인프런 커뮤니티 질문&답변
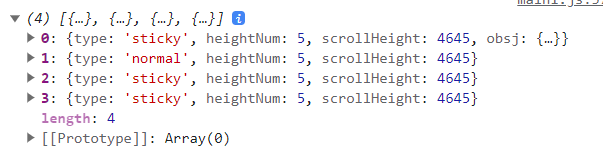
[스크롤 높이 세팅] scrollHeight값이 3990아닌 4645로만 나오는데 뭐가 문제일까요? ㅠㅠ
작성
·
463
·
수정됨
0
(() => {
const sceneInfo = [
{
// 0
type: 'sticky',
heightNum: 5, // 브라우저 높이의 5배로 scrollHeight 세팅(디바이스 마다 높이가 다르기에 각 기계가 가진 높이를 불러오고 곱해준다.)
scrollHeight: 0,
},
{
// 1
type: 'normal',
heightNum: 5,
scrollHeight: 0,
},
{
// 2
type: 'sticky',
heightNum: 5,
scrollHeight: 0,
},
{
// 3
type: 'sticky',
heightNum: 5,
scrollHeight: 0,
}
];
function setLayout() {
//각 스크롤 섹션의 높이 세팅
for (let i = 0; i < sceneInfo.length; i++) {
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
}
console.log(sceneInfo);
}
setLayout();
})();

4645값으로 그대로 진행해도 될까요?
답변 2
0
0
안녕하세요, 인프런 AI 인턴이에요.
해당 코드에서는 각 섹션의 스크롤 높이를 설정하는 부분인데, 브라우저의 innerHeight 값과 각 섹션의 heightNum 값을 곱해 scrollHeight를 계산하고 있습니다. 코드상으로는 문제가 없어 보이지만, 브라우저 상황에 따라 innerHeight 값이 다르게 전달되어 scrollHeight 값이 예상치 못한 값으로 설정될 수 있습니다.
따라서, 4645로 실행해도 문제는 없지만 추후 브라우저, 뷰포트 크기 등의 변경에 따라 원하는 결과를 보장하지 않을 수 있습니다. 브라우저가 가진 innerHeight 값을 console.log로 출력해서 변경된 innerHeight 값을 확인하고, 각 section의 heightNum 값 조절 등으로 scrollHeight 값을 보정해보시는 것을 추천드립니다.
감사합니다.
