인프런 커뮤니티 질문&답변
slider 적용이 안되어서 올립니다
작성
·
482
·
수정됨
1


<div class="history-info">
<h2>History</h2>
<hr class="bar" />
<div class="history-slider">
<div>
<h4>
The Project<br />of Architect for the <span>2013</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2014</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2015</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2016</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2017</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2018</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2019</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2020</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
</div>
</div>

도저히 문제를 못찾겠습니다 한시간동안 체크했는데 답이 안나오네요..
답변 2
0
0
코딩웍스(Coding Works)
지식공유자
현재 상태로는 문제가 없어 보입니다. 혹시 제이쿼리 라이브러리를 링크하셨는지요?
제이쿼리 라이브러리를 링크하셨는데도 안되면 html, css, js 전체 코드를 복사해서 올려주세요.
heejaelim02
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DesignWorks</title>
<!-- Page Scroll JS & CSS -->
<script src="js/jquery-2.1.4.js"></script>
<script src="js/velocity/velocity.min.js"></script>
<script src="js/velocity/velocity.ui.min.js"></script>
<script src="js/velocity/main.js"></script>
<script src=""></script>
<link rel="stylesheet" href="js/velocity/velocity.css" />
<!-- Smooth Scrolling -->
<script src="js/jquery.scrollTo.min.js"></script>
<!-- Slick.js -->
<script src="js/slick/slick.min.js"></script>
<link rel="stylesheet" href="js/slick/slick-theme.css" />
<link rel="stylesheet" href="js/slick/slick.css" />
<!-- Custom JS & CSS-->
<script src="custom.js"></script>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="responsive.css" />
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="off" data-animation="gallery">
<div class="container">
<section class="cd-section visible" id="home">
<div>
<div class="content">
<img src="images/temp-section-01.jpg" alt="" />
</div>
</div>
</section>
<section class="cd-section" id="about">
<div>
<div class="content">
<div class="about-inner">
<div class="about-items">
<div class="item">
<img src="images/careers-main-01.png" alt="" />
<span>
<h3>Together we can make an impact</h3>
<p>
Design Works the excitement of an entrepreneurial
environment with the stability of an established practice.
Principals and senior leadership work side-by-side with
junior designers to create innovative, workable designs.
</p>
</span>
</div>
<div class="item">
<img src="images/careers-main-02.png" alt="" />
<span>
<h3>We’re always looking for talent</h3>
<p>
If you don’t see an open position that fits your talents,
send us your resume. We’re always looking for smart,
self-starters and will reach out to you if something
becomes available.
</p>
</span>
</div>
<div class="item">
<img src="images/careers-main-03.png" alt="" />
<span>
<h3>Fellowship</h3>
<p>
Every summer we offer a Fellowship to a select group of
students in architecture, planning and landscape
architecture. Read about our 2019 Fellowship winners and
learn more about what the Fellowship has to offer.
</p>
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="project">
<div>
<div class="content">
<div class="project-inner">
<input type="radio" name="tabmenu" id="tab1" checked />
<input type="radio" name="tabmenu" id="tab2" />
<input type="radio" name="tabmenu" id="tab3" />
<div class="tabs">
<div class="tab">
<div class="project-info">project-info1</div>
<div class="project-photo">
<img src="images/project-main-01-02.jpg" alt="" />
</div>
</div>
<div class="tab">
<div class="project-info">project-info2</div>
<div class="project-photo">
<img src="images/project-main-02-02.jpg" alt="" />
</div>
</div>
<div class="tab">
<div class="project-info">project-info3</div>
<div class="project-photo">
<img src="images/project-main-02-02.jpg" alt="" />
</div>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="plan">
<div>
<div class="content">
<div class="plan-inner">
<div class="plan-feature">
<div class="plan-info">
<div class="paln-heading">
<h2>Planning<br />For the Next Project</h2>
<hr class="bar" />
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam, eius magnam temporibus harum aspernatur
necessitatibus at in non incidunt placeat earum ut et
aliquid, libero sequi ipsam, assumenda ipsa facilis
adipisci modi praesentium! Nobis aliquid veniam ut facere
ullam id porro earum aut maiores inventore nostrum, magni,
vero ratione vitae.
</p>
</div>
<div class="plan-photo">
<img src="images/plan-main-01.jpg" alt="" />
</div>
</div>
<div class="history-info">
<h2>History</h2>
<hr class="bar" />
<div class="history-slider">
<div>
<h4>
The Project<br />of Architect for the <span>2013</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2014</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2015</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2016</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2017</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2018</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2019</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
<div>
<h4>
The Project<br />of Architect for the <span>2020</span>
</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eveniet praesentium ipsum dolor consectetur officia
nobis veritatis qui doloribus impedit quia!
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="awards">
<div>
<div class="content">
<div class="awards-inner">
<div class="about-awards">
<div class="about-heading">
<h2>2020 <br />Architecture Award <br />Winner</h2>
<hr class="bar" />
<p>
The mission of the Architecture MasterPrize (AMP) is to
advance the appreciation and exposure of quality
architectural design worldwide. The AMP architecture award
celebrates creativity and innovation in the fields of
architectural design, landscape architecture, and interior
design. Submissions from architects all around the world are
welcome.
</p>
<a href="#">view the awards</a>
</div>
</div>
<div class="victory-jump">
<img src="images/victory-jump.png" alt="" />
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="location">
<div>
<div class="content">
<div class="location-inner">
<div class="feature">
<div class="office">
<div class="headquaters">
<b>CREATIVE DESGIN GROUP</b>
<h2>Headquarters</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Itaque ex dolorum ab provident laudantium ipsum qui nemo
tempora vero mollitia architecto asperiores consequuntur
nisi quasi obcaecati soluta commodi, odio similique.
</p>
<span
>Address : Address: 309, New Cavendish St, EC1Y 3WK / Tel
: 0800 214 5252</span
>
</div>
<div class="customer">
<b>THE PERFECT WAY</b>
<h2>Customer Service</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Itaque ex dolorum ab provident laudantium ipsum qui nemo
tempora vero mollitia architecto asperiores consequuntur
nisi quasi obcaecati soluta commodi, odio similique.
</p>
<span
>Address : 11 Fifth Ave - New York, US / Tel : 0800 809
3400</span
>
</div>
</div>
<div class="service">
<div class="service-item">
<i class="fa fa-leaf"></i>
<h3>Built and natural contexts</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corrupti, accusantium quisquam nostrum cum dolorum error!
</p>
</div>
<div class="service-item">
<i class="fa fa-leaf"></i>
<h3>Landscape design</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corrupti, accusantium quisquam nostrum cum dolorum error!
</p>
</div>
<div class="service-item">
<i class="fa fa-leaf"></i>
<h3>Every building site unique</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corrupti, accusantium quisquam nostrum cum dolorum error!
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="cd-section" id="contact">
<div>
<div class="content">
<div class="contact-inner">
<div class="contact-feature">
<div class="contact-form">
<h3><b>Contact</b>Us</h3>
<p>Feel free to ask for details, don't save any questions.</p>
<form class="send-box">
<label>Email<span>*</span></label>
<input type="email" />
<label>Subject<span>*</span></label>
<input type="text" />
<label>Message<span>*</span></label>
<textarea cols="30" rows="10"></textarea>
<button>send message</button>
</form>
</div>
<div class="contact-info">
<h4>Our<b>office</b></h4>
<ul>
<li>Address : Address: 309, New Cavendish St, EC1Y 3WK</li>
<li>Phone : 0800 214 5252</li>
<li>Email : designworks@designworks.com</li>
</ul>
<h4>Business<b>Hours</b></h4>
<ul>
<li>
<i class="fa fa-clock-o"></i> Monday - Friday : 9am to 5pm
</li>
<li><i class="fa fa-clock-o"></i>Saturday : 9am to 2pm</li>
<li><i class="fa fa-clock-o"></i>Sunday : Closed</li>
</ul>
<h4>Get in <b>Touch</b></h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quod possimus quas molestias placeat saepe? Sed quidem vero
ullam? Assumenda ex cumque aspernatur, debitis id delectus
soluta porro corporis dolore cupiditate! Eaque cum in nulla,
veritatis reiciendis enim qui provident totam
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<header class="active">
<div class="gnb-inner">
<div class="logo">
<a href="#"><img src="images/logo.png" /></a>
</div>
<div class="gnb">
<div class="menu">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#plan">Plan & History</a>
<a href="#awards">Awards</a>
<a href="#location">Location</a>
<a href="#contact">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
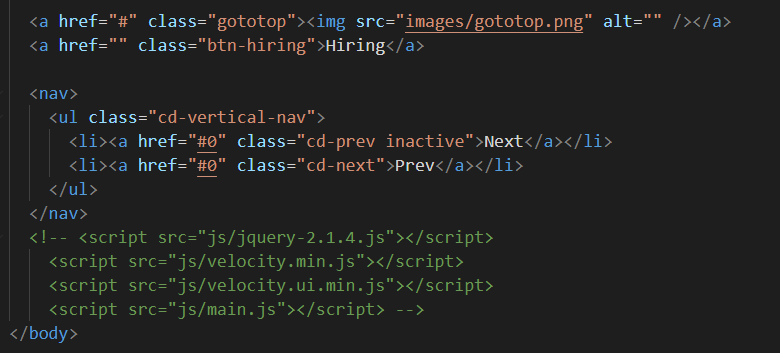
<a href="#" class="gototop"><img src="images/gototop.png" alt="" /></a>
<a href="" class="btn-hiring">Hiring</a>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
<script src="js/jquery-2.1.4.js"></script>
<script src="js/velocity.min.js"></script>
<script src="js/velocity.ui.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
CSS
/* Google Web Font : Montserrat */
@import url("https://fonts.googleapis.com/css?family=Montserrat:200,300,400,500&display=swap");
@import url("https://fonts.googleapis.com/css?family=Manrope:300,400,500,600&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Overpass&display=swap");
/* FontAwesome CDN 4.7 */
@import url("https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
/* Reset CSS */
* {
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
ul {
list-style: none;
padding: 0;
}
a {
text-decoration: none;
}
/* Default CSS */
body {
font-family: "Montserrat", sans-serif;
color: #222;
font-size: 15px;
margin: 0;
height: 100vh;
background-color: #fff;
}
/* Entire Layout */
.cd-section {
height: 100vh;
}
.cd-section > div {
height: 100%;
position: relative;
}
.content {
background-color: #ddd;
position: absolute;
width: calc(100% - 40px);
height: calc(100% - 80px);
left: 20px;
bottom: 20px;
overflow: hidden;
}
/* Header */
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.gnb-inner {
/* border: 1px solid #000;/ */
width: calc(100% - 40px);
margin: auto;
height: 60px;
line-height: 60px;
}
.logo {
float: left;
}
.gnb {
float: right;
}
.menu {
display: none;
}
.menu a {
}
.slogan {
font-size: 16px;
font-style: italic;
}
.trigger {
display: none;
}
/* Hiring Button */
.btn-hiring {
position: fixed;
right: 50px;
bottom: 50px;
padding: 10px 20px;
background-color: #000;
border-radius: 20px;
box-shadow: 5px 5px 10px #000;
color: #fff;
transition: 0.5s;
}
.btn-hiring:active {
transform: scale(0);
}
/* Section : about */
.about-inner {
background: url(images/line-drawing.png) no-repeat right bottom;
height: 100%;
background-color: #0dace3;
}
.about-items {
width: 60%;
color: #fff;
position: absolute;
top: 50%;
transform: translateY(-50%);
margin-left: 120px;
}
.item {
overflow: hidden;
margin-bottom: 30px;
}
.item:hover img {
filter: invert(0);
}
.item:hover h3 {
color: #000;
letter-spacing: 1.5px;
}
.item img {
height: 100px;
float: left;
margin-right: 20px;
filter: invert(1);
transition: 0.3s;
}
.item h3 {
font-size: 27px;
font-weight: 500;
margin: 0;
transition: 0.3s;
letter-spacing: -1px;
}
.item span {
}
.item p {
overflow: hidden;
font-size: 18px;
}
/* section : project */
.project-inner {
height: 100%;
overflow: hidden;
border: 1px solid #000;
background-color: #fff;
border: 1px solid #ddd;
}
.tabs {
height: 100%;
width: 300%;
transition: 0.3s;
}
.tab {
height: 100%;
float: left;
width: 33.3333%;
}
.tab > div {
height: 100%;
float: left;
}
.project-info {
width: 25%;
}
.project-photo {
width: 75%;
overflow: hidden;
}
input[name="tabmenu"] {
display: none;
}
.btn {
position: absolute;
left: 0px;
bottom: 30px;
width: 25%;
text-align: center;
}
.btn label {
cursor: pointer;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #000;
display: inline-block;
margin: 7px;
position: relative;
}
.btn label:before {
content: "";
display: inline-block;
border: 1px solid transparent;
width: 17px;
height: 17px;
border-radius: 50%;
position: absolute;
left: -6px;
top: -6px;
transition: 0.3s;
}
.btn label:hover:before {
border: 1px solid #aaa;
}
input[id="tab1"]:checked ~ .btn label[for="tab1"]:before,
input[id="tab2"]:checked ~ .btn label[for="tab2"]:before,
input[id="tab3"]:checked ~ .btn label[for="tab3"]:before {
border: 1px solid #aaa;
}
input[id="tab1"]:checked ~ .tabs {
margin-left: 0;
}
input[id="tab2"]:checked ~ .tabs {
margin-left: -100%;
}
input[id="tab3"]:checked ~ .tabs {
margin-left: -200%;
}
/* Section : plan */
.plan-inner {
background-color: #1d1b2f;
height: 100%;
}
.plan-feature {
width: 80%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.plan-feature > div {
height: 300px;
color: #bbb;
}
.plan-info {
}
.plan-info div {
float: left;
}
.paln-heading {
width: 70%;
padding-right: 50px;
}
.paln-heading h2 {
color: #fff;
margin: 0;
}
.paln-heading p {
font-size: 16px;
line-height: 1.6em;
}
.paln-heading hr.bar,
.history-info hr.bar {
background-color: dodgerblue;
display: inline-block;
}
.plan-photo {
width: 30%;
}
.plan-photo img {
height: 275px;
}
.history-info {
}
/* Section : awards winner */
.awards-inner {
height: 100%;
display: inline-block;
}
.awards-inner > div {
border: 1px solid #000;
float: left;
width: 50%;
height: 100%;
position: relative;
}
.about-awards {
background-color: #1a1f24;
color: #fff;
}
.about-heading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 70%;
}
.victory-jump {
background-color: white;
}
.victory-jump img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80%;
}
.about-heading h2 {
margin: 0;
}
.bar {
width: 50px;
height: 4px;
border: none;
background-color: crimson;
margin: 20px auto;
}
.about-heading p {
color: #999;
font-size: 16px;
line-height: 1.5em;
margin-bottom: 20px;
}
.about-heading a {
color: #bbb;
border: 1px solid #bbb;
padding: 5px 15px;
border-radius: 20px;
transition: 0.5s;
}
.about-heading:hover {
background-color: #16314b;
color: #fff;
border-color: transparent;
}
/* Section : location */
.location-inner {
background: url(images/background-location.jpg) no-repeat center center;
height: 100%;
}
.location-inner:before {
content: "";
background-color: #000000ca;
width: 100%;
height: 100%;
position: absolute;
/* :before는 인라인요소 이기때문에 position:absolute을 줌 */
}
.feature {
width: 70%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #bbb;
}
.feature > div {
float: left;
}
.office {
width: 60%;
padding-right: 100px;
}
.service {
width: 40%;
}
.office b {
font-weight: nomal;
}
.office h2 {
color: #1db1f0;
font-weight: 500;
margin: 0;
margin-top: 5px;
}
.office p {
font-size: 16px;
line-height: 1.5em;
}
.office span {
color: #fff;
}
.customer {
margin-top: 40px;
}
.service-item {
margin-bottom: 40px;
}
.service-item .fa {
color: #1db1f0;
font-size: 40px;
}
.service-item h3 {
color: #fff;
font-size: 22px;
margin: 0;
}
.service-item p {
}
/* Section : contact */
.contact-inner {
background-color: #fff;
height: 100%;
border: 1px solid #ddd;
}
.contact-feature {
width: 70%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.contact-feature > div {
height: 400px;
float: left;
width: 50%;
padding: 20px;
}
.contact-form {
}
.contact-form h3 {
font-size: 30px;
font-weight: normal;
margin: 0;
}
.contact-form h3 b {
}
.send-box {
}
.send-box {
}
.send-box label {
display: block;
font-weight: bold;
font-size: 16px;
margin: 10px 0;
margin-top: 20px;
}
.send-box label span {
color: crimson;
font-weight: normal;
}
.send-box input[type="email"],
.send-box input[type="text"],
.send-box textarea {
border: 1px solid #ccc;
padding: 10px;
border-radius: 3px;
outline: none;
width: 100%;
transition: 0.3s;
}
.send-box input[type="email"]:hover,
.send-box input[type="text"]:hover,
.send-box textarea:hover,
.send-box input[type="email"]:focus,
.send-box input[type="text"]:focus,
.send-box textarea:focus {
border: 1px solid #0088cc;
box-shadow: 0 0 5px #0088cc;
}
.send-box button {
background-color: #0088cc;
color: #fff;
text-transform: uppercase;
padding: 12px 20px;
border: none;
border-radius: 3px;
cursor: pointer;
margin-top: 10px;
transition: 0.3s;
}
.send-box button:hover {
background-color: #000;
}
.contact-info {
}
.contact-info h4 {
font-weight: normal;
font-size: 20px;
margin: 0;
}
.contact-info h4 b {
}
.contact-info ul {
}
.contact-info ul li {
line-height: 2em;
}
.contact-info ul li:last-child {
color: #0088cc;
}
JS
$(function () {
// Trigger
$(".trigger").click(function () {
$(this).toggleClass("active");
$(".gnb").toggleClass("active");
});
$("section, .menu a").click(function () {
$(".gnb, .trigger").removeClass("active");
});
// Change CSS with Scroll
$(window).scroll(function () {
if ($(window).scrollTop() > 50) {
$("header, .gototop").addClass("active");
} else {
$("header, .gototop").removeClass("active");
}
});
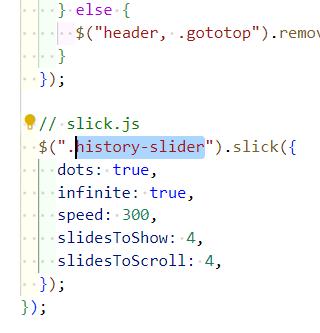
// slick.js
$(".history-slider").slick({
dots: true,
infinite: true,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
});
});
우선 모든 코드 올려보겠습니다


아 맨처음 만들때 아래다 작성하고 위에다 옮겼는데 잘라내기를 안하고 복사를 했었나봐요 감사합니다!