인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
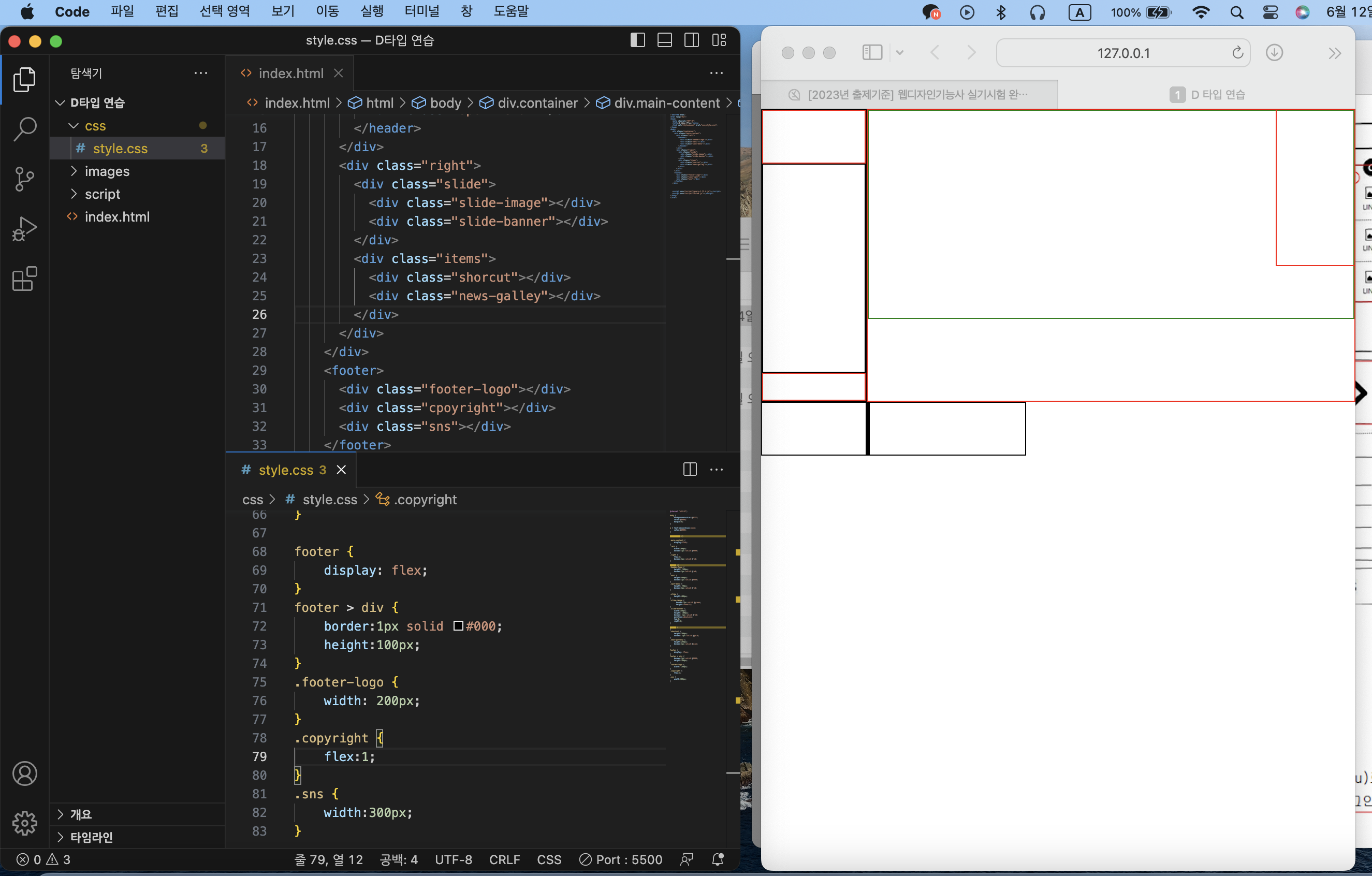
d 1 레이아웃 연습중에 궁금한것이 있어서 질문 남깁니다.
작성
·
320
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>D 타입 연습</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
<div class="spot-menu"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image"></div>
<div class="slide-banner"></div>
</div>
<div class="items">
<div class="shorcut"></div>
<div class="news-galley"></div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="cpoyright"></div>
<div class="sns"></div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script> <script src="script/custom.js"></script></body></html>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
@charset "utf-8";
body { background-color:#fff; color:#000; margin:0;}
a { text-decoration:none; color:#000;}
.container {}
.main-content { display:flex;}
.left { width:200px; border:1px solid #000;}.right { flex:1;
border:1px solid red;}
header {}
.header-logo { height: 100px; border:1px solid red;}
.navi { height:400px; border:1px solid #000;}
.spot-menu { height: 50px; border:1px solid red;}
.slide { height:400px;}
.slide-image { border:1px solid green; height:inherit;}
.slide-banner { width:150px; height: 300px; border: 1px solid red; position:absolute; top:0; right:0;}
.items {}.shortcut { height:200px; border: 5px solid gold;}
.news-gallery { height:250px; border:1px solid blue;}
footer { display: flex;}
footer > div { border:1px solid #000; height:100px;}
.footer-logo { width: 200px;}
.copyright { flex:1;}
.sns { width:300px;}