인프런 커뮤니티 질문&답변
로그인 후 페이지가 뜨지 않습니다
작성
·
1.4K
·
수정됨
0
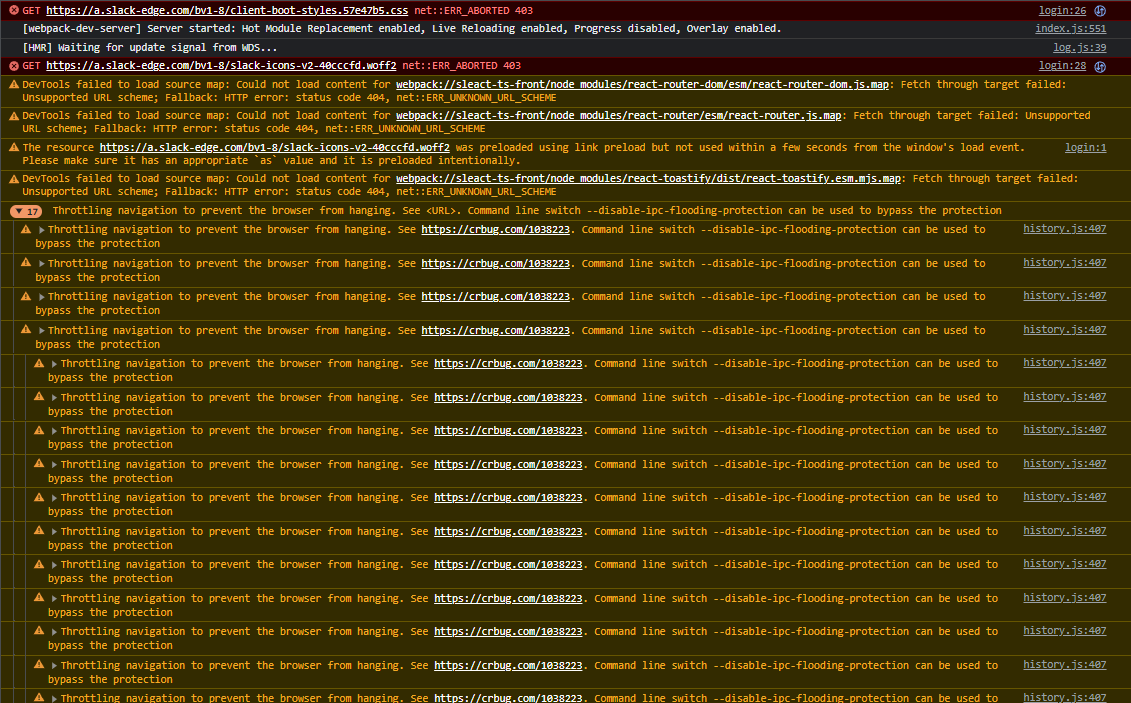
 Throttling navigation to prevent the browser from hanging. See <URL>. Command line switch --disable-ipc-flooding-protection can be used to bypass the protection
Throttling navigation to prevent the browser from hanging. See <URL>. Command line switch --disable-ipc-flooding-protection can be used to bypass the protection
Throttling navigation to prevent the browser from hanging. See https://crbug.com/1038223. Command line switch --disable-ipc-flooding-protection can be used to bypass the protection
계속 강의 잘 듣고 있었는데 며칠 전부터 이런 에러 메시지가 뜨면서 로그인해서 넘어가면 아무 화면도 뜨지 않습니다. git reset --hard로 이전 코드로 돌려놔봐도 전에는 잘 되던 코드도 지금 안됩니다.구글링해봐도 무슨 말인지 잘 모르겠는데 뭐가 문제일까요....
답변 1
0
저 에러들은 상관없는 것 같고요.
element 탭에서 나오는 html이 index.html과 비슷하게 생겼나요??
네트워크 탭에서 새로고침 눌렀을 때 app.js 200이나 304로 뜨나요?
주소가 http://localhost:3090/workspace/sleact/channel/일반 여기서 새로고침했습니다 webpack.config.ts 파일에 historyApiFallback은 true로 되어있어요
import path from 'path';
import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin';
import webpack, { Configuration as WebpackConfiguration } from 'webpack';
import { Configuration as WebpackDevServerConfiguration } from 'webpack-dev-server';
interface Configuration extends WebpackConfiguration {
devServer?: WebpackDevServerConfiguration;
}
import ForkTsCheckerWebpackPlugin from 'fork-ts-checker-webpack-plugin';
const isDevelopment = process.env.NODE_ENV !== 'production';
const config: Configuration = {
name: 'sleact',
mode: isDevelopment ? 'development' : 'production',
devtool: !isDevelopment ? 'hidden-source-map' : 'eval',
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
'@typings': path.resolve(__dirname, 'typings'),
},
},
entry: {
app: './client',
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['IE 10'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
'@babel/preset-typescript',
],
env: {
development: {
plugins: [['@emotion', { sourceMap: true }], require.resolve('react-refresh/babel')],
},
production: {
plugins: ['@emotion'],
},
},
},
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css?$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [
new ForkTsCheckerWebpackPlugin({
async: false,
// eslint: {
// files: "./src/**/*",
// },
}),
new webpack.EnvironmentPlugin({ NODE_ENV: isDevelopment ? 'development' : 'production' }),
],
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
publicPath: '/dist/',
},
devServer: {
historyApiFallback: true, // react router
port: 3090,
devMiddleware: { publicPath: '/dist/' },
static: { directory: path.resolve(__dirname) },
proxy: {
'/api': {
target: 'http://localhost:3095',
changeOrigin: true,
},
},
},
};
if (isDevelopment && config.plugins) {
config.plugins.push(new webpack.HotModuleReplacementPlugin());
config.plugins.push(new ReactRefreshWebpackPlugin());
}
if (!isDevelopment && config.plugins) {
}
export default config;위 영상은 화면녹화해온 영상입니다 중간에 F5로 새로고침 키를 누르면 진짜 네트워크탭에 아무것도 안 뜹니다...콘솔창에
Throttling navigation to prevent the browser from hanging. See <URL>. Command line switch --disable-ipc-flooding-protection can be used to bypass the protection
이 에러 메시지만 계속 쌓여가구요
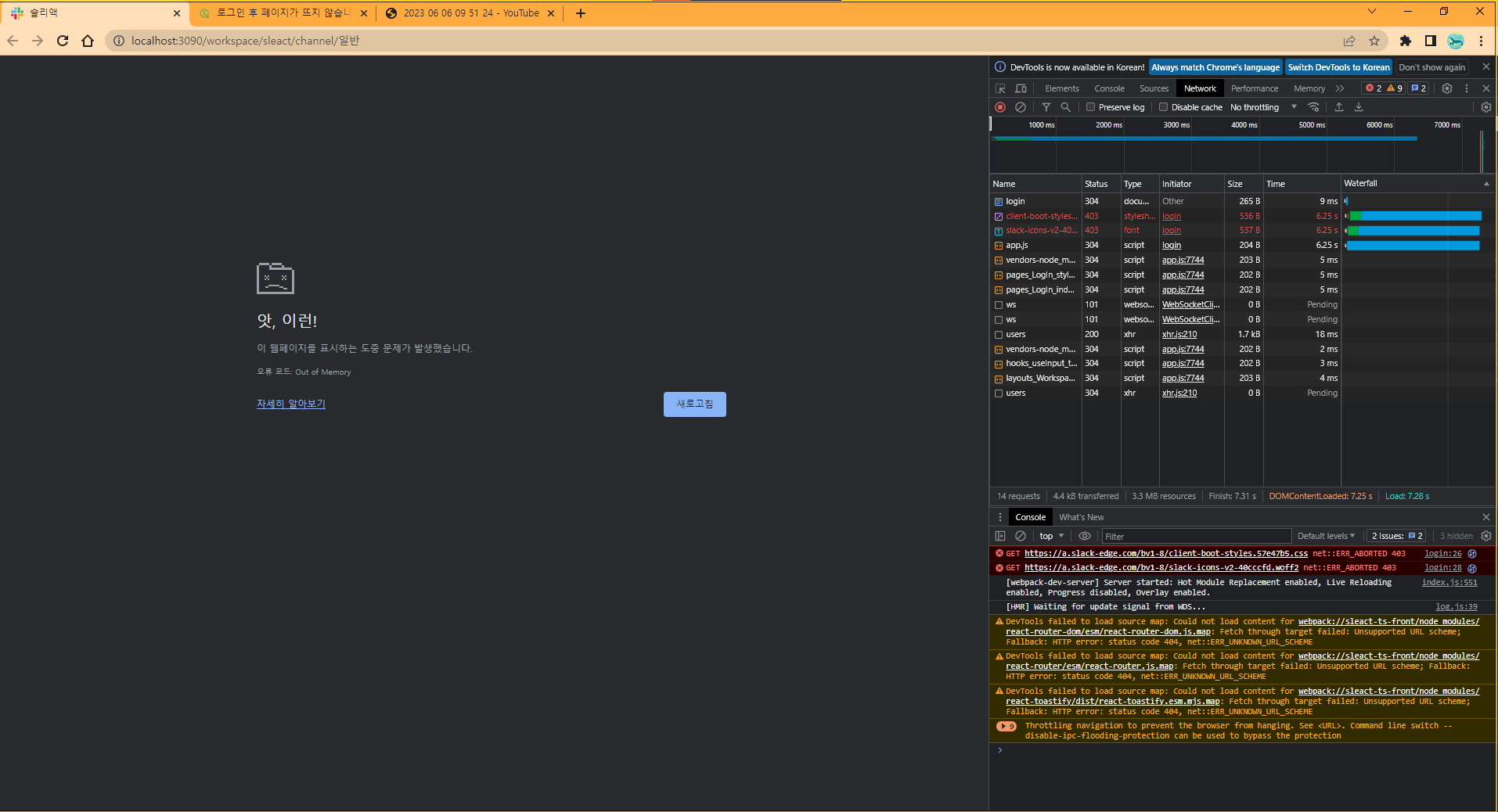
1~2시간 계속 그냥 냅두면 아래 창이 뜹니다

처음에 로그인해서 채널페이지로 들어갈 때 users 요청이 pending 상태로 뜨는데 혹시 백엔드 문제인건가요??
front 폴더에 있는 client.tsx 파일을 이렇게 수정하라는 말씀이신가요??
import 'core-js/stable';
import 'regenerator-runtime/runtime';
import React from 'react';
import { render } from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import axios from 'axios';
import App from './layouts/App';
axios.defaults.withCredentials = true;
axios.defaults.baseURL = process.env.NODE_ENV === 'production' ? 'https://localhost:3095' : 'http://localhost:3090';
render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.querySelector('#app'),
);강좌에서 알려주는 내용대로 수정하셔야죠. 프록시를 쓰냐 안 쓰냐 여부에 따라서 다르고요.
그리고 기본적으로는 NODE_ENV가 production일 때만 sleact.nodebird.com이 나올텐데 왜 NODE_ENV를 production으로 하셨나요?
제로초님 깃허브에 있는거 클론해와서 back 폴더는 그대로 복사하고 setting/ts 폴더를 front로 폴더명만 바꿔서 두 폴더만 남겨놓고 강의 들으면서 진행한건데...section 0 다시 한 번 더 듣고 왔는데 어디서 뭘 놓쳤는지 모르겠습니다 NODE_ENV는 따로 바꾸지 않았던거 같은데요

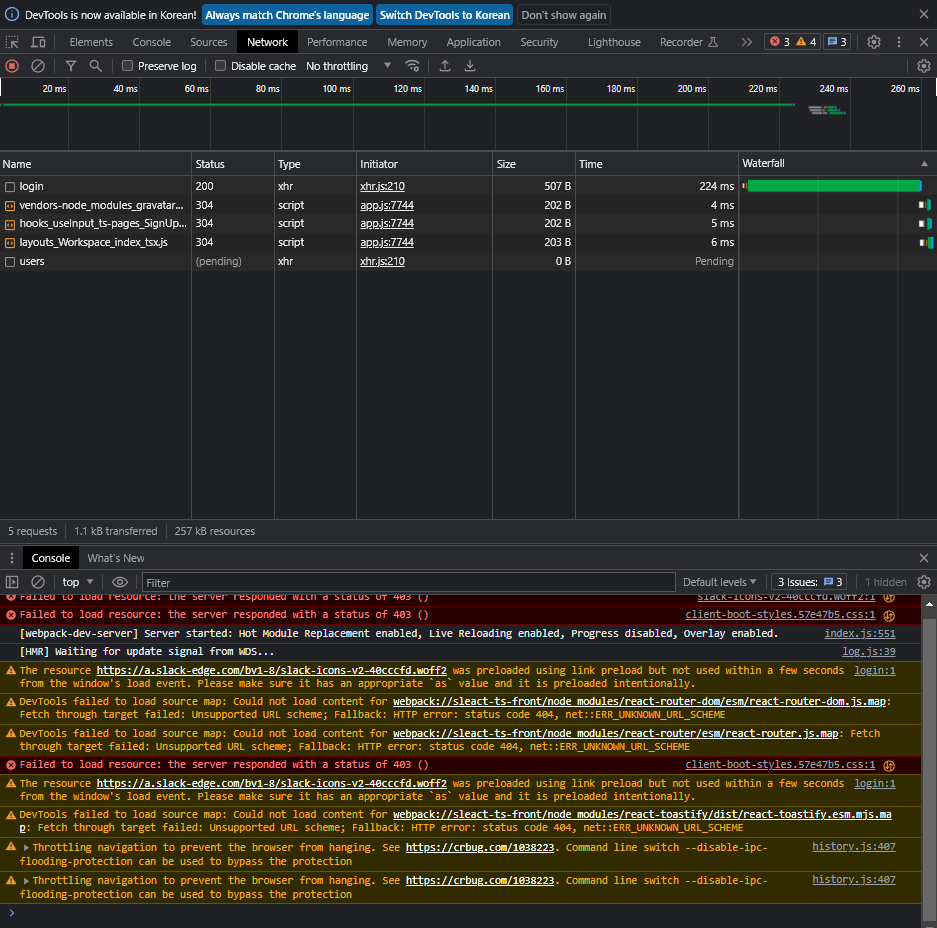
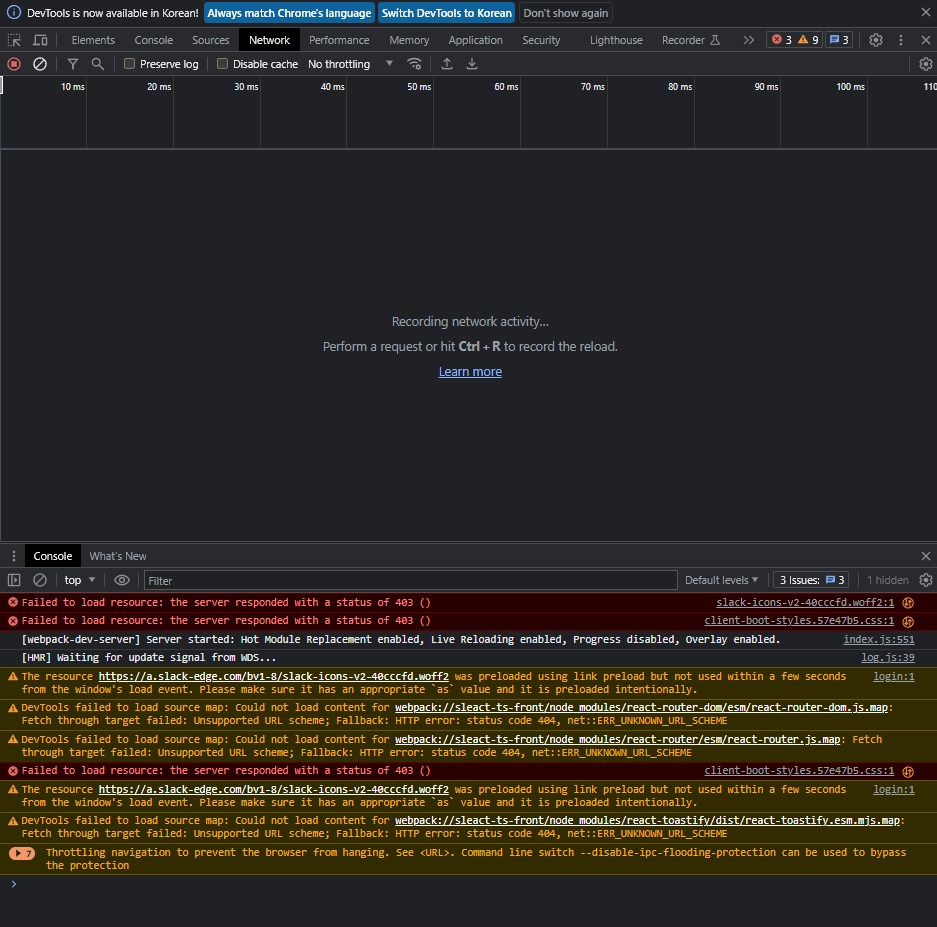
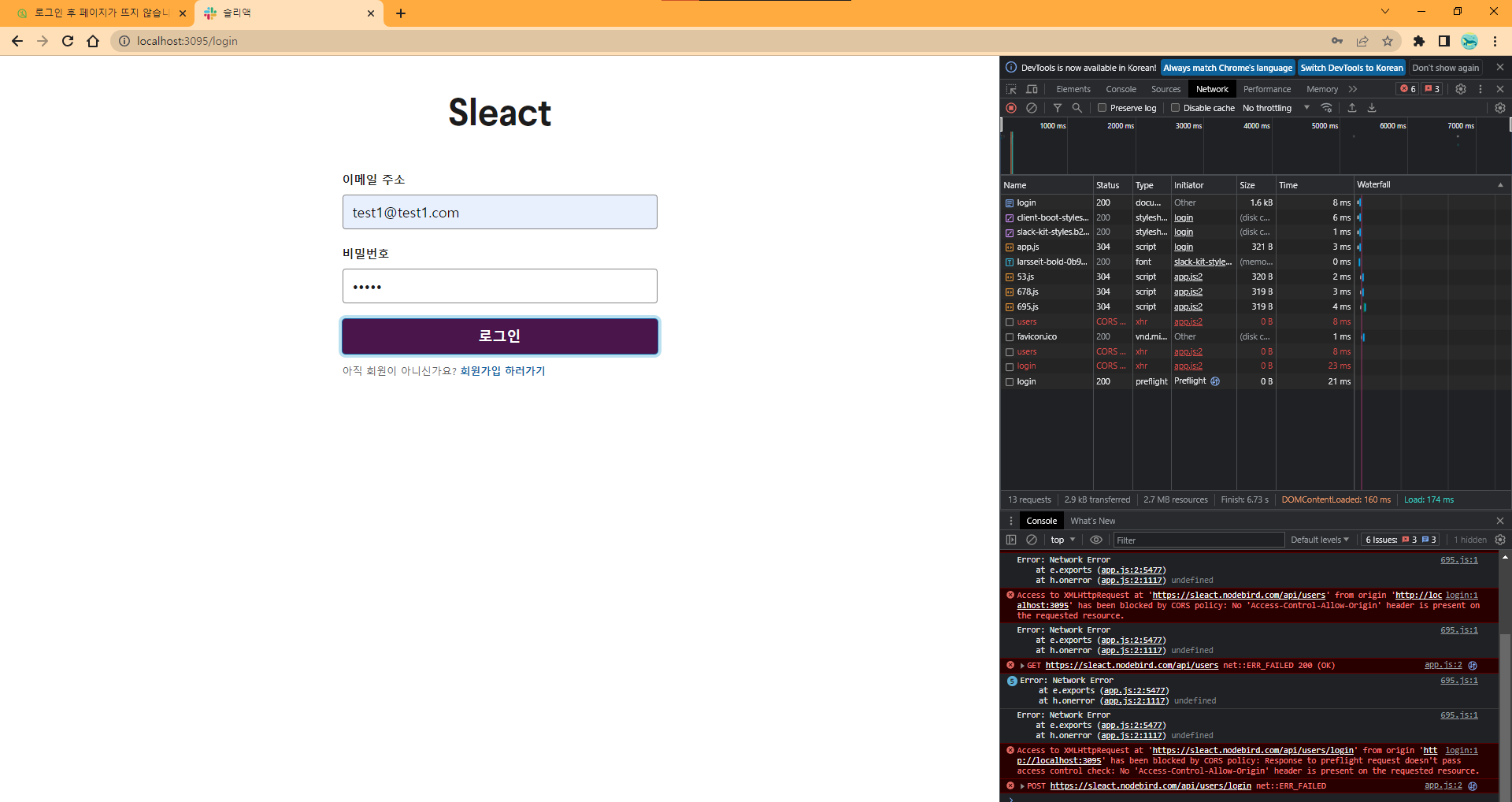
 로그인해서 들어가면 처음에는 위와 같이 뜨는데 F5 눌러서 새로고침하면 아래와 같이 아무것도 안 뜹니다...브라우저 화면은 계속 흰 화면만 나옵니다
로그인해서 들어가면 처음에는 위와 같이 뜨는데 F5 눌러서 새로고침하면 아래와 같이 아무것도 안 뜹니다...브라우저 화면은 계속 흰 화면만 나옵니다
 백엔드에서 cors 에러가 있는데 이거 때문에 프론트에서 저 에러가 발생하는걸까요???
백엔드에서 cors 에러가 있는데 이거 때문에 프론트에서 저 에러가 발생하는걸까요???
네트워크 탭에서 새로고침하면