인프런 커뮤니티 질문&답변
CORS 오류...가 나오네요!
작성
·
389
0
안녕하세요! 궁금한점이 생겨서 문의 드립니다.. 얼마전까지만 해도 오류가 나오지 않던게.. 갑자기 오류가 나와서 아무리 찾아도 해결이 안되서 질문 드립니다.
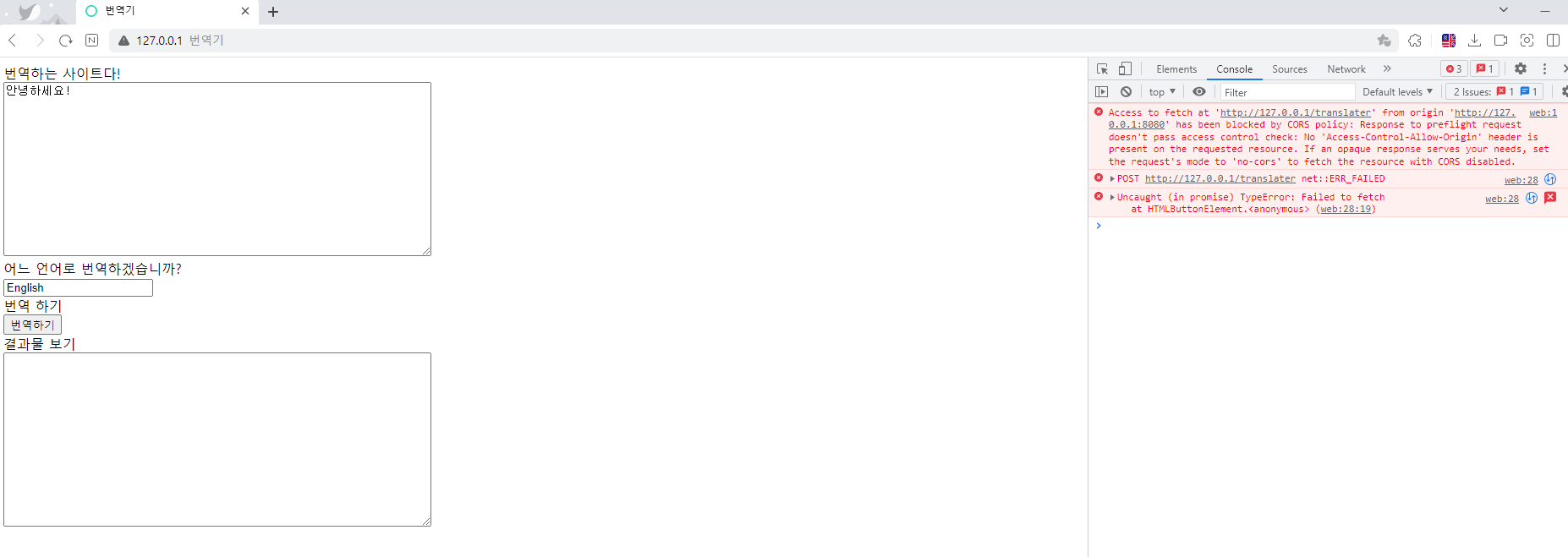
오류가 CORS가 나오는데.. 똑같이 작성한거에서 오류가 안나던데 나오니까 당황스럽네요..!

코드 입니다.
-python-
from flask import Flask, request, render_template
import openai
openai.api_key = "" (키값은 질문사항 때문에 비웠습니다.)
app = Flask(__name__)
@app.route("/translater", methods=["post"])
def translater():
data = request.json
language = data["language"]
text = data["text"]
prompt = f"{text}\n\nTranslate this sentence into {language}"
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=[
{
"role": "system",
"content": "you are a translater"
},
{
"role": "user",
"content": prompt
}
],
max_tokens=500,
)
return response["choices"][0]["message"]["content"]
@app.route("/web")
def web():
return render_template("index.html")
@app.route("/")
def index():
return "Hello World"
app.run(host="0.0.0.0", port=8080)
-HTML-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>번역기</title>
</head>
<body>
번역하는 사이트다! <br />
<textarea id="text" style="width: 500px; height: 200px;"></textarea> <br />
어느 언어로 번역하겠습니까? <br />
<input id="language" type="text"/> <br />
번역 하기 <br />
<button id="button">번역하기</button> <br />
결과물 보기 <br />
<textarea id="result" style="width: 500px; height: 200px;"></textarea>
<script>
let textareaTag = document.getElementById("text");
let languageTag = document.getElementById("language");
let buttonTag = document.getElementById("button");
let resultTag = document.getElementById("result");
buttonTag.addEventListener("click", async function () {
let text = textareaTag.value;
let language = languageTag.value;
await fetch("http://127.0.0.1/translater", {
"method": "post",
"headers": {
"Content-Type": "application/json"
},
body: JSON.stringify({ text, language})
})
.then((response) => response.text())
.then((data) => {
resultTag.value = data;
});
});
</script>
</body>
</html>답변 1
0
까룬
지식공유자
작성자 분의 코드와 제 코드와의 차이점은, flask의 port 번호가 8080과 80으로 서로 다릅니다.
CORS는 서로 다른 웹사이트로 요청을 보낼 때 나는 에러입니다.
8080으로 port를 열었는데, fetch로는 80 (포트 번호 미지정시 기본 포트)으로 요청을 보내고 있습니다.
flask port는 8080으로 여셨고
html의 javascript에서
await fetch("http://127.0.0.1/translater", {
라고 했는데, 뒤에 포트 번호가 안 붙은 경우의 default port는 80번이라서, 서로 다른 주소라서 그래요.
웹에서 url 뿐만 아니라, 포트 번호가 다른 경우에도 다른 주소입니다!
flask의 port 번호를 80으로 변경하거나,
fetch에서 링크를
"http://127.0.0.1:8080/translater"
라고 하시면 됩니다!

빠른답변 감사합니다~!
말씀하신대로 서버주소를 8080으로 변경하니까 해결했습니다~!!
다른포트가 연결되어 있어서 그런지.. 80포트로는 열리지가 않아서 변경하니까 문제가 발생된거 같네요..!!