인프런 커뮤니티 질문&답변
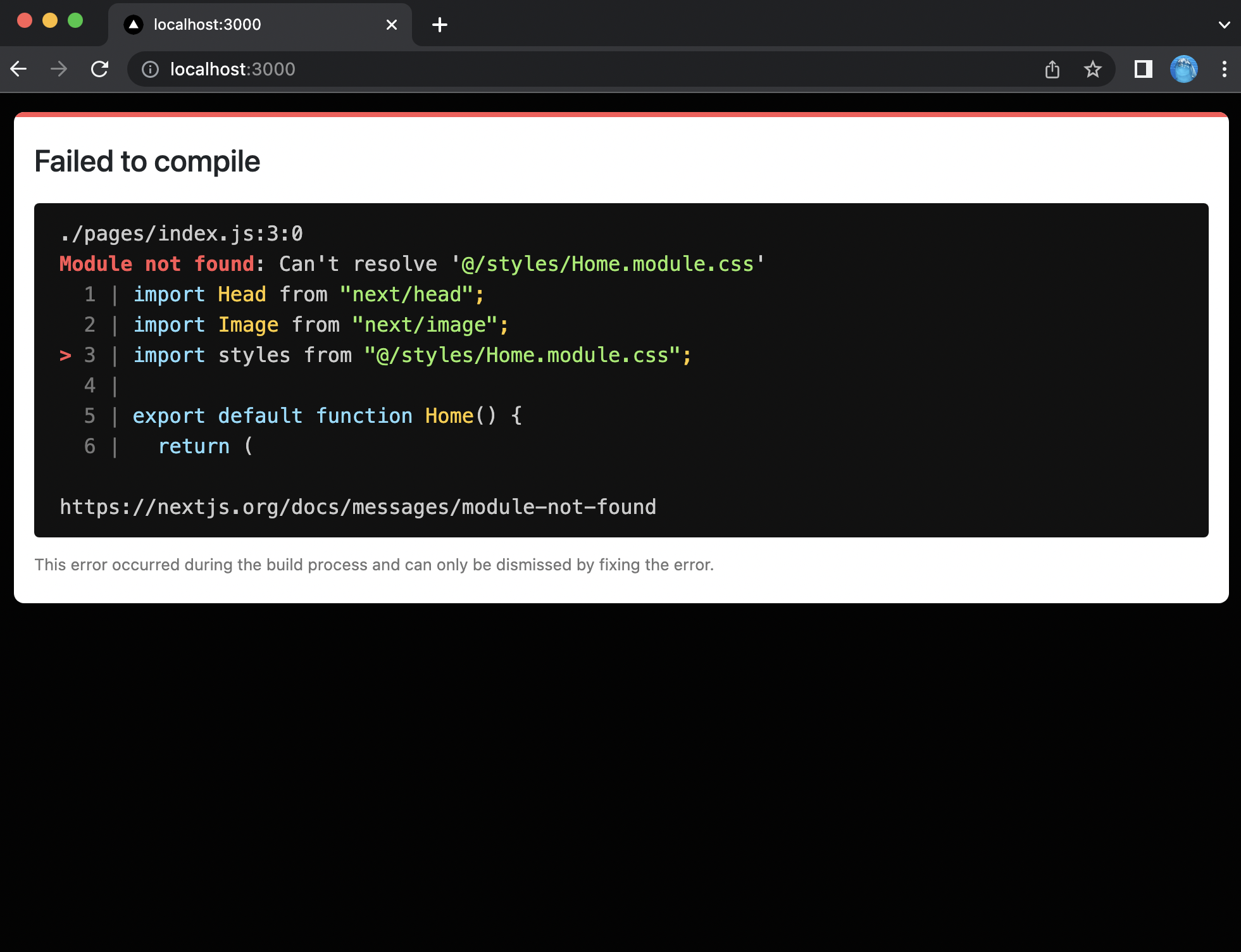
Can't resolve '@/styles/Home.module.css' 에러
해결된 질문
작성
·
292
·
수정됨
0
안녕하세요,
Section 23 부분중 localhost:3000으로 접속하는 부분에서, 첨부한 사진과 같은 컴파일 에러가 계속 발생합니다. 이전에 다른 분이 올리신 global.css 관련 질문에서 강사님이 답변하신 것처럼 index.js 파일에서 @를 ..로도 바꿔봤고, 해당 줄을 주석처리도 해봤는데 문제 해결이 안되고 다른 에러가 계속 발생합니다.
어떻게 하면 좋을까요?
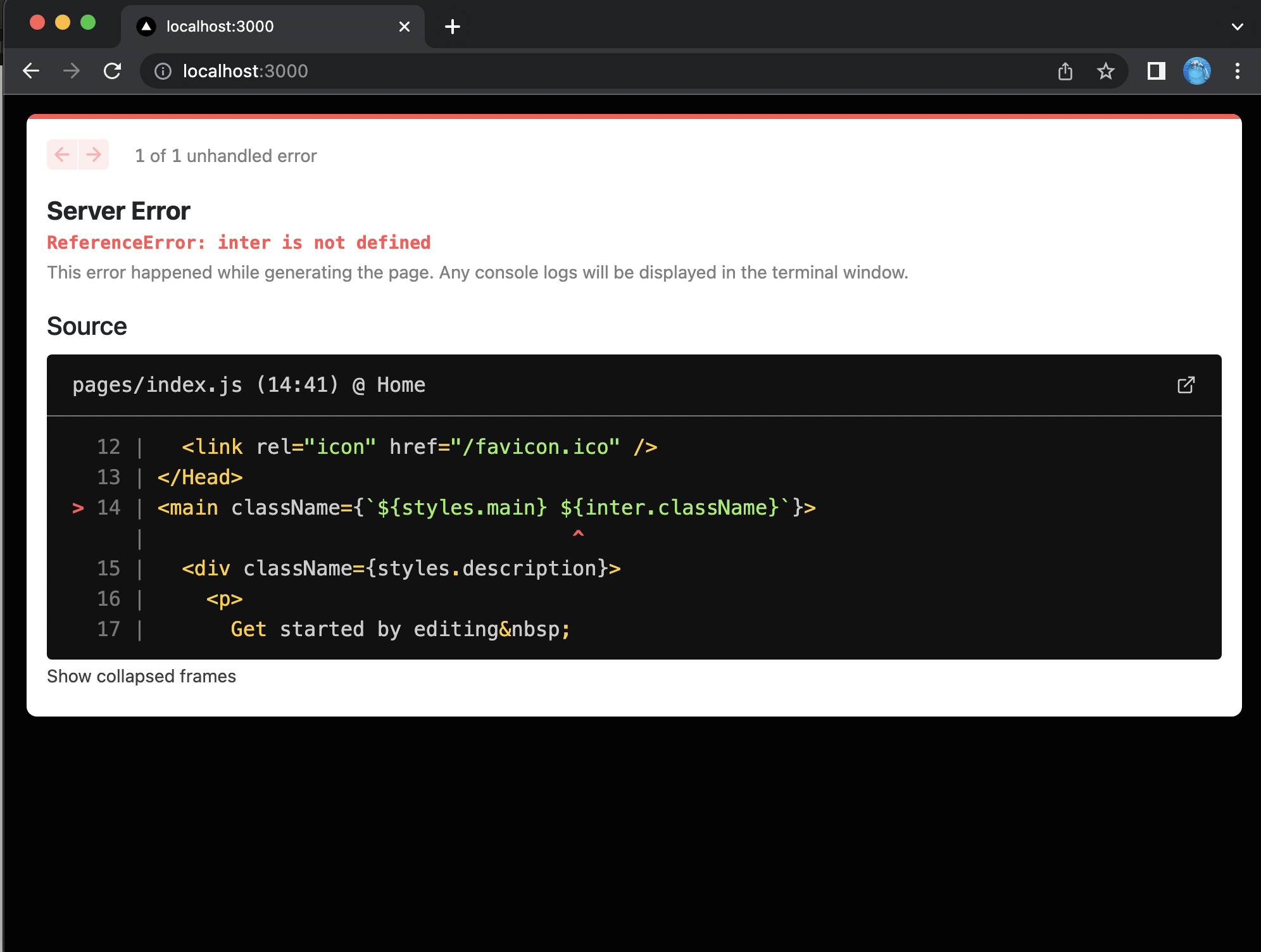
첫번째 사진은 @/styles~로 그대로 실행했을때 나는 에러화면, 두번째 사진은 ../styles~로 고쳤을때 발생하는 에러 화면입니다.


답변 1
0
노원두
지식공유자
안녕하세요! 서준님!
서준님의 새로운 도전을 응원합니다! 꼭 끝까지 완강해 주세요!^^
2번째 스크린샷을 보니, 정상적으로 ../의 경로를 찾아서 들어간 것 같아요!
따라서, 해당 2번째 스크린샷의 에러메시지는 경로와는 상관 없는 다른 에러 메시지입니다.
해당 부분은 수업에서 진행되지 않는 내용이므로 삭제해 주시면 됩니다!^^
또한, CSS 부분이 기존과 다른 방식으로 진행되기 때문에 완전히 새롭게 배우게 되실 거예요.
따라서, index.js 파일의 내용은 첫화면의 예시를 보여드리기 위함이며, index.js파일은 앞으로의 수업 전 과정에서 사용되지 않으므로 return 안의 불필요한 코드는 모두 삭제하셔도 괜찮습니다.
