인프런 커뮤니티 질문&답변
chrome live server 오류
작성
·
682
0
안녕하세요 저는 이제 막 html,css 독학으로 하루에 조금씩 알아가고있는 직장인입니다.
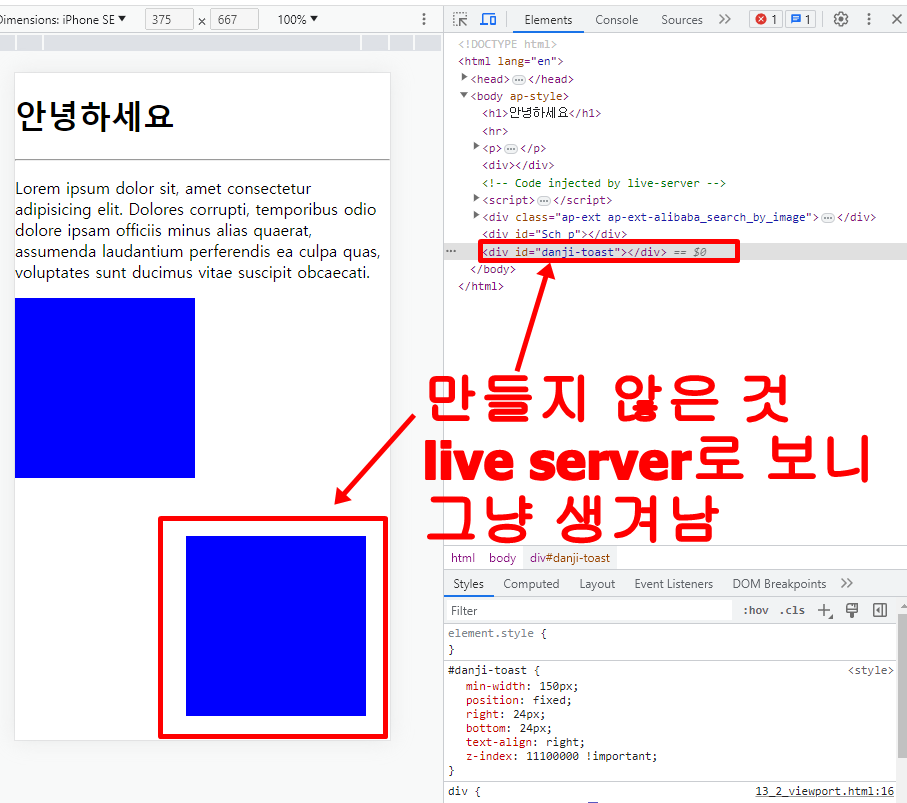
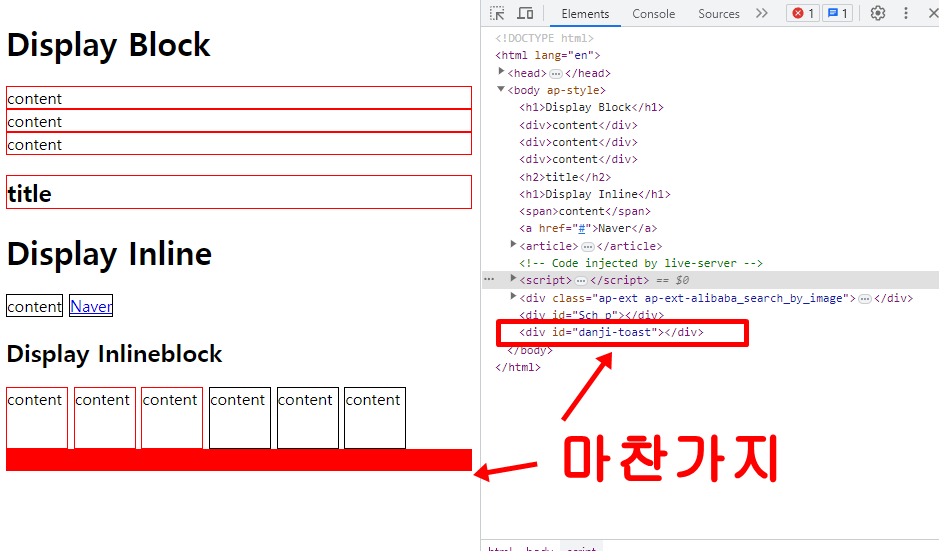
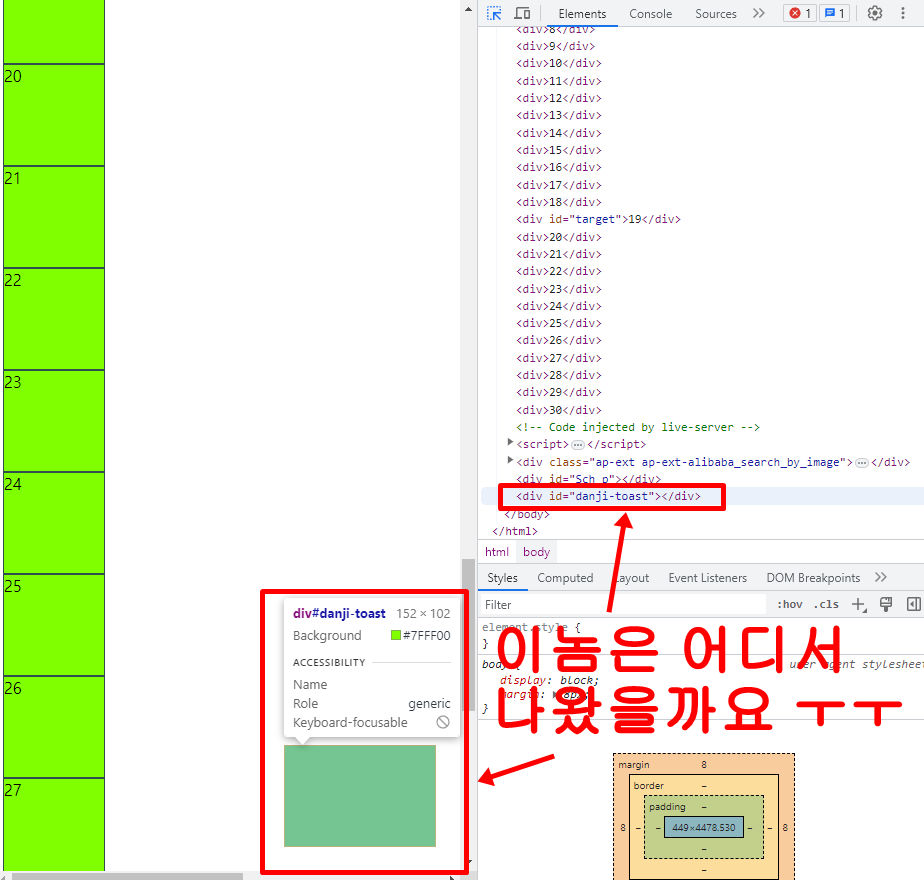
크롬으로 개발하는게 중요하다고 해서 크롬으로 열심히 하고 있는데 live server로 html작성한것을 보면 border나 색깔을 적용하면 막 같은 도형들이 많이 생기거나 이상하게 보이는 문제들이 꽤 많이 발생했습니다. 참고 공부하다보니 견디기 힘들어서 엣지로 기본브라우저를 바꾸니 해결이 되었습니다. 크롬으로 계속 하고 싶어서 이 현상을 해결하고 싶은데 원인을 아시는분 계실까요?
div#danji-toast라는 만들지도 않은게 실습하면서 만든 것이랑 똑같은 속성으로 만들어져요.



답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
Chrome에서 Live Server를 사용할 때, CSS 파일이 변경될 때마다 자동으로 새로고침되기 때문에 개발을 더욱 편리하게 할 수 있습니다. 하지만 가끔씩 Live Server의 일부 기능이 작동하지 않거나 이상한 동작을 하는 경우가 있습니다.
이와 같은 문제는 일반적으로 Live Server 자체의 문제가 아니라 확장 프로그램 또는 브라우저 설정의 문제가 원인입니다. 여기서는 몇 가지 해결 방법을 제공하겠습니다.
브라우저 캐시를 지워보세요.
일부 사용자들은 웹 개발 도구에서 변경 사항이 반영되지 않는 문제를 겪습니다. 이 경우 브라우저 캐시를 지우면 문제가 해결될 수 있습니다. 크롬에서는 Ctrl + Shift + Delete 단축키를 사용하여 캐시를 지울 수 있습니다.Live Server의 설정을 변경해보세요.
Live Server에는 설정 파일이 있습니다. 이 설정 파일을 통해 Live Server를 조정할 수 있습니다.Chrome 확장 프로그램을 비활성화하세요.
Chrome 확장 프로그램을 비활성화하면 Live Server가 더 잘 작동할 수 있습니다. ‘chrome://extensions/’ 주소로 이동하여 원치 않는 확장 프로그램을 비활성화해보세요.
혹시나 이와 같은 방법으로도 문제가 해결되지 않으시면, 브라우저 자체에 문제가 있는 것이므로 브라우저를 삭제하고 다시 설치해보세요.
이상하게 보이는 문제들이 발생할 때는 CSS 문법이나 HTML 태그에 문제가 있을 수 있습니다. 이 경우, 에디터의 코드 자동 완성 또는 규칙 검사 기능을 사용하여 코드를 확인해보세요.
저희가 제공하는 수업과는 관련이 없는 질문인 것 같습니다. 더 궁금하신 점이 있으시면, 구체적인 코드와 함께 문제를 자세히 설명해 주시면 더욱 정확한 답변을 드릴 수 있을 것입니다.
감사합니다.