인프런 커뮤니티 질문&답변
diary-date 부분 질문
해결된 질문
작성
·
233
0
여기서 display:flex; 입력시 왜 text -align은 적용안되는지 궁금합니다!
.diary-date{
font-size:14px;
color:gray;
text-align:right;
}답변 1
0
노원두
지식공유자
안녕하세요! yh님!
display: flex; 특성을 주시게 되면, flex-direction: row; 가 기본값이 됩니다.
다시말해, display: flex;를 주시는 순간 내부에 포함된 자식들이 1줄로 다닥다닥 붙게 됩니다
따라서, 오른쪽정렬이 되었지만 가로넓이가 없으므로 정렬이 되지 않은 것 처럼 보이는 거예요!
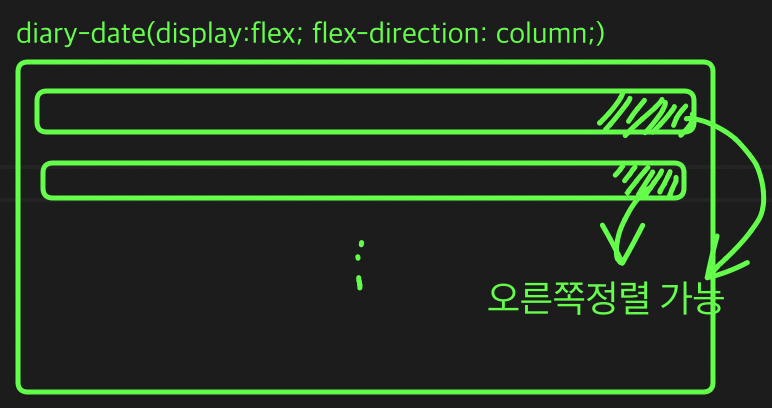
아래는 예시 그림입니다!

직접 확인까지 해보고 싶으시다면, flex-direction: column;을 강제로 줘보세요!
그러면, 자식 1개가 1줄 전체를 차지하는 구조로 변경되기 때문에 오른쪽 정렬이 의미가 있게 되겠죠?!
아래는 관련 그림입니다.