인프런 커뮤니티 질문&답변
section 29 수업과 관련해서 질문드립니다!
해결된 질문
작성
·
266
답변 1
0
노원두
지식공유자
안녕하세요! 민규님!
'왜' 라는 궁금증을 끊임없이 갖고 해결하려는 자세 정말 좋아요! ㅎㅎ
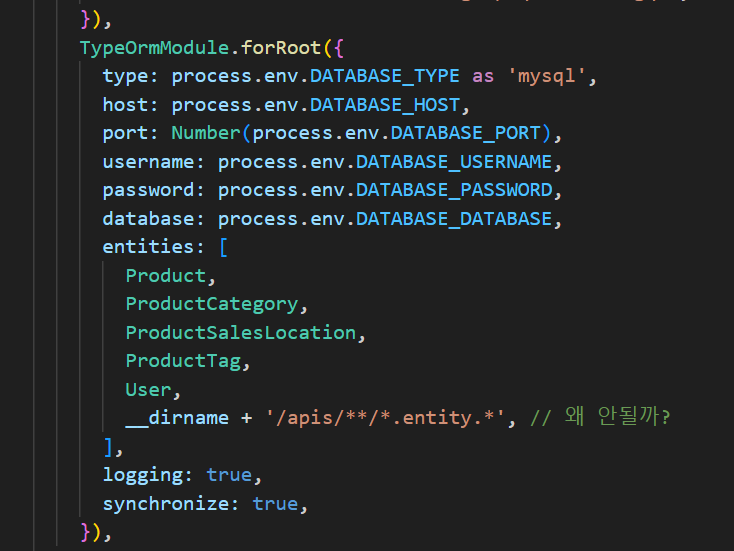
먼저, 위의 코드를 보았을 때는 오타는 아닌 것 같아요!
다음으로, TypeOrmModule.forRoot() 에 entity 클래스와 문자열("/apis/...")이 함께 들어갈 수 있는가?
이것도 해당 타입을 확인해 보시면 함께 들어갈 수 있음을 확인하실 수 있습니다!
아래는, 실제 제대로 작동된 경우의 결과입니다.
따라서, 위의 사진만 놓고는 정확한 원인을 알 수 없으므로 다시 한 번 경로가 일치하는지 확인을 해봐야 할 것 같아요!
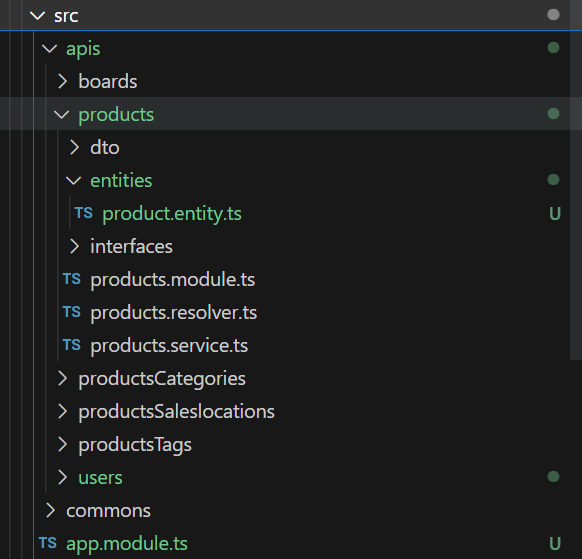
(__dirname + "/apis/**/*.entity.*"이 정말로 해당 폴더의 경로를 가리키고 있는지)
제대로된 경로를 가리키고 있는지 확인하는 방법은 아래와 같습니다!
우리가 yarn start:dev 라는 명령을 입력하면 ts 파일이 js로 컴파일되어 dist라는 폴더에 저장이 되고,
해당 폴더 내의 app.module.js 파일이 실행됩니다!
따라서, app.module.ts에서 console.log(__dirname)을 실행해 보시면, 컴파일된 app.module.js가 실행된 폴더의 위치를 확인하실 수 있어요!

위에서 보시는 바와 같이, __dirname은 dist를 가리키고 있네요!
따라서, 최종적인 주소가 아래와 같은지 다시 한 번 확인해 주세요!