인프런 커뮤니티 질문&답변
miniCssExtractPlugin이 동작하지 않습니다.
해결된 질문
작성
·
1.7K
0
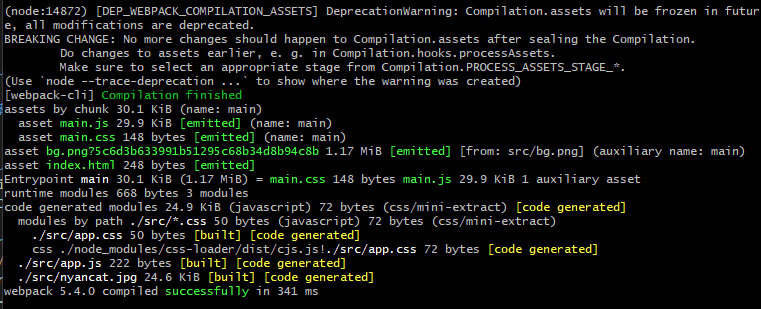
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
Error: Automatic publicPath is not supported in this browser
계속 위와 같은 에러가 뜨는데 어떻게 해야할까요?
./node_modules/mini-css-extract-plugin/dist/loader.js 경로에 파일은 정상적으로 있고
package.json에도 mini-css-extract-plugin이 설치되어 버전명도 적혀있습니다.
답변 6
1
여러모로 좀 웃기긴한데 웹팩 4버전을 uninstall하고 설치하려는데 안돼서 그냥 여러가지 방법 찾아보다가 아래와 같은 방식으로 해결했습니다.
동일한 에러 있는분이 있다면 참고가 되었으면 좋겠습니다.
0
오래 된 질문이라 올리는게 맞는지는 모르겠습니다.
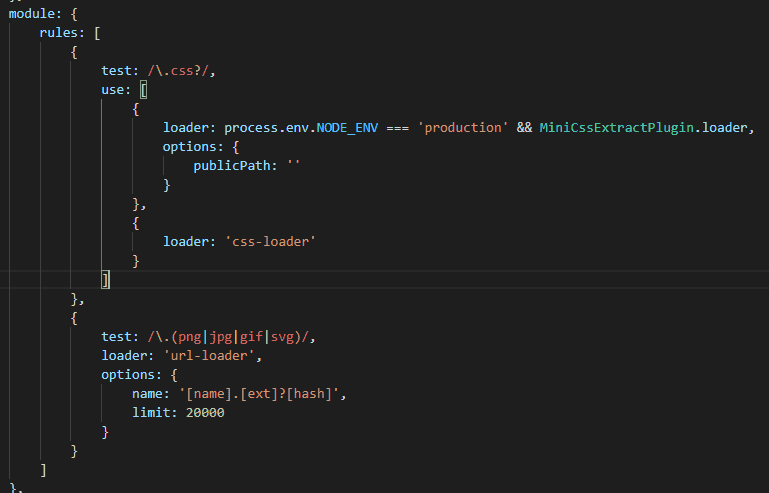
저 같은 경우는 npmjs 페이지를 참고하여 publicPath 옵션을 직접 지정하여 넣어 해결하였습니다.
0
node를 LTS 버전으로 설치하면 아래 코드로도 정상 동작합니다.
0
0
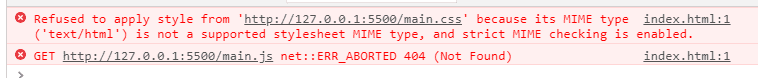
말씀주신대로 output에 publicPath를 추가하였는데 위와 같은 에러가 나오기 시작했습니다.
최대한 혼자 해결해보려고 하는데 잘 안되네요..
웹팩 버전은 webpack은 ^5.4.0 cli는 ^4.2.0입니다.
0
아래 오류 문구로 검색해보니 웹팩 버전이 원인인것 같네요.
- "Error: Automatic publicPath is not supported in this browser"
아마 사용하신 웹팩버전이 5인지 확인해 보시고요. publicPath를 지정하는 방법으로 해결하는 것 같네요.
- https://stackoverflow.com/questions/64294706/webpack5-automatic-publicpath-is-not-supported-in-this-browser
webpack.config.js 파일의 output 설정에 publicPath를 이렇게 추가해 보세요.
output: {
publicPath: '/',