인프런 커뮤니티 질문&답변
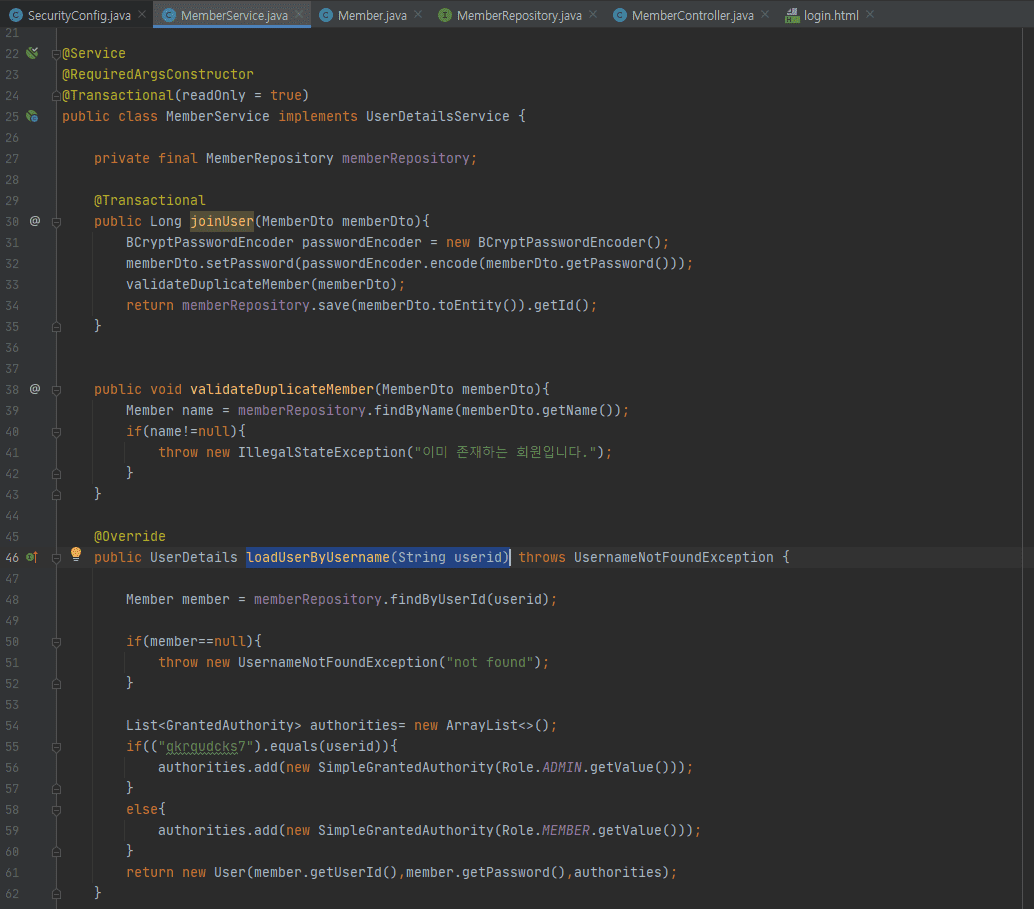
안녕하세요 강사님 loadUserByUsername() 이 부분에 질문이 있습니다!
작성
·
198
0
강의를 듣고 저 혼자 페이지를 구축하려고 하는 도중 오류가 있어서 질문을 드립니다.
회원가입후 로그인을 하려고 하는데 회원가입은 정상적으로 db에 다 알맞게 입력이 됩니다.
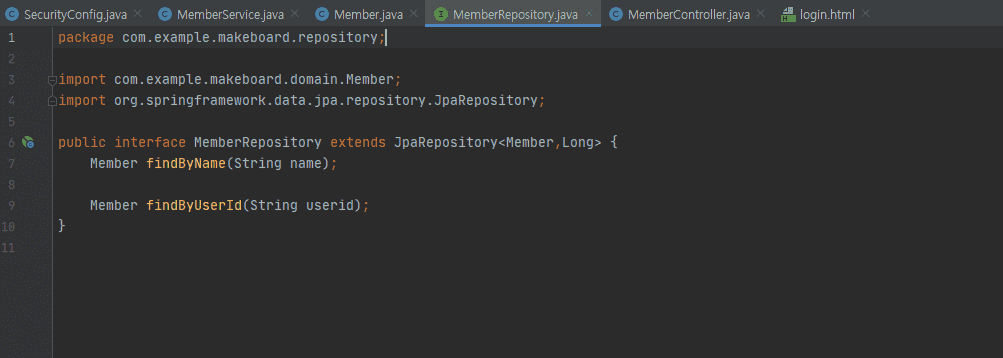
하지만 로그인 부분에서 loadUserByUsername(String userId) 에서 repository로 memberRepository.findByUserId(userid); 아이디를 가지고오는 부분에서 오류가 발생합니다. 해당 값이 없다고 뜨는것입니다. 도무지 이유를 모르겠습니다
답변 4
0
0
정수원
지식공유자
네
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/admin/**").hasRole("ADMIN")
.antMatchers("/member/modify").hasRole("MEMBER")
.antMatchers("/**").permitAll()
.and()
.formLogin()
.loginPage("/member/login")
.usernameParameter("userId")
.loginProcessingUrl("/member/login_proc")
.defaultSuccessUrl("/member/login_success")
.permitAll()
.and()
.logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/member/logout"))
.logoutSuccessUrl("/member/login")
.invalidateHttpSession(true)
.and()
.exceptionHandling().accessDeniedPage("/member/denied");
}
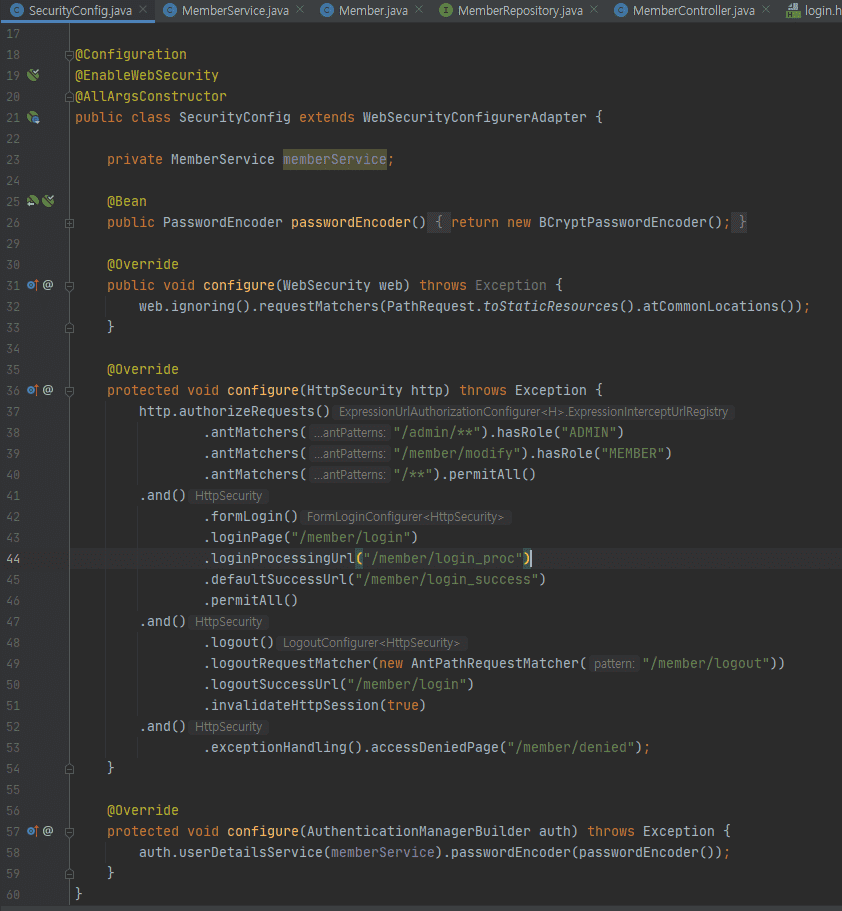
위 SecurityConfig 설정 파일에서
.usernameParameter("userId")
를 추가해 주시면 됩니다.
<form th:action="@{/member/login_proc}" method="post">
<div class="form-group">
<label>아이디</label>
<input type="text" name="userId" class="form-control"/>
</div>
<div class="form-group">
<label>비밀번호</label>
<input type="password" name="password" class="form-control"/>
</div>
<div class="form-group text-right">
<button type="submit" class="btn btn-primary">로그인</button>
<a href="/member/login" class="btn btn-danger">회원가입</a>
</div>
</form>
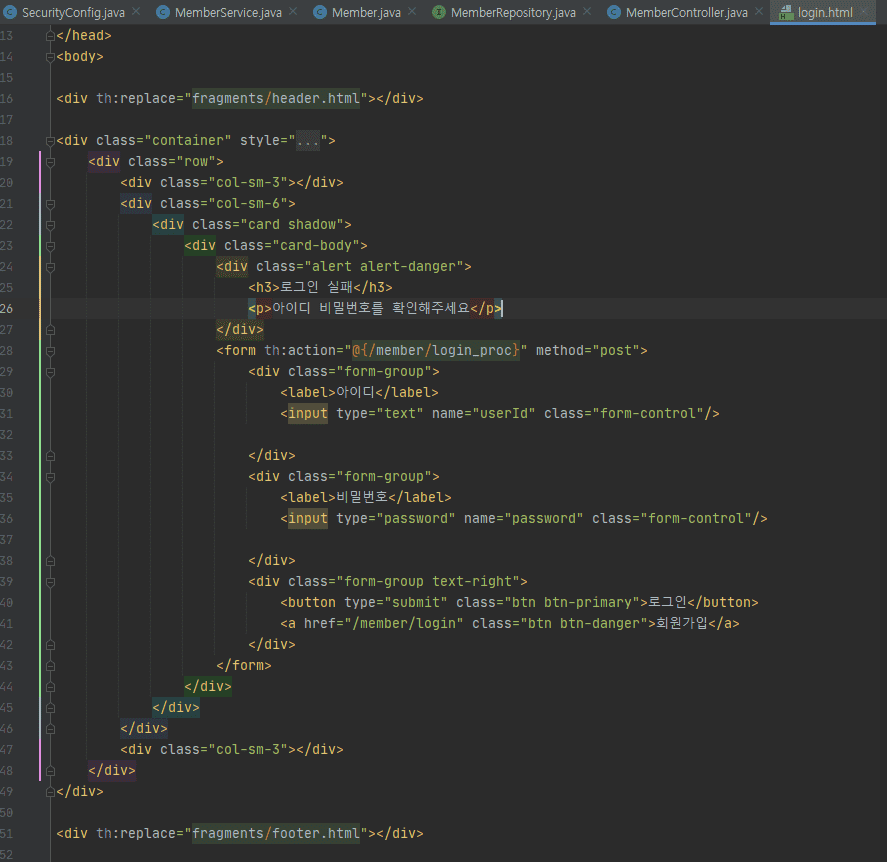
login.html 인데 보시면
<input type="text" name="userId" class="form-control"/>
이렇게 되어 있습니다.
그래서 설정 파일에서도 userId 로 맞추어 주셔야 합니다.
0
pak7380
질문자
강사님 메일 주소 알 수 있을까요~? 거기로 보내도록 하겠습니다!
일단 깃 허브에 올려 놓았습니다!
https://github.com/qkrqudcks7/findErrorPlz
0