인프런 커뮤니티 질문&답변
수정하기 버튼이 동작이 안됩니다..
해결된 질문
작성
·
799
답변 2
0
그렇군요..! 하나씩 하나씩 파고들어야 한다는 조언 감사합니다!
onClickUpdate를 제대로 못 받아오는것 같습니다
우선 하나하나씩 선생님께서 해주신 말씀대로 파고들어볼게요!
0
안녕하세요! wsws님!
우선 위 스크린샷을 보아서는 크게 잘못된 부분은 없는 것 같아요!
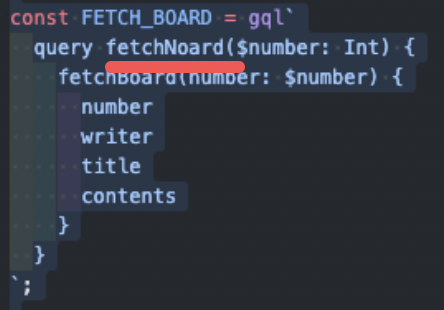
한 군데 오타가 보이긴 하는데, 이 부분 때문에 문제가 발생한 것은 아니에요!(어쨌든 수정해주세요 ㅎㅎ)

나머지는 크게 문제가 되는 것 같아보이진 않습니다!
따라서, 모든 코드가 정상임에도 불구하고 반영이 안되는 경우가 간혹 있는데 이 경우에는 .next 폴더를 삭제하고 다시 yarn dev를 시도해 보세요!
만약, 위 재시도를 하였음에도 불구하고 진행이 안되신다면, 코드상에 문제가 있을 수 있으며 이 때는 코드의 어떤 부분이 문제인가를 찾아봐야해요!
따라서, Network 탭을 열고, 수정하기 버튼을 클릭하였을 때 어떤 부분이 문제인지 찾아주세요!
1. 클릭이 안되는 것인가?
1-1) isEdit가 못 날라오는 것인가?
=> isEdit ? onClickUpdate : onClickSubmit 부분을
true ? onClickUpdate : onClickSubmit 처럼 하드코딩으로 고쳐보는 방법도 있겠죠!
1-2) isEdit가 날라오는데 적용이 안되는 것인가?
=> emotion 대신에 html <button />태그로 간단히 변경해 보는 방법도 있겠죠!
2. 클릭은 되는데, 요청이 못 날라가는 것인가?
3. 요청은 날라가는데 에러로 인해서 응답을 못 받아오는 것인가?
등으로 상세히 나누어서 어떤 부분에서 막히고 있는 것인지를 먼저 찾으셔야합니다!
등록하기 버튼에서 수정하기 버튼으로 바뀌는것을 보니 isEdit은 잘 날라오는것 같아요
button 태그로 변경해서 실행시켜봤는데 여전히 그대로였습니다 ㅜㅜ
네트워크 탭을 열었을때 에러가 나오는곳은 없었습니다
 .next 폴더를 삭제하고 다시 yarn dev를 시도해 보았는데 여전히 그대롭니다ㅠㅠㅠ
.next 폴더를 삭제하고 다시 yarn dev를 시도해 보았는데 여전히 그대롭니다ㅠㅠㅠ
그렇다면, isEdit는 잘 들어오는데 클릭이 안되는 상황인 것 같아요!
경우의수를 상세히 나누어서 시도해 보세요!^^
1. 저라면, props 넘겨받지 않고, 하드코딩한 함수를 먼저 실행시켜볼 것 같아요!
const qqq = () => {
alert("클릭은 되는건가요?!")
}
<BlueButton onClick={qqq}>
{isEdit ? "수정" : "등록"}
</BuleButton>
위 1번이 된다면, onClickUpdate를 제대로 못 받아오는지?
다른 부분들을 모두 주석하고 확인해 볼 것 같아요!const onClickUpdate = () => { alert("onClickUpdate는 제대로 넘어가는 건가요?!") // 모두 주석 // try { // const ... }이런식으로 시도하여, 어느 시점에서 잘못 된 것인지 오타 문제인지를 하나씩 확인해 보셔야할 것 같아요!
여러 파일들이 유기적으로 연결되어있으므로, 너무 한 번에 "짠" 하고 찾으려고 하시면 안돼요!
하나씩 하나씩 파고드셔야 해요!



 다른 것들은 다 작동이 되는데 수정하기 페이지에서 버튼을 눌러도 동작이 안됩니다 ㅜㅜ 콘솔에도 오류가 안 나오고 강의를 3번 처음부터 다시 봐도 뭐 때문에 동작을 안 하는지 모르겠습니다 ㅜㅜ
다른 것들은 다 작동이 되는데 수정하기 페이지에서 버튼을 눌러도 동작이 안됩니다 ㅜㅜ 콘솔에도 오류가 안 나오고 강의를 3번 처음부터 다시 봐도 뭐 때문에 동작을 안 하는지 모르겠습니다 ㅜㅜ
네네! 좋아요!
onClickUpdate를 못 받아온다면, onClickUpdate만 못 받아 오는 것인지를 확인하기 위해서,
constainer에서 qqq라는 함수를 만들고 전달을 해본다거나, presenter에서 삼항연산자를 없애고 직접 바인딩을 해본다거나 등 하나씩 하나씩 시도해보면 되겠죠! ㅎㅎ