인프런 커뮤니티 질문&답변
타임리프 문법관련 질문입니다.
작성
·
366
1
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
여기에 질문 내용을 남겨주세요.
강의 수강 중 궁금한 것이 있어 질문하게 되었습니ㅏㄷ.
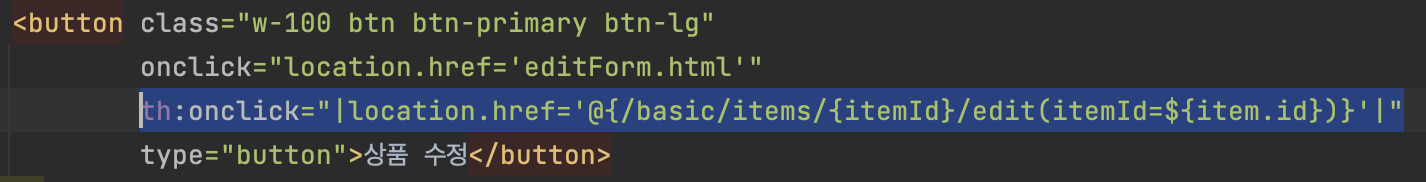
5:44분 경 상품수정 코드를 보면
 위와 같은데요, 이 코드를
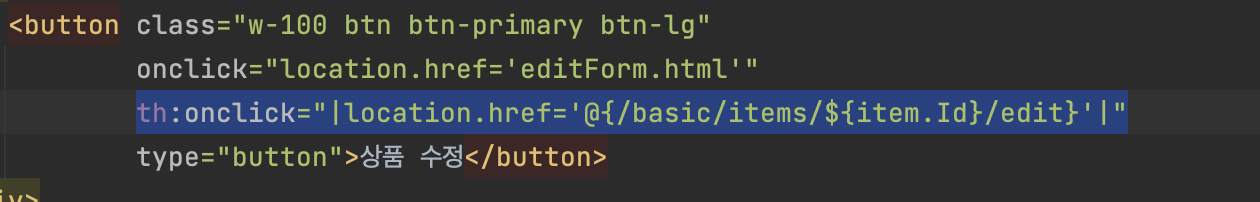
위와 같은데요, 이 코드를

이렇게 고칠 시

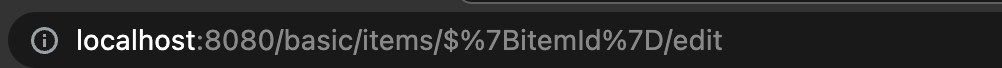
위와 같이 이상한 경로로 들어가게 됩니다.
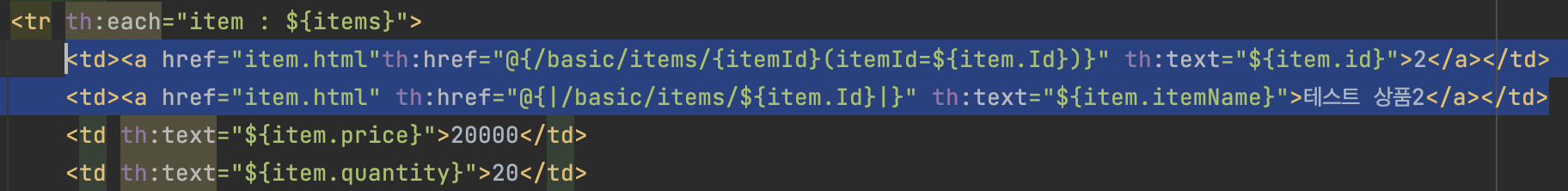
앞선 items.html코드를 보면
 이런식으로 첫 줄 처럼 주소 안에 ../{변수}/ 를 이렇게 넣고 나중에 {변수}=${item.Id}하는 방법이 있는 반면
이런식으로 첫 줄 처럼 주소 안에 ../{변수}/ 를 이렇게 넣고 나중에 {변수}=${item.Id}하는 방법이 있는 반면
둘째 줄 처럼 | .. | 안에 ../${item.Id}/ 와 같이 바로 model에서 변수를 넣을 수 있는 방법이 있다고 이해했는데요,
아래의 예시를 통해 위의 문제도 해결할 수 있다고 생각했는데 차이가 나는 이유를 잘 모르겠습니다.
답변해주시면 감사하겠습니다!
답변 2
0
안녕하세요. answldnjs23님
질문주신 부분을 보면 |로 시작해서 |로 끝나는 리터럴 대체 문법입니다.
리터럴 대체(Literal substitutions)
<span th:text="|hello ${data}|">
마지막의 리터럴 대체 문법을 사용하면 마치 템플릿을 사용하는 것 처럼 편리하다.
리터럴 대체 문법은 그 안의 내용을 문자 그대로 사용해버립니다.
이때 URL을 사용하는 경우 URL 경로변수로 명확하게 사용해야 합니다.
참고로 눈에 보이는 이상한 경로라는 것은 ${}를 URL인코딩한 문자입니다.
정리하자면 리터럴 대체를 사용하는 경우 URL 링크를 경로 변수를 사용해서 명확하게 사용해야 합니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴이에요.
타임리프에서 경로 설정 시 문제가 있어서 질문하신 것 같네요.
첫 번째 줄의 경우, 상대경로를 사용해 현재 페이지로부터 ../ 경로로 이동하고, 뒤에 변수 값을 덧붙인 것 같아요.
두 번째 줄은 절대경로와 변수 값을 함께 사용해 경로를 설정한 것 같아요.
문제가 발생하는 부분은 세부 경로가 유효하지 않은 상황에서, 두 번째 줄에서 같은 경로를 쉽게 찾을 수 있도록 절대경로로 설정한 것인데, ../ 를 사용하면 반드시 현재 경로를 알아야 원하는 경로를 찾을 수 있기 때문에 현재 경로가 올바른 지 확인해보셔야 할 것 같아요.
혹시 해당 부분에서 더 자세한 내용이 필요하시다면 해당 강의의 Q&A 게시판에 질문을 남겨보시는 것을 추천드려요. 적극적인 도움을 드릴 수 있는 다른 수강생분들과 함께 답변을 찾아 볼 수 있을 거예요. 감사합니다!
