

인프런 커뮤니티 질문&답변
카운터 만들기 app.js 오류
작성
·
413
0
카운터 만들기를 진행하고 있는데
App.js에서 강사님과 동일하게 만들었으나
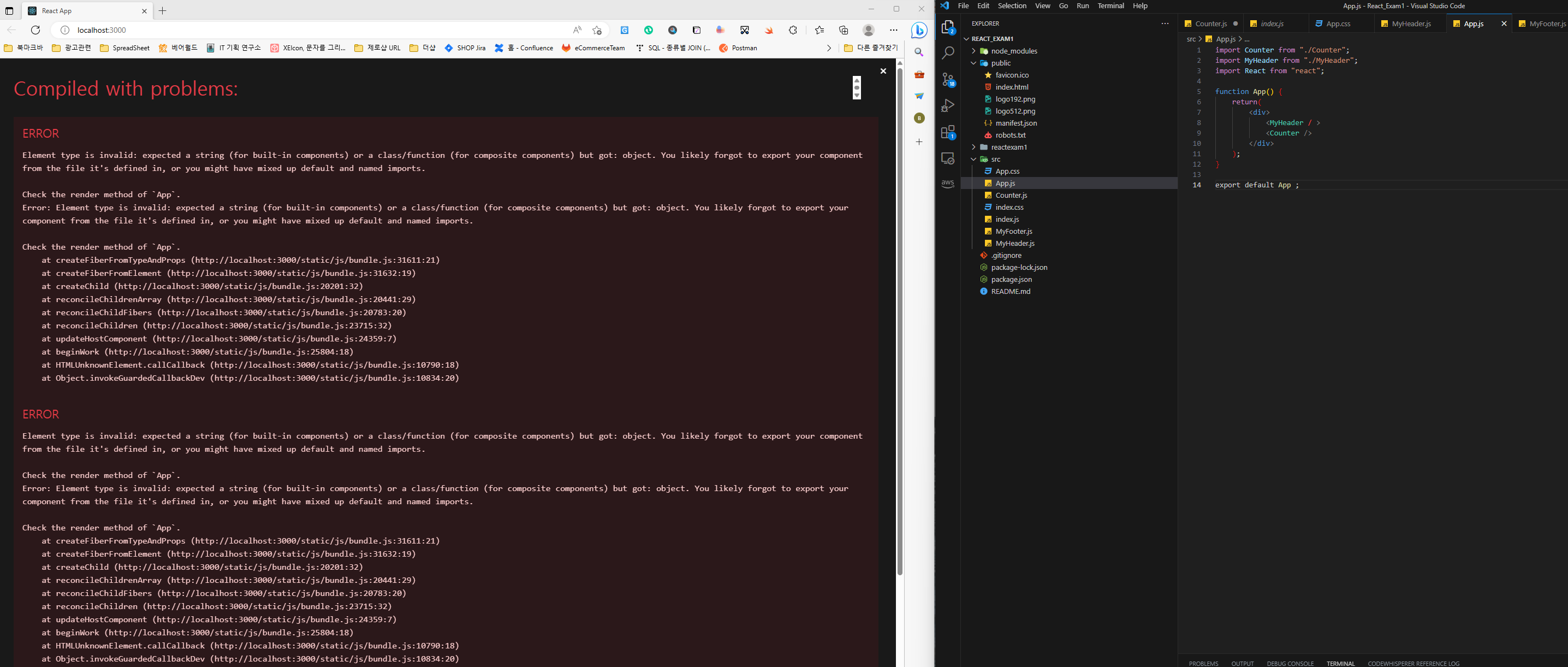
vs에서는 계속 에러나고 코드샌드박스에서는 app.js에 export default App ; 요 문구만 넣으면 에러가 발생하는데 왜그런걸까요?
https://codesandbox.io/s/floral-rain-jhruuz?file=/src/App.js
답변 2
0
이성
질문자
Counter.JS
const Counter () => {
return(
<div>
<h2>0</h2>
<button>+</button>
<button>-</button>
</div>
)
}
export default Counter;APP.JS
import Counter from "./Counter";
import MyHeader from "./MyHeader";
import React from "react";
function App(){
return(
<div>
<MyHeader />
<Counter />
</div>
);
}
export default App; 이렇게 작성했고 로컬에서 구동하면 아래와 같이 에러가 납니다. 
0


Counter 컴포넌트에 문법이 잘못되었네요
const Counter () => { ...}
이 아니라 다음과 같이 수정하셔야 합니다.
const Counter = () => {...}