인프런 커뮤니티 질문&답변
섹션 34 - 코드 포멧터와 린터 Component error
해결된 질문
작성
·
286
0
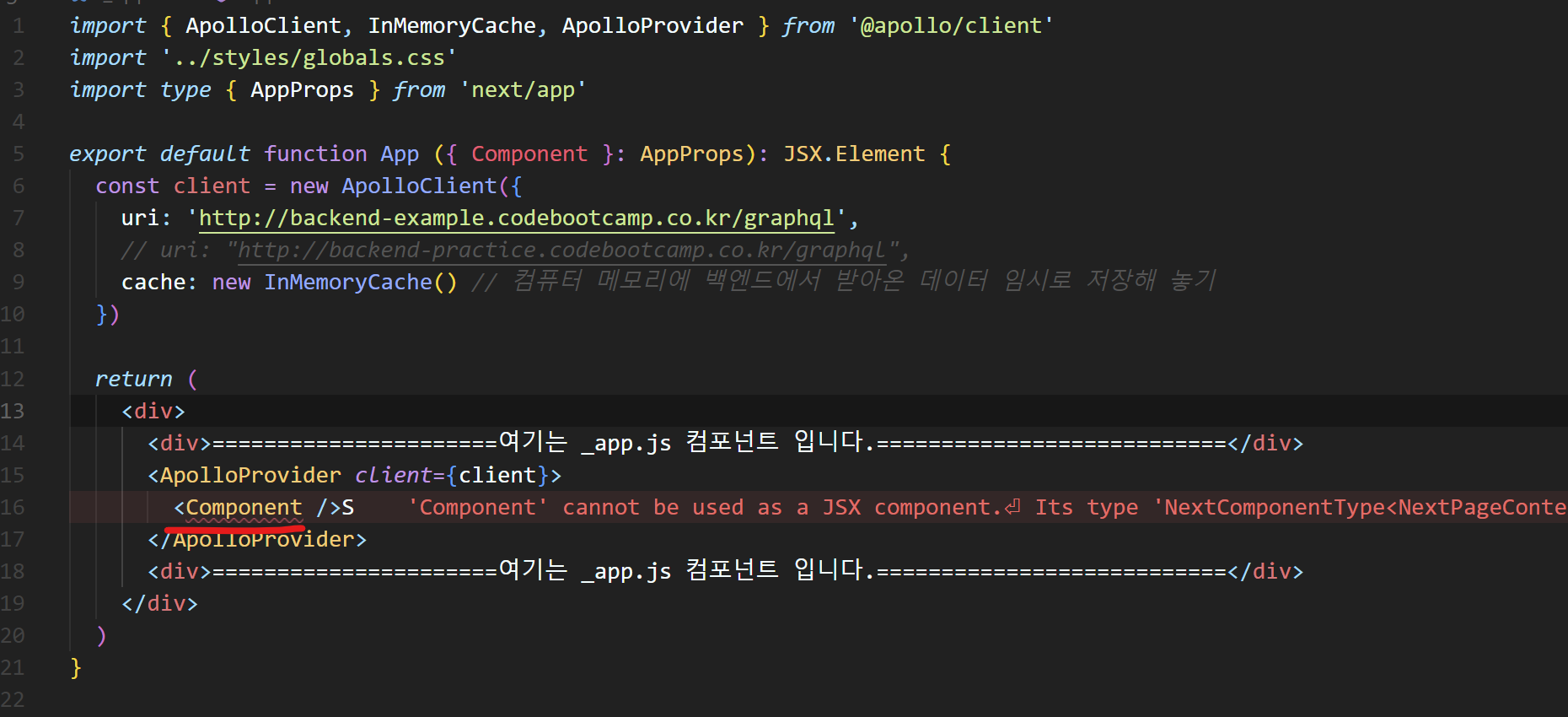
섹션 34에서 15분대에 _app.tsx 소스 파일을 eslint 형식에 맞게 수정하는 중에
 이 사진처럼 Component 부분에 에러가 발생하는데 어떤 이유에서 발생하는지 알고 싶습니다. 검색을 해보니깐 버전이 꼬여서 발생한거라고 하는데... 이해가 가지 않습니다 ㅠㅠ
이 사진처럼 Component 부분에 에러가 발생하는데 어떤 이유에서 발생하는지 알고 싶습니다. 검색을 해보니깐 버전이 꼬여서 발생한거라고 하는데... 이해가 가지 않습니다 ㅠㅠ
[ 상세 에러 ]
'Component' cannot be used as a JSX component.
Its type 'NextComponentType<NextPageContext, any, {}>' is not a valid JSX element type.
Type 'ComponentClass<{}, any> & { getInitialProps?(context: NextPageContext): any; }' is not assignable to type 'ElementType'.
Type 'ComponentClass<{}, any> & { getInitialProps?(context: NextPageContext): any; }' is not assignable to type 'new (props: any) => Component<any, any, any>'.
Construct signature return types 'Component<{}, any, any>' and 'Component<any, any, any>' are incompatible.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("c:/VsCodeProject/0.study/inflearn/codecamp-frontend/class/node_modules/@types/react-transition-group/node_modules/@types/react/index").ReactNode'.
답변 1
0
안녕하세요! 휘학님!
혹시, ver1으로 듣고 계신가요?!
ver2로 수강해 주시면, 최신버전으로 타입스크립트 설치 후, react 버전이 맞지 않아 충돌이 발생하는 부분을 해결하는 과정이 나와있답니다!
해당 내용으로 수강하시면 문제를 해결하실 수 있습니다!
관련된 내용은 아래를 참고해 주세요!
섹션32. TypeScript
