인프런 커뮤니티 질문&답변
axios 401 오류
23.05.30 01:17 작성
·
548
0
axios 코드입니다.
import axios from "axios";
const instance = axios.create({
baseURL: "https://api.themoviedb.org/3",
params: {
api_key: "895e2a24f997d16a2490bcfddde450c28",
language: "ko-kr",
},
});
export default instance;requests 코드입니다.
const requests = {
fetchNowPlaying: "movie/now_playing",
fetchNetflixOriginals: "/discover/tv?with_networks=213",
fetchTrending: "/trending/all/week",
fetchTopRated: "/movie/top_rated",
fetchActionMoives: "/discover/movie?with_genres=28",
fetchComedyMovies: "/discover/movies?with_genres=35",
fetchHorrorMovies: "/discover/movies?with_genres=27",
fetchRomanceMovies: "/discover/movies?with_genres=10749",
fetchDocumentarues: "/discover/movies?with_genres=99",
};
export default requests;
App 코드입니다.
import "./App.css";
import Nav from "./components/Nav";
import Banner from "./components/Banner";
function App() {
return (
<div className="App">
<Nav />
<Banner />
</div>
);
}
export default App;
Banner 코드입니다.
import axios from "../api/axios";
import React, { useState, useEffect } from "react";
import requests from "../api/requests";
function Banner() {
const [movie, setMovie] = useState([]);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
// 현재 상영중인 여러 편의 영화 정보 가져오기
const request = await axios.get(requests.fetchNowPlaying);
// 여러 편의 영화 중 하나의 영화 ID 가져오기
const movieId =
request.data.results[
Math.floor(Math.random() * request.data.results.length)
].id;
// 특정 영화의 상세 정보 가져오기
const results = await axios.get(`movie/${movieId}`, {
params: { append_to_response: "videos" },
});
console.log("results", results);
console.log(movieId);
};
return <div></div>;
}
export default Banner;
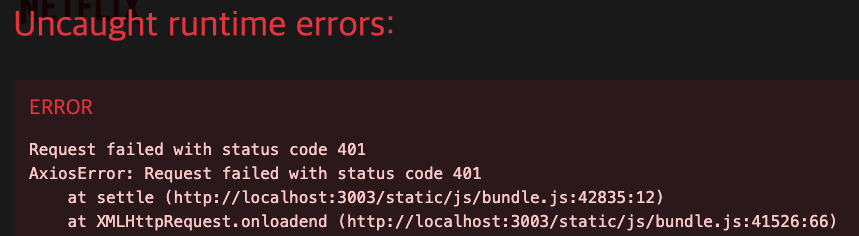
확인해봤을 때는 틀린 부분이 없는데 아래와 같은 오류가 발생합니다. ㅠㅠ 어디 잘못 작성한 게 있을까요?