인프런 커뮤니티 질문&답변
React에서 FCM 사용
작성
·
1.1K
0
안녕하세요 !
FCM으로 푸시 기능을 짜다가,, 도저히 모르겠어서 글 남깁니다 ..!
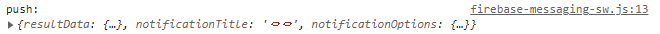
문제는 콘솔에는 푸시 알림이 왔다는 게 찍히는데,
푸시가 보이지 않습니다 ... ㅠㅠ
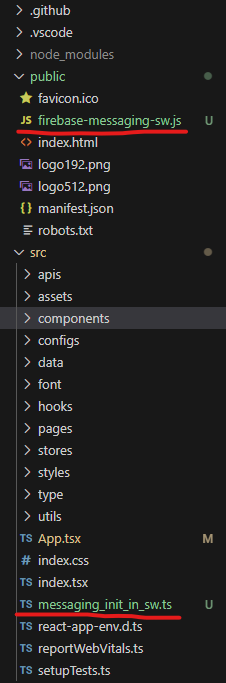
[ 폴더 구조 ]
[ firebase-messaging-sw.js ]
self.addEventListener('push', function (e) {
console.log('push: ', e.data.json())
if (!e.data.json()) return
const resultData = e.data.json().notification
const notificationTitle = resultData.title
const notificationOptions = {
body: resultData.body,
icon: resultData.image,
tag: resultData.tag,
...resultData
}
console.log('push: ', { resultData, notificationTitle, notificationOptions })
registration.showNotification(notificationTitle, notificationOptions)
})
[ messaging_init_in_sw.js ]
import { initializeApp } from 'firebase/app'
import { getMessaging, getToken } from 'firebase/messaging'
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID
}
function requestPermission() {
console.log('푸시 허가 받는 중 ...')
void Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
console.log('푸시 알림이 허용되었습니다.')
} else {
console.log('푸시 알림이 허용되지 않았습니다')
}
})
const app = initializeApp(firebaseConfig)
const messaging = getMessaging(app)
void getToken(messaging, { vapidKey: process.env.REACT_APP_FIREBASE_VAPID_KEY }).then((token) => {
if (token.length > 0) {
console.log('푸시 토큰 : ', token)
} else {
console.log('푸시 토큰 실패 !')
}
})
}
requestPermission()
토큰은 제대로 잘 받아와지는데,,, 혹시 서비스워커 코드에 문제가 있는 걸까요 ..?