현 문제 해결 및 다른 에러 발생
리로딩이 되는 지 확인한다고 app.js의 text 내용을 자주 바꿨는데 그에 맞춰 app-test.js는 바꿔주지 않아 영상 초반에 나오듯 렌더링할 텍스트가 맞지 않아 나는 오류였습니다.
렌더링 문제가 해결되자 정상 작동은 하는데 리로딩이 안됩니다....
답변 1
0
ezzange
질문자
https://github.com/ezzange/docker-react-app.git
추가 현재 코드 및 변경사항?
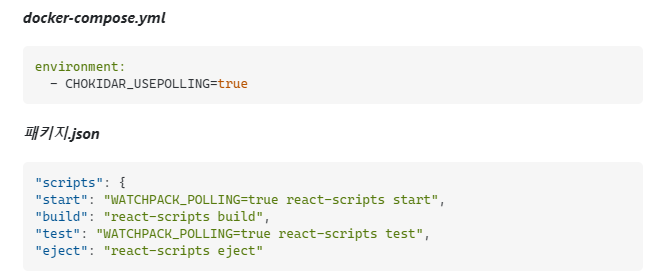
window 유저의 추가 환경설정
docker-compose.yml 파일에 사용하는 각 컨테이너 서비스에 아래 코드를 추가하고
environment: - CHOKIDAR_USEPOLLING=truepackage.json의 스크립트 내용은 기본
Dockerfile.dev 파일에 코드 추가
ENV CHOKIDAR_USEPOLLING=true
docker-compose.yml
version: "3"
services:
react:
build:
context: .
dockerfile: Dockerfile.dev
ports:
- "3000:3000"
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
environment:
- CHOKIDAR_USEPOLLING=true
stdin_open: true
tests:
build:
context: .
dockerfile: Dockerfile.dev
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
environment:
- CHOKIDAR_USEPOLLING=true
command: ["npm", "run", "test"]package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
App.test.js
import React from 'react';
import { render } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
const { getByText } = render(<App />);
const linkElement = getByText(/리로딩주시오/);
expect(linkElement).toBeInTheDocument();
});
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
리로딩주시오
</a>
</header>
</div>
);
}
export default App;
