인프런 커뮤니티 질문&답변
radio 버튼 css 로 색상 변경하는 방법
해결된 질문
작성
·
5.9K
답변 1
0
노원두
지식공유자
안녕하세요! klly159님!
문제를 해결하기 위해 약간 다른 접근을 하셔야 할 것 같아요!
먼저, 일반적인 방법으로는 어려운 이유에 대해서 설명드릴게요!
css로 radio 버튼 디자인을 변경하실 때 주의사항은, 체크가 되었던 되지 않았던 상관 없이 버튼은 단 1개 라는 점입니다!
따라서, 해당 버튼에는 테두리, 배경 이렇게 2개 밖에 없겠죠?
결국 버튼은 하나이기 때문에, 아래와 같이 동작합니다.
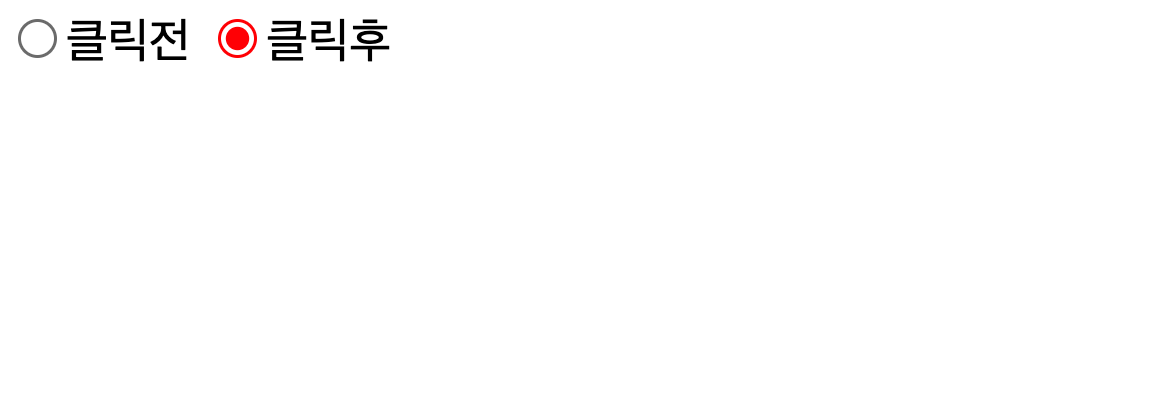
클릭전) 테두리: 빨간색, 배경: 검은색
클릭후) 테두리: 빨간색, 배경: 노란색
그러면, 어떻게 문제를 해결할 수 있는가?
해당 버튼에 그림자를 추가하시는 방법이 있습니다.
그림자의 퍼짐정도를 제거하여 선명한 그림자로 1px을 보여주는 방법이에요!
이렇게 사용하시면 아래와 같이 만들어 보실 수 있어요
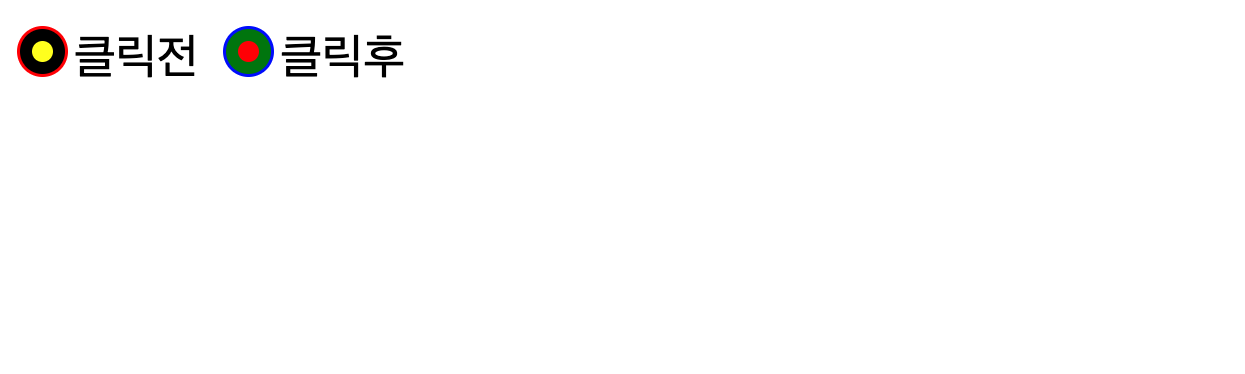
클릭전) 바깥그림자: 빨간색, 테두리: 검은색(두껍게), 배경: 노란색
클릭후) 바깥그림자: 파란색, 테두리: 초록색(두껍게), 배경: 빨간색
이렇게 자유자재로 변경 가능합니다!^^
아래는 예시 코드입니다.
[type="radio"] {
appearance: none;
width: 15px;
height: 15px;
box-shadow: 0 0 0 1px red;
border: 4px solid black;
border-radius: 50%;
background-color: yellow;
}
[type="radio"]:checked {
box-shadow: 0 0 0 1px blue;
border: 4px solid green;
background-color: red;
}
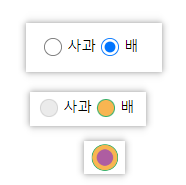
추가로, 바깥쪽과 점의 색만 변경하고 싶으시다면, accent-color 특성을 사용하시면 단 1줄로 해결 가능합니다!
이것도 한 번 사용해 보세요!^^
[type="radio"] {
accent-color: red;
}