인프런 커뮤니티 질문&답변
antd 임포트 이후 에러입니다
해결된 질문
작성
·
701
0

import { UpCircleOutlined } from "@ant-design/icons";
import styled from '@emotion/styled'
import { MouseEvent } from "react";
import { useState } from "react";
const MyIcon = styled(UpCircleOutlined)`
color: red;
font-size: 130px;
`
export default function LibaryIconPage(): JSX.Element {
const [ count, setCount] = useState(0)
const onClickDelete = (event: MouseEvent<HTMLDivElement>): void => {
console.log(event.currentTarget.id)
setCount(count + 1)
console.log(count)
}
return (
<div id="삭제" onClick={onClickDelete}>
<MyIcon />;
</div>
)
}
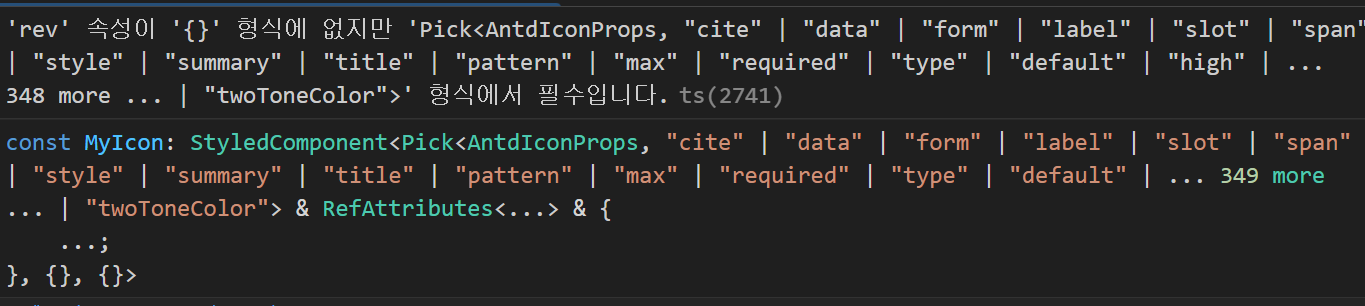
MyIcon에서 위와 같은 오류가 뜹니다!
답변 1
1
노원두
지식공유자
안녕하세요! 무연님!
antd 버전이 올라가면서 변경 사항이 발생하였어요!
수업에서 진행되는 버전으로 설치해 주세요!^^
아래는 최신버전 입니다!

아래는 수업에서 사용된 버전입니다!
수업에서 사용된 버전을 설치하는 경우, "^5.0.1"이 아닌 "5.0.1" 로 똑같이 작성하여 설치해 주셔야 합니다!
왜냐하면, 위에서 ^의 의미는 5버전 중에서, 현재 버전보다 최신 버전이 있으면 그거 설치해줘! 의 의미이기 때문에, 5.1.4 인 최신 버전이 설치되므로 문제가 해결되지 않는답니다!
버전을 변경 하셨으면, 기존의 node_modules 파일과 yarn.lock 파일이 있다면 지우고 다시 yarn install 해보세요!^^
