인프런 커뮤니티 질문&답변
expo 사진 불러오기 문제
작성
·
512
·
수정됨
0
안녕하세요 처음으로 질문글 작성합니다.
현재 React-Native, Expo, TypeScript 환경에서 개발을 진행 중입니다.
'expo-media-library' 를 사용하여 직접 갤러리를 구현했습니다.
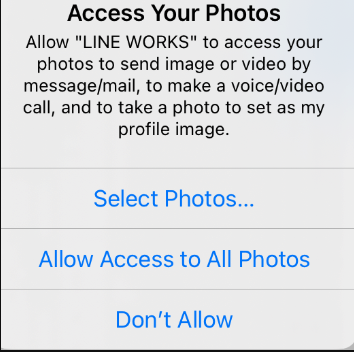
여기서 생기는 문제가 사용자가 사진 권한이 선택한 사진인 경우 이런 팝업을 노출하게 됩니다.
"사용자의 사진에 접근하려고 합니다." 라는 IOS 시스템 팝업에서
"더 많은 사진 선택…"을 선택하여 추가적으로 사진을 선택 시 추가된 사진을 불러오고 싶습니다.
현재 제 코드에서
const requestMediaLibraryPermissions = async () => {
const { status } = await MediaLibrary.requestPermissionsAsync();
if (status !== 'granted') {
console.log('Media library permission denied');
Linking.openSettings();
return;
}
fetchPhotos();
};
useEffect(() => {
requestMediaLibraryPermissions();
}, []);
이런 식으로 권한 확인 후 사진을 불러오고 있습니다.
이러한 코드 때문에 처음에는 권한이 허용되어 있는 사진을 잘 불러오지만 IOS 시스템 팝업에서 "더 많은 사진 선택…"을 통해 선택된 사진은 불러오지 못 하고 있습니다.

해결할 수 있는 방법 조언 주시면 감사하겠습니다.
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
문제를 해결하기 위해서는 MediaLibrary.getAssetsAsync()를 사용하는 것이 좋습니다. 해당 메서드를 사용하면 갤러리에서 불러온 이미지들의 정보를 얻을 수 있습니다.
아래는 예시 코드입니다.
const fetchPhotos = async () => {
const { assets } = await MediaLibrary.getAssetsAsync();
console.log(assets);
};
const requestMediaLibraryPermissions = async () => {
const { status } = await MediaLibrary.requestPermissionsAsync();
if (status !== 'granted') {
console.log('Media library permission denied');
Linking.openSettings();
return;
}
fetchPhotos();
};
useEffect(() => {
requestMediaLibraryPermissions();
}, []);
위 코드에서 fetchPhotos() 함수에서 MediaLibrary.getAssetsAsync()로 이미지 정보를 불러오고 있습니다. 이를 기반으로 화면을 구성하면 됩니다.
마지막으로, “더 많은 사진 선택…”을 선택한 후에도 이미지 정보가 업데이트되지 않을 경우, MediaLibrary.getAssetsAsync()를 다시 호출하여 이미지 정보를 최신화해줘야 합니다.
이렇게 해결되었으면 좋겠습니다. 추가 질문이 있다면 언제든지 물어봐주세요. 감사합니다.