인프런 커뮤니티 질문&답변
로비 채팅 구현 섹션에서
해결된 질문
작성
·
232
·
수정됨
0
안녕하세요 로비 채팅 구현 강의를 들으면서 구현 중인데 redis 서버도 정상적으로 잘 작동하고 스크립트도 정확하게 썼는데 계속 채팅을 입력하고 엔터를 누르면 새로고침(초기화)이 되네요 ㅠㅠ 어떤게 문제일까요? 아무리 문제를 해결해봐도 이상한점은 찾아볼수가 없네요
스크립트도 정확하게 썼는데 계속 채팅을 입력하고 엔터를 누르면 새로고침(초기화)이 되네요 ㅠㅠ 어떤게 문제일까요? 아무리 문제를 해결해봐도 이상한점은 찾아볼수가 없네요
답변 1
1
안녕하세요.
onsubmit 핸들러에서
event.preventDefault() 호출을 통해 기본 form 태그의 submit 동작을 취소하고,
onsubmit 핸들러에 구현한 로직만 수행토록 하고 있는 데요.
init 함수에서 onsubmit 핸들러가 등록이 안 되었거나,
onsubmit 핸들러 호출 중에 JS 오류가 발생해서 일 수도 있습니다.
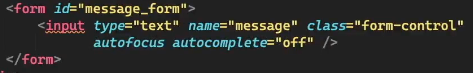
form 기본 submit 동작은 // form 태그에서는 method 속성이 지정되지 않았으니 기본 "GET"으로 동작하고, action 속성이 지정되지 않았으니 기본 "" 주소로 동작합니다. 그래서 이 form 태그의 기본 submit 동작은 현재 웹페이지로 GET 요청을 보내므로, 페이지 새로고침을 하는 것과 같은 효과가 발생합니다.

브라우저의 개발자도구 => 콘솔창을 먼저 여신 후에, 페이지 새로고침 후에 다시 채팅 메세지를 입력해보시고, 콘솔창에 JS 오류가 뜨지 않는 지 확인해보세요. JS오류가 뜨면 댓글로 JS오류를 알려주시겠어요? JS 오류가 발생하지 않으신다면, 다른 코드 이슈가 있을 텐데 현재 실습 코드를 통으로 주시면 확인해보겠습니다. :-)
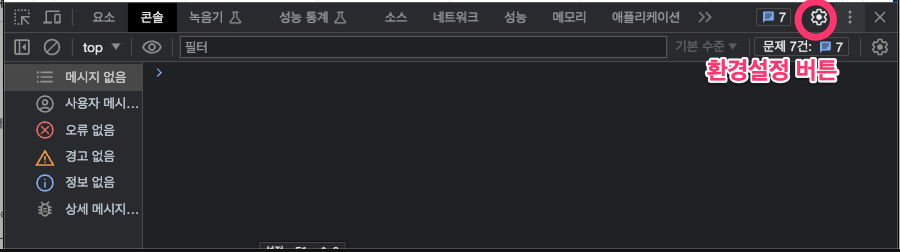
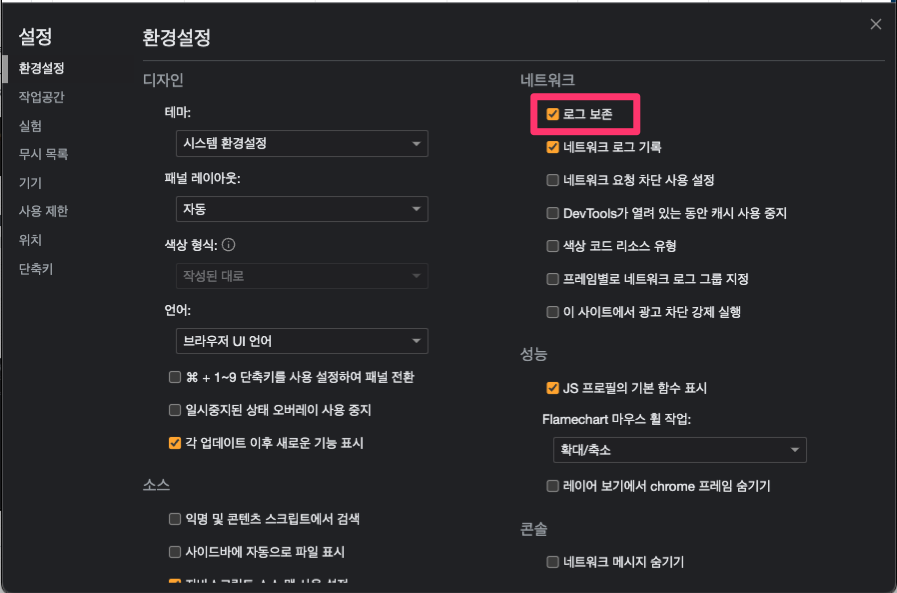
그리고, 페이지가 바뀌면 콘솔 메세지가 금새 사라질 수 있는 데요. 개발자도구 환경설정에서 "로그 보존" 옵션을 켜시면, 페이지가 바뀌어도 로그창이 초기화되지 않으니 로그 확인이 보다 용이하실 것입니다.
확인해보시고 댓글 남겨주세요.
화이팅입니다. :-)