인프런 커뮤니티 질문&답변
playground 데이터 조회 관련
해결된 질문
23.06.15 23:27 작성
·
337
·
수정됨
0
강사님 안녕하세요 !
무엇이 문제인지 도통 모르겠어서 질문 남깁니다..
섹션 30 강의에서 아래와 같이 작성하면
import { gql, useQuery } from '@apollo/client';
const FETCH_BOARDS = gql`
query {
fetchBoards {
number
writer
title
contents
}
}
`;
// const FETCH_BOARDS = gql`
// query {
// fetchBoards {
// writer
// title
// contents
// }
// }
// `;
export default function StaticRoutingMovedPage() {
const { data } = useQuery(FETCH_BOARDS);
console.log(data);
console.log(data?.fetchBoards);
return (
<div>안녕
{data?.fetchBoards.map(el => (
<div key={el.number}>
<span>
<input type="checkbox" />
</span>
<span style={{ margin: "10px" }}>{el.number}</span>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
</div>
);
}
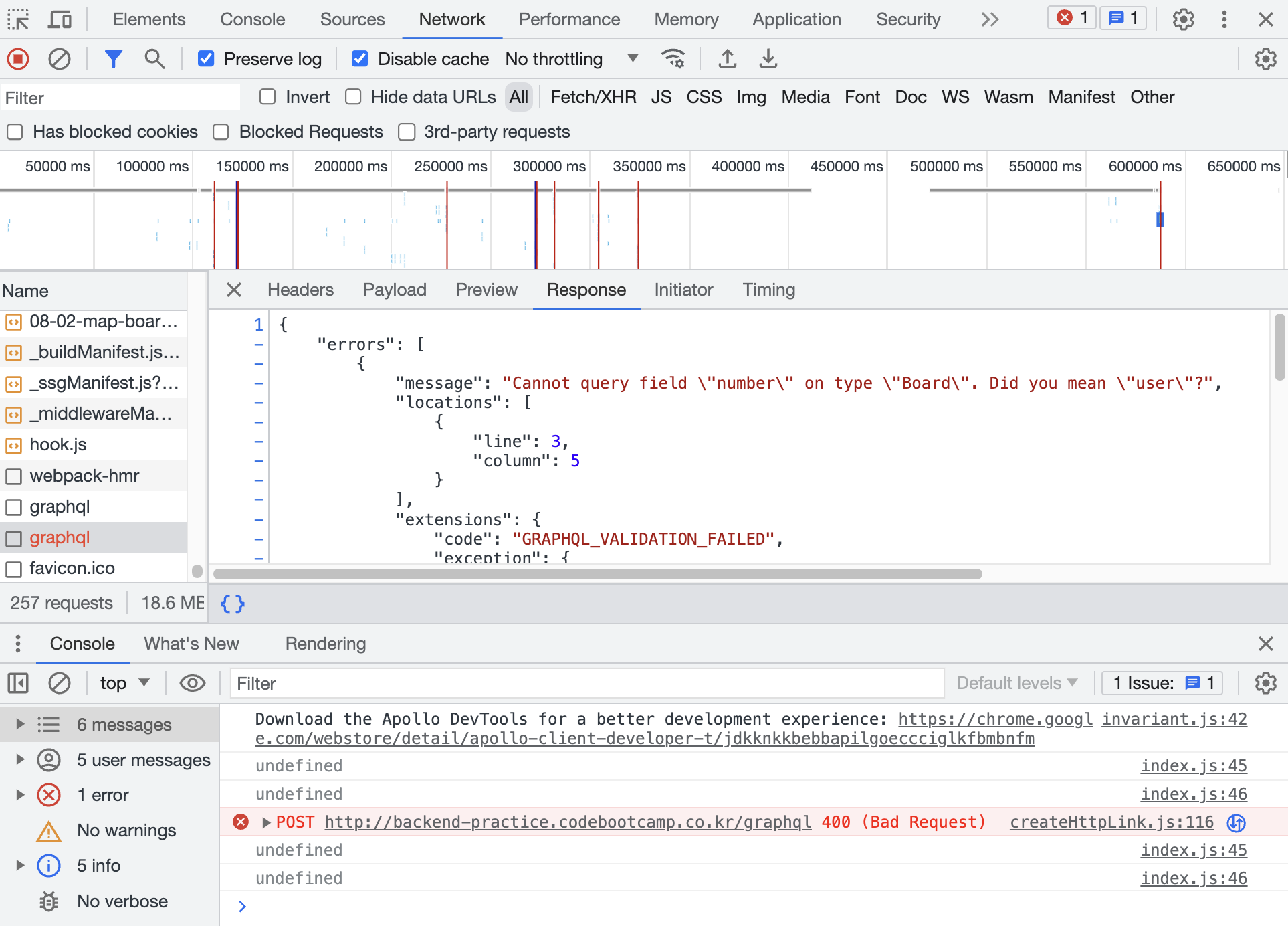
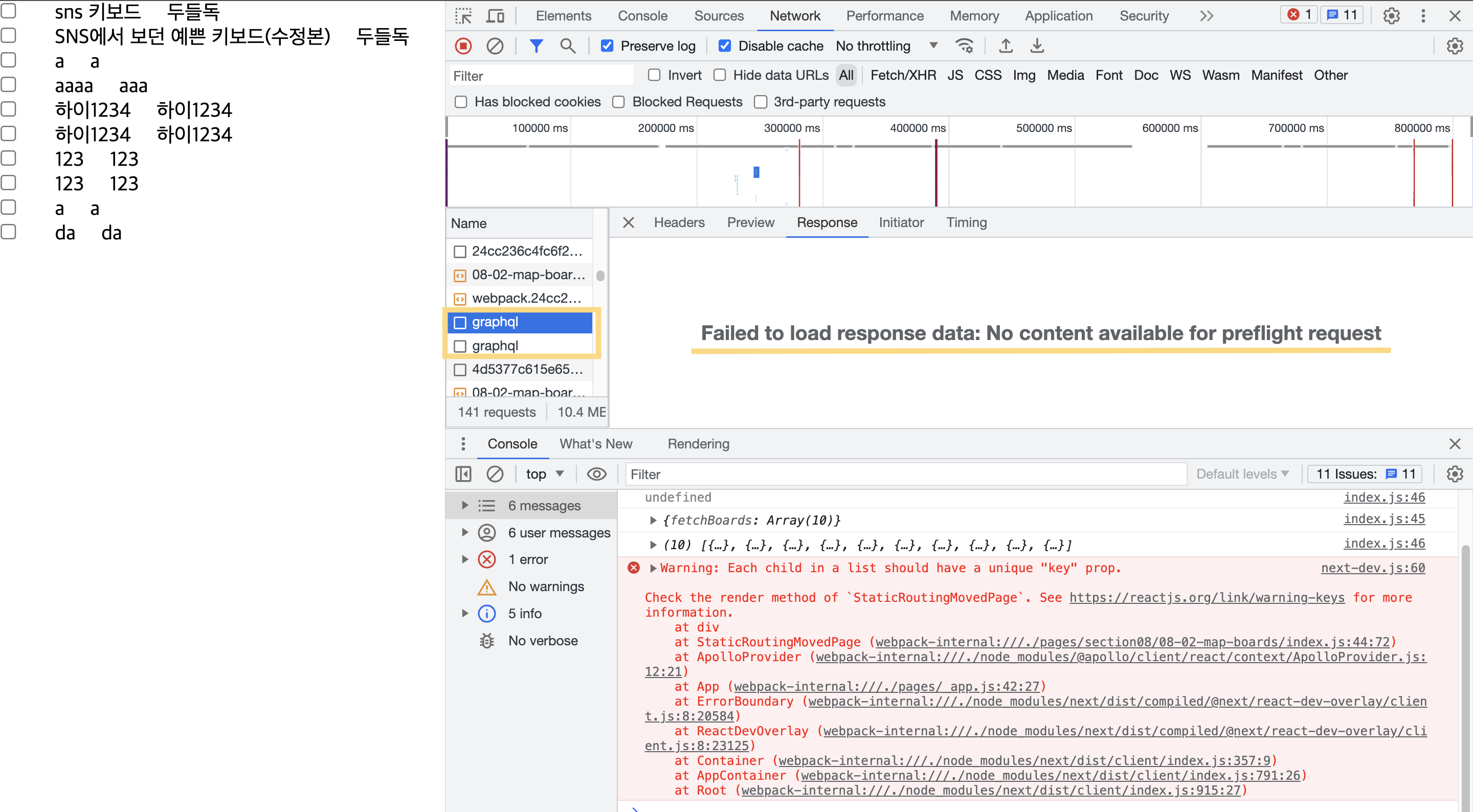
 이런 에러가 확인됩니다. 조회하려는 데이터에 number가 문제인가 싶어 위에서 주석 처리한 부분과 같이 number를 지워보면
이런 에러가 확인됩니다. 조회하려는 데이터에 number가 문제인가 싶어 위에서 주석 처리한 부분과 같이 number를 지워보면

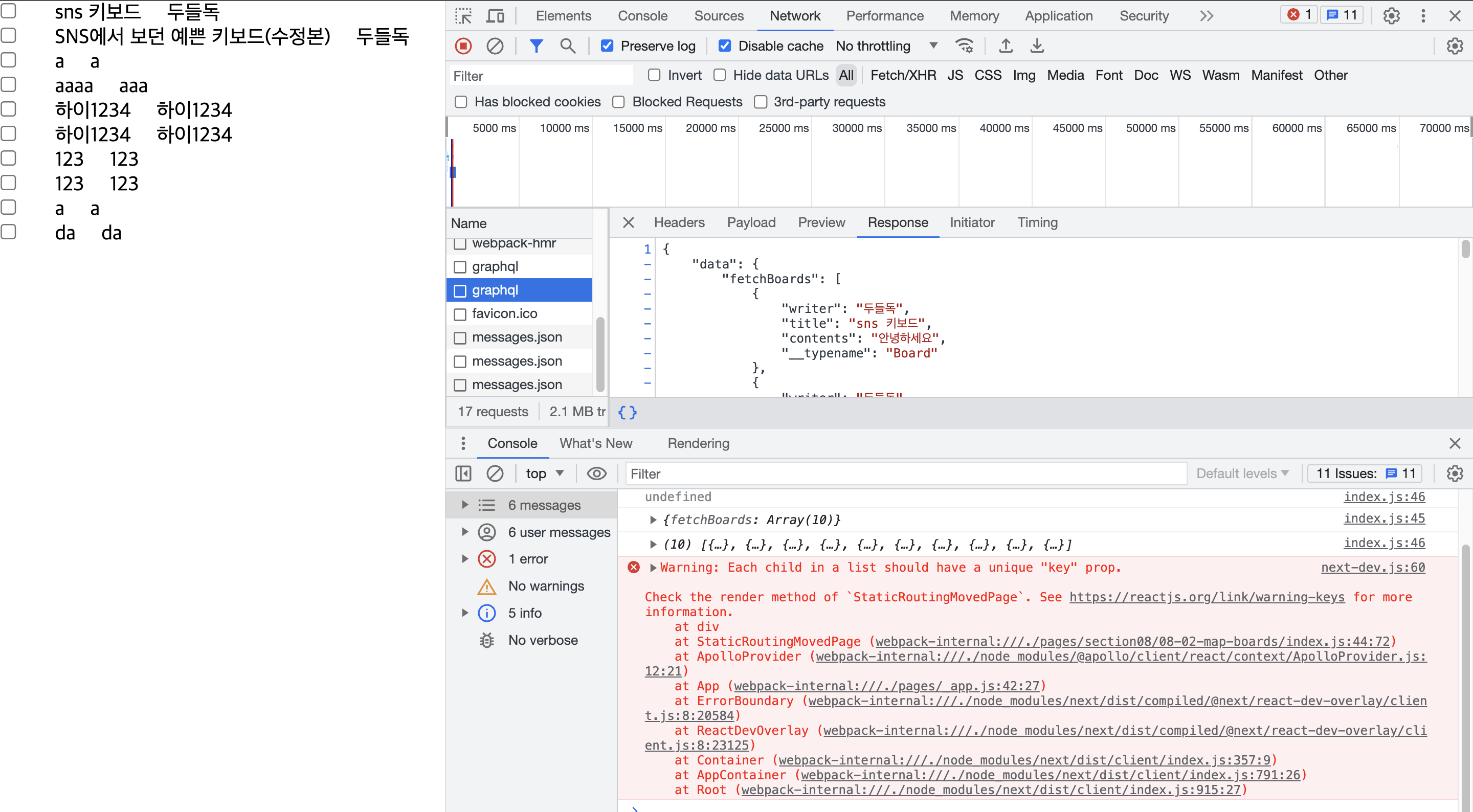
 빈 화면만 떴었는데 이번엔 게시글 목록 데이터가 확인이 되기는 합니다.
빈 화면만 떴었는데 이번엔 게시글 목록 데이터가 확인이 되기는 합니다.
Warning: Each child in a list should have a unique "key" prop.하지만 위와 같은 경고 문구가 확인이 되어서 return 문에 key를 추가해 봤으나, 동일한 에러가 떠있습니다.
return (
<div>
{data?.fetchBoards.map(el => (
<div key={el.number}>
<span>
<input type="checkbox" />
</span>
<span style={{ margin: "10px" }}>{el.number}</span>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
</div>
);
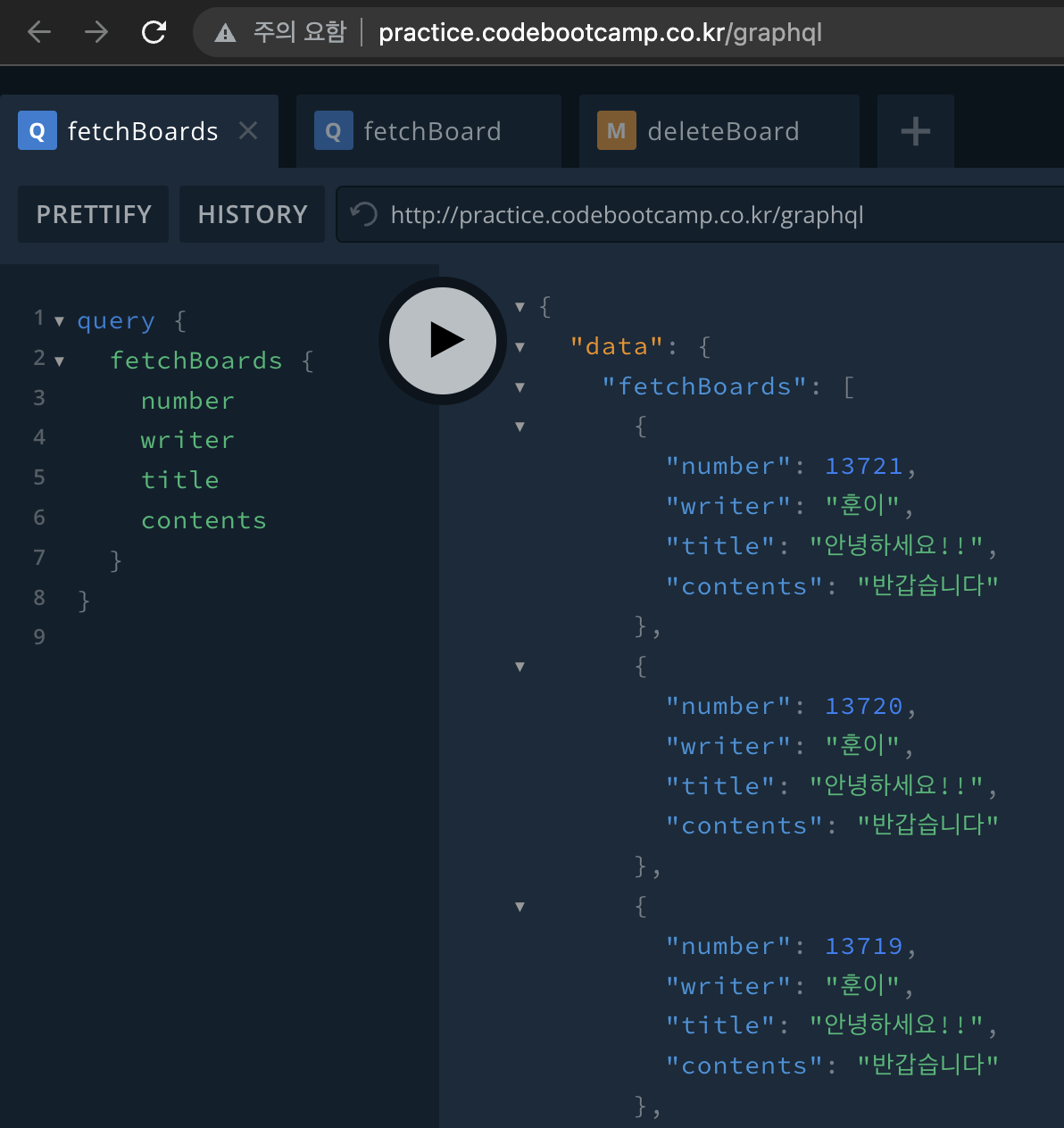
제가 playground에서 데이터를 조회해보면
 위와 같이 데이터가 확인이 되긴 하는데, 왜 number 관련 에러가 뜨는지, 무엇이 문제인지 모르겠습니다.
위와 같이 데이터가 확인이 되긴 하는데, 왜 number 관련 에러가 뜨는지, 무엇이 문제인지 모르겠습니다.
또 강사님과는 다른 데이터가 확인되는데, 강사님과 다른 데이터가 조회되는 것이 맞는건가요? 데이터 값이 다르게 나올 수도 있는 건지 헷갈립니다..
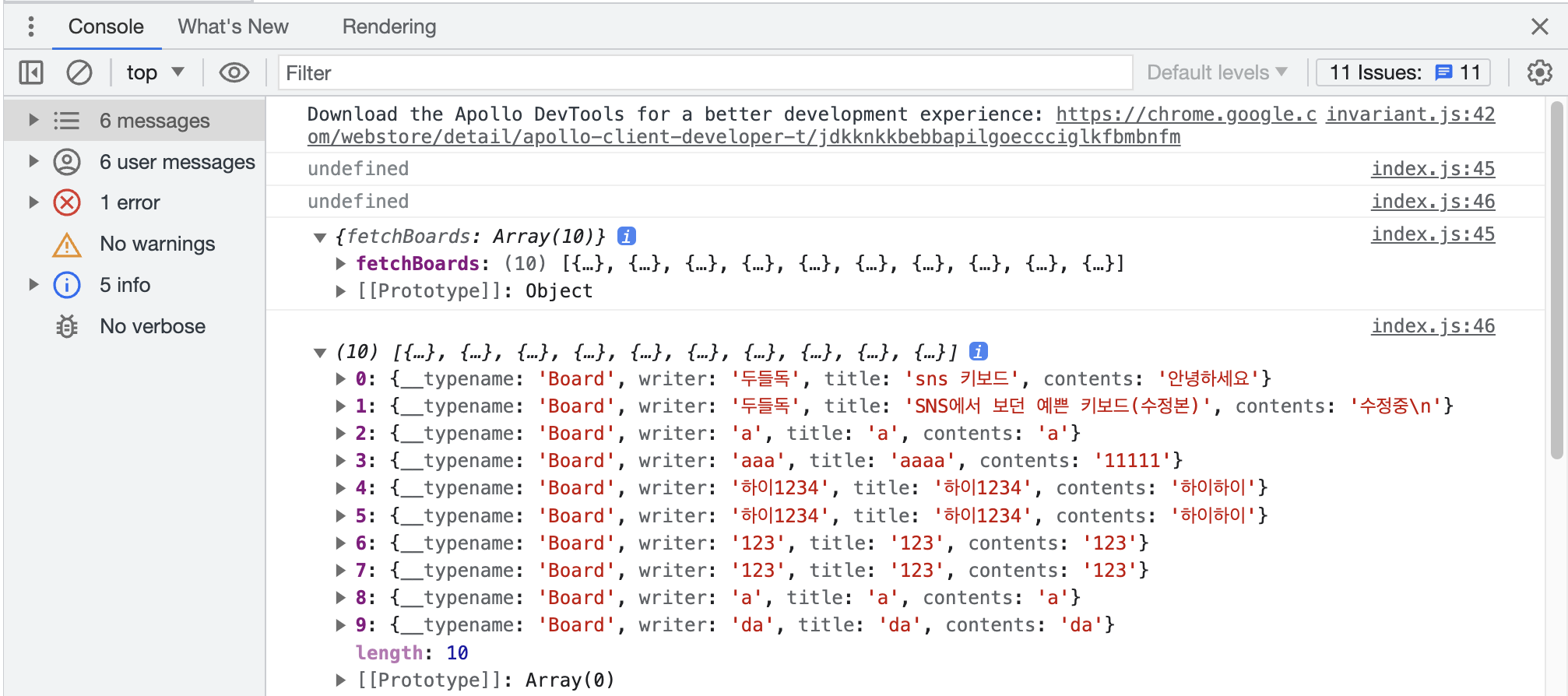
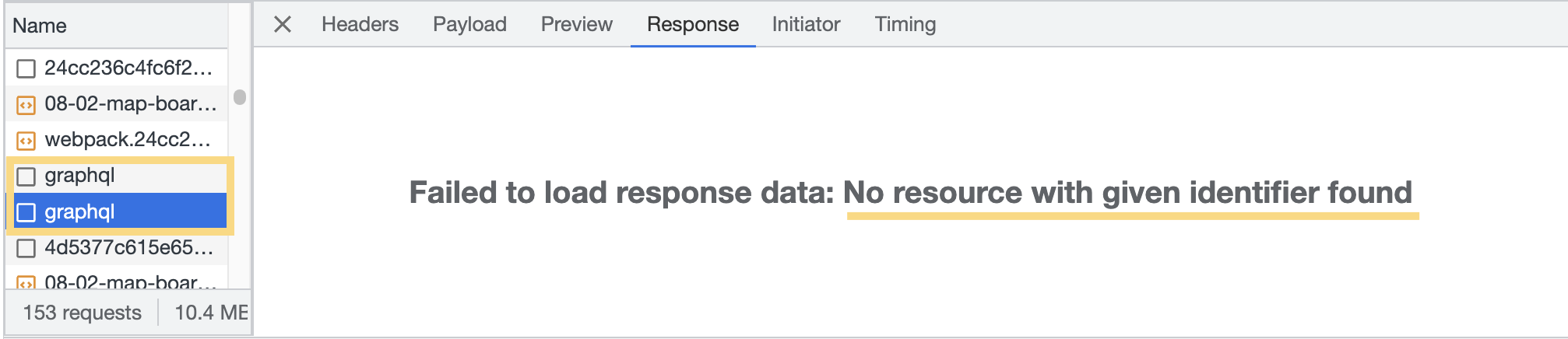
질문을 남기는 중에 새로고침을 했더니, 아까와 달리 number를 지운 후, Network - Response 에 보였던 데이터가 안보이고 다른 문구가 생겼습니다.

 게시글 목록 데이터는 화면에 조회되는데 왜 저런 문구가 생긴걸까요?
게시글 목록 데이터는 화면에 조회되는데 왜 저런 문구가 생긴걸까요?
궁금한 점이 많지만,, 답변 주시면 감사하겠습니다 ㅠㅡㅠ
답변 1
0
2023. 06. 16. 10:32
안녕하세요! 차롱님!
백엔드 주소가 잘 못 적혀져 있는 것 같아요!
강의에서 재공되는 백엔드 주소는 총 3개입니다.
연습용: backend-example(=practice)
포트폴리오용: Backend-practice
playground 에서는 practice로 접속하셨으나, 에러 메시지를 보니, 브라우저에서 요청은 backend-practice로 날아가고있네요!
