인프런 커뮤니티 질문&답변
04-03-graphql-mutation-args 에서 작성한 게시글을 확인하려고 합니다.
해결된 질문
작성
·
395
·
수정됨
0
useState로 number를 만들어서 createBoard로 작성한 게시글의 번호를 저장해두고그 number를 variables로 넣어서 내용을 확인하려고 합니다.
import { gql } from "@apollo/client";
import { useQuery } from "@apollo/client";
import { useMutation } from "@apollo/client";
import React, { useState } from "react";
const CREATE_BOARD = gql`
mutation createBoard($writer: String, $title: String, $contents: String) {
createBoard(writer: $writer, title: $title, contents: $contents) {
_id
number
message
}
}
`;
const FETCH_BOARD = gql`
query fetchBoard($number: Int) {
fetchBoard(number: $number) {
number
writer
title
contents
}
}
`;
const GraphqlMutationArgsPage = () => {
const [createBoard] = useMutation(CREATE_BOARD);
const { data: fetchBoardData, refetch } = useQuery(FETCH_BOARD);
const [number, setNumber] = useState(0);
const onClickSubmit = async () => {
const result = await createBoard({
variables: {
// variables: $ 역할
writer: "훈이",
title: "안녕하세요!",
contents: "반갑습니다.",
},
});
console.log(result);
setNumber(result.data.createBoard.number);
};
const onClickFetch = async () => {
await refetch({ number });
console.log(fetchBoardData);
};
return (
<div>
<button onClick={onClickSubmit}>GRAPHQL-API 요청하기</button>
{number}
<button onClick={onClickFetch}>GRAPHQL-API 내용확인</button>
</div>
);
};
export default GraphqlMutationArgsPage;
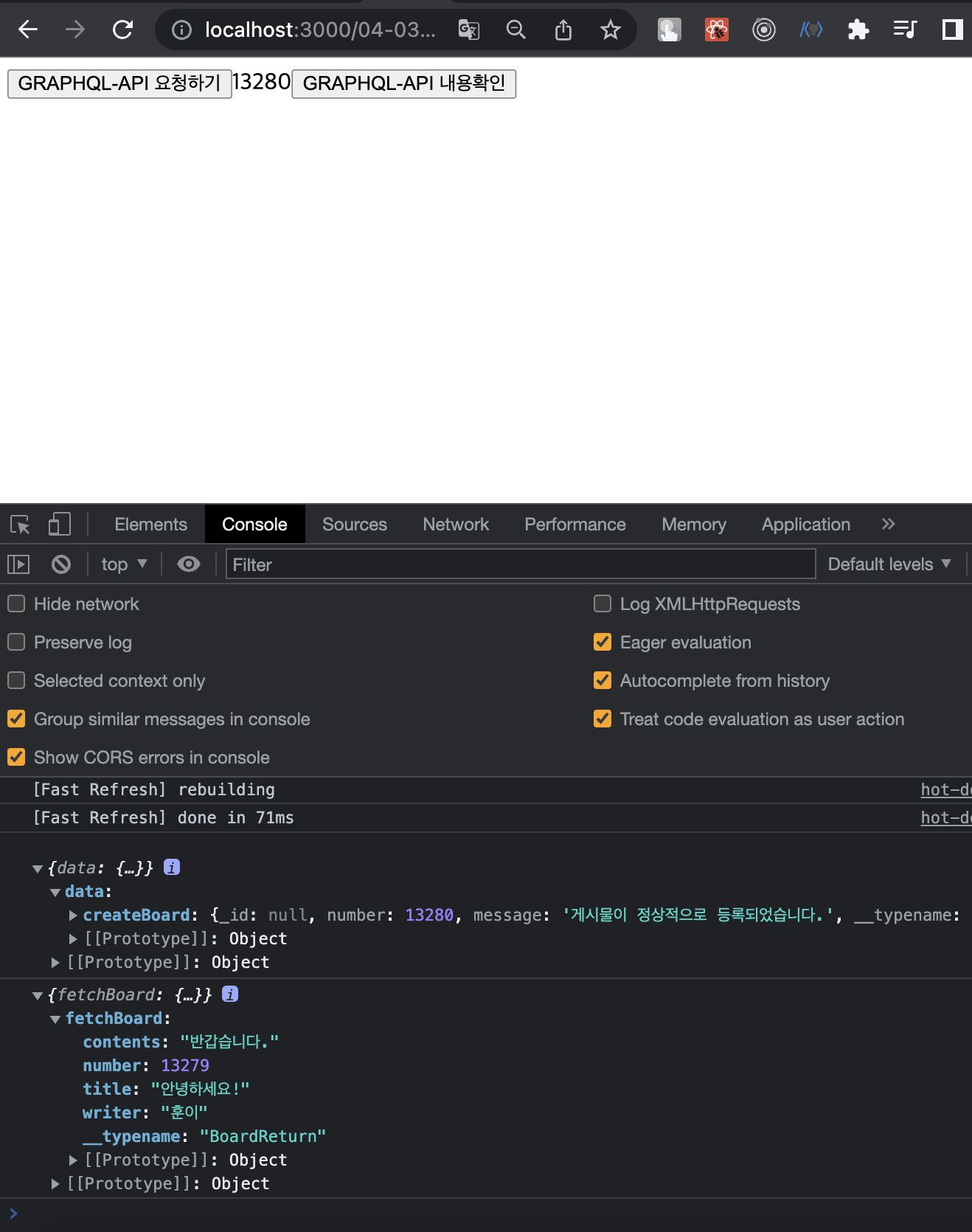
이렇게 refetch를 사용하는게 맞나요? 현재 작성한 게시글이 조회가 안되고 직전 게시글이 조회가 되네요.. 현재 작성한 게시글 number는 13280인데 조회된 게시글은 13279입니다.
현재 작성한 게시글이 조회가 안되고 직전 게시글이 조회가 되네요.. 현재 작성한 게시글 number는 13280인데 조회된 게시글은 13279입니다.
답변 1
0
노원두
지식공유자
안녕하세요! myday0827님!
refetch 명령을 사용하시게 되면 기존에 받아왔던 FETCH_BOARDS 요청이 새롭게 다시 요청 됩니다! 하지만, console.log(fetchBoardData)에는 이전의 결과물이 출력되는 것을 보셨을 텐데요, 이것은 섹션29. setState의 원리를 먼저 공부하셔야 합니다!
아직, 원리를 공부하시기 전에 정상적인 결과라도 먼저 보고싶으시다면,
console.log(fetchBoardData)를 onClickFetch 함수의 위 또는 아래에 작성해 보세요!^^
console.log(fetchBoardData); // 여기 또는 아래
const onClickFetch = async () => {
await refetch({ number });
};
console.log(fetchBoardData); // 여기 또는 위에