인프런 커뮤니티 질문&답변
setState
작성
·
266
0
import {useState} from 'react'
function Counter(props) {
const [count, setCount] = useState(0)
return (
<div>
<p>총 {count}번 클릭했습니다</p>
<button onClick={()=>setCount(count+1)}>
클릭
</button>
</div>
)
}
export default Counter
setCount(count+1)이 아니라
setCount(count++)하면 증가는 되지만 버벅거리는 느낌으로 바로바로 증가가 안되는데 왜그런건지 궁금합니다.
답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
useState() 훅을 통해 만들어진 state는 상수(constant)입니다.
즉, 값을 맘대로 바꿀 수 없다는 것이죠.
그런데 ++count, count++ 등의 코드를 사용하면,
결국 count = count + 1 처럼 count의 값을 직접 수정하는 형태가 됩니다.
그래서 실제로는 저렇게 사용하면 안되고, 카운터도 작동하지 않는 것이 맞습니다.
버벅거리는 느낌으로 바로 증가가 안된다고 하셨는데, 원래 작동하지 않는 것이 맞습니다.
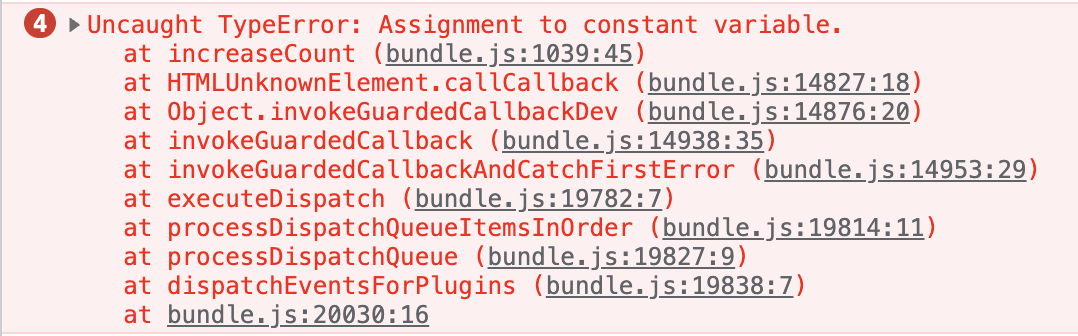
아마 console.log()를 보면 아래와 같은 에러가 발생했을 겁니다.

결론적으로 setCount()를 정상적으로 하기 위해서는,
아래와 같이 state의 값에 1을 더한 값을 직접 넣는 형태로 구현하거나,
setCount(count + 1);
또는 아래와 같이 기존 값을 받아서 1을 더한 값을 리턴해주는 함수를 넣어야 합니다.
setCount((count) => count + 1);
그리고 정확하게 카운트 값을 1 증가시키려면,
기존 값에 1을 더하는 두 번째 방법이 안전하고 확실한 방법이라고 보시면 됩니다.
감사합니다.
