인프런 커뮤니티 질문&답변
tailwindcss 라이브러리 받은 후 실행이 안됩니다.
23.05.28 16:17 작성
·
1.3K
0
npm i -D postcss autoprefixer tailwind
npx tailwindcss init -p
모두 작업을 마치고
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,jsx,ts,tsx}"
],
theme: {
extend: {},
},
plugins: [],
}
index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
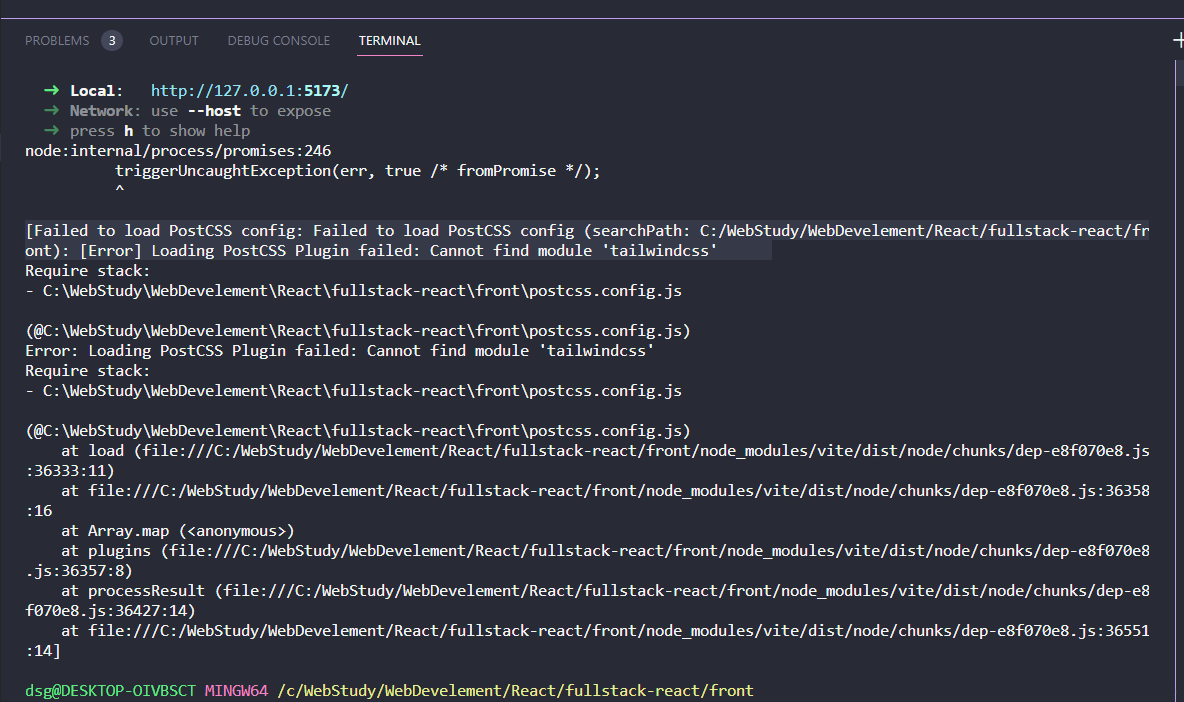
npm run dev 를 돌리면,node:internal/process/promises:246
triggerUncaughtException(err, true /* fromPromise */);
[Failed to load PostCSS config: Failed to load PostCSS config (searchPath: C:/WebStudy/WebDevelement/React/fullstack-react/front): [Error] Loading PostCSS Plugin failed: Cannot find module 'tailwindcss'
라는 오류가 뜹니다.
원인파악이 어려운데 문의드립니다!
답변 1
0
안녕하세요, 인프런 AI 인턴이에요.
tailwindcss를 사용하시려고 노력하시는 데, 발생하신 오류는 tailwindcss 모듈을 찾을 수 없다는 내용으로 보입니다. 이 문제를 해결하기 위해서는 다음과 같은 방법을 시도해보실 수 있습니다.
tailwindcss 모듈이 설치되었는지 확인해보세요.
npm i tailwindcss –save-dev
위 명령어를 실행하여 tailwindcss 모듈이 설치되었는지 확인해보세요.PostCSS 설정 파일이 있는 경로를 확인해보세요.
혹시 PostCSS 설정 파일이 있는 경로가 정확한지 다시 한 번 확인해보세요. 위에서 예시로 들어주신 경로를 참조하시면 되겠습니다.package.json 파일을 확인해보세요.
설치된 모듈과 버전 등을 확인할 수 있는 package.json 파일을 열어보세요. tailwindcss와 postcss 모듈이 dependencies에 있는지, 그리고 정확한 버전이 맞는지 다시 한 번 확인해보세요.
위의 방법이 모두 해결되어도 오류가 해결되지 않는다면, 다른 이유를 찾아야 할 수 있으니 다시 한 번 더 찾아보시면 좋을 것 같습니다.
