인프런 커뮤니티 질문&답변
getStaticPaths로 각 매장의 상세 페이지 만들기
해결된 질문
23.06.16 23:32 작성
·
373
답변 2
0
박용주
지식공유자
2023. 06. 16. 23:51
안녕하세요 질문 감사합니다.
아시는 바와 같이 강의는 app directory 대신 pages App Router를 기준으로 진행되고 있습니다.
pages와 app directory는 서로 다른 API를 가지고 있기 때문에 getStaticPaths나 getStaticPaths와 같은 기존 API를 사용하지 않습니다.
우선 제공된 소스코드를 통해 강의를 따라오시는 것을 권장드리지만, app directory로 dynamic routes를 구현하고 싶으시다면 공식 문서를 참고해보셔도 될 것 같습니다! (https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes)
감사합니다 :)


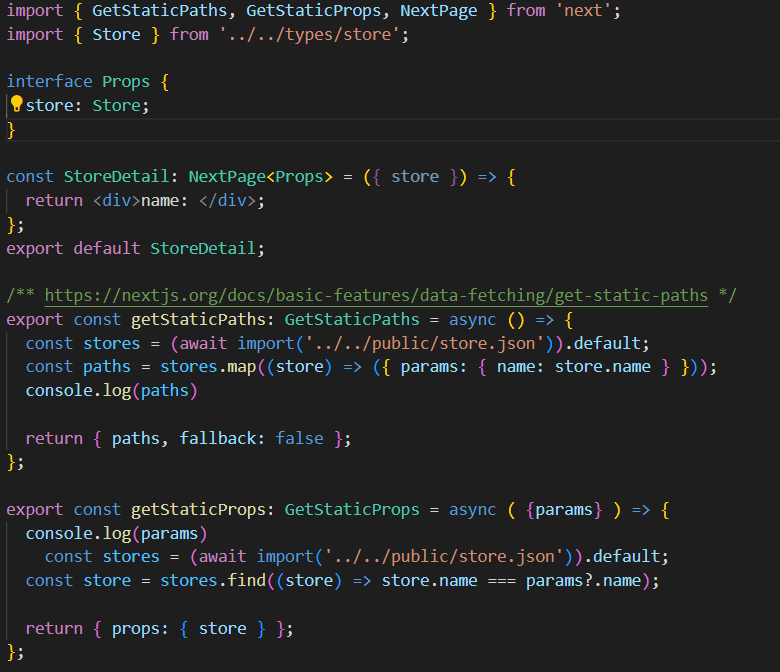
 getstaticpath로 페이지 생성은 되었습니다. console에 path도 잘 나타나는 것 확인했습니다!
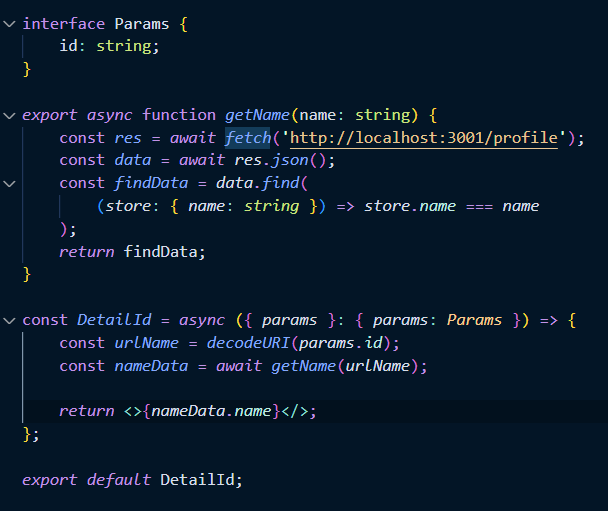
getstaticpath로 페이지 생성은 되었습니다. console에 path도 잘 나타나는 것 확인했습니다! 저는 params로 데이터 값 가져와서 decode해서 url에 있는 이름을 가져와서 했습니다.
저는 params로 데이터 값 가져와서 decode해서 url에 있는 이름을 가져와서 했습니다.
2023. 06. 23. 14:01
작성하신대로 이름을 decode해도 좋고, 아니면 설계를 바꿔서 name 대신 nid를 기준으로 데이터를 가져와도 좋아보입니다.
하지만 이 게시물의 요지는 "pages의 getStaticPaths 기능을 app directory에서 어떻게 사용하는가"로 보았습니다. 더 자세한 내용은 next.js 공식문서에 있는 'migration guide'를 보는게 도움이 되실 것 같습니다! (새로운 generateStaticParams API 사용)
링크: https://nextjs.org/docs/app/building-your-application/upgrading/app-router-migration#dynamic-paths-getstaticpaths