인프런 커뮤니티 질문&답변
네비게이션 상단 3번 제작 중 오류가 있는 것 같아요 ㅠㅠ
해결된 질문
작성
·
326
답변 2
0
0
혜민
질문자
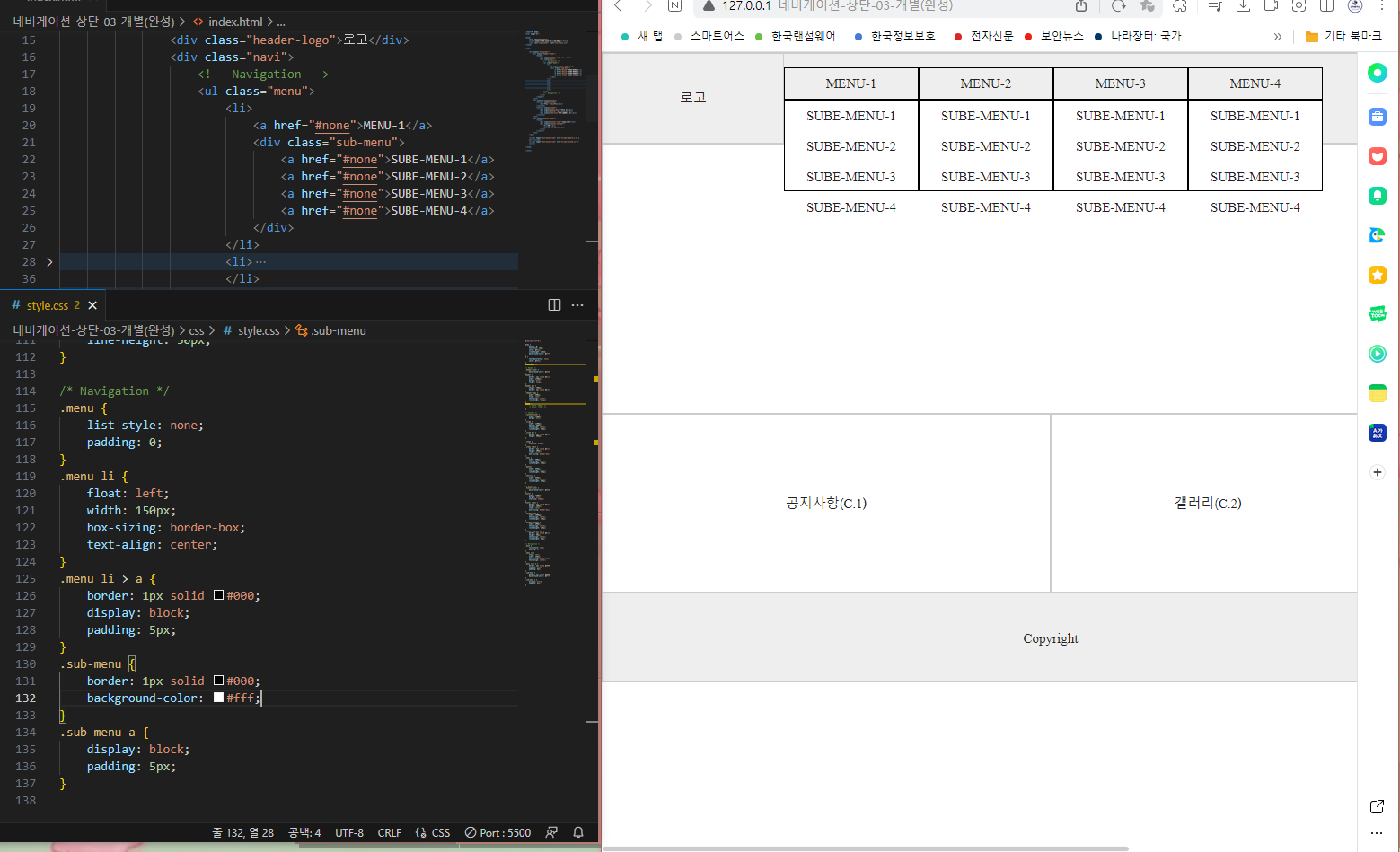
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>네비게이션-상단-03-개별(완성)</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">로고</div>
<div class="navi">
<!-- Navigation -->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUBE-MENU-1</a>
<a href="#none">SUBE-MENU-2</a>
<a href="#none">SUBE-MENU-3</a>
<a href="#none">SUBE-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUBE-MENU-1</a>
<a href="#none">SUBE-MENU-2</a>
<a href="#none">SUBE-MENU-3</a>
<a href="#none">SUBE-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUBE-MENU-1</a>
<a href="#none">SUBE-MENU-2</a>
<a href="#none">SUBE-MENU-3</a>
<a href="#none">SUBE-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUBE-MENU-1</a>
<a href="#none">SUBE-MENU-2</a>
<a href="#none">SUBE-MENU-3</a>
<a href="#none">SUBE-MENU-4</a>
</div>
</li>
</ul>
<!-- Navigation -->
</div>
</header>
</div>
<div class="content-inner">
<section class="slide">
<div>이미지 슬라이드</div>
</section>
<section class="items">
<div class="news">공지사항(C.1)</div>
<div class="banner">갤러리(C.2)</div>
<div class="shortcut">바로가기(C.3)</div>
</section>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo">Copyright</div>
<div class="footer-content">
<div>SNS</div>
<div>패밀리 사이트</div>
</div>
</footer>
</div>
</div>
<script type="text/javascript" src="script/jquery-1.12.4.js"></script>
<script type="text/javascript" src="script/custom.js"></script>
</body>
</html>
혜민
질문자
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
color: #222;
line-height: 1.6em;
background-color: #fff;
}
a {
text-decoration: none;
color: #222;
}
.container {}
/* Header */
.header-inner {
background-color: #eee;
}
header {
border: 1px solid #ccc;
width: 1200px;
margin: auto;
height: 100px;
}
header div {
height: 100px;
border: 1px solid #ccc;
}
.header-logo {
width: 200px;
float: left;
text-align: center;
line-height: 100px;
}
.navi {
/* width: 600px; */
/* float: right; */
}
/* Content */
.content-inner {
width: 1200px;
margin: auto;
}
.slide {
width: 1200px;
height: 300px;
text-align: center;
line-height: 300px;
}
.slide div {
border: 1px solid #ccc;
height: 300px;
}
.items {
overflow: hidden;
}
.items > div {
border: 1px solid #ccc;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
text-align: center;
line-height: 200px;
}
.banner {
width: 350px;
text-align: center;
line-height: 200px;
}
.shortcut {
width: 350px;
text-align: center;
line-height: 200px;
}
/* Footer */
.footer-inner {
background-color: #eee;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid #ccc;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 1000px;
text-align: center;
line-height: 100px;
}
.footer-content {
width: 200px;
text-align: center;
line-height: 100px;
}
.footer-content div {
border: 1px solid #ccc;
height: 50px;
text-align: center;
line-height: 50px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
}
.menu li {
float: left;
width: 150px;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
}
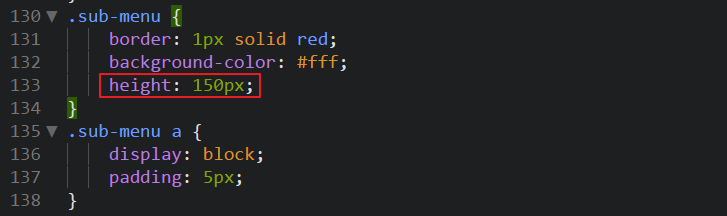
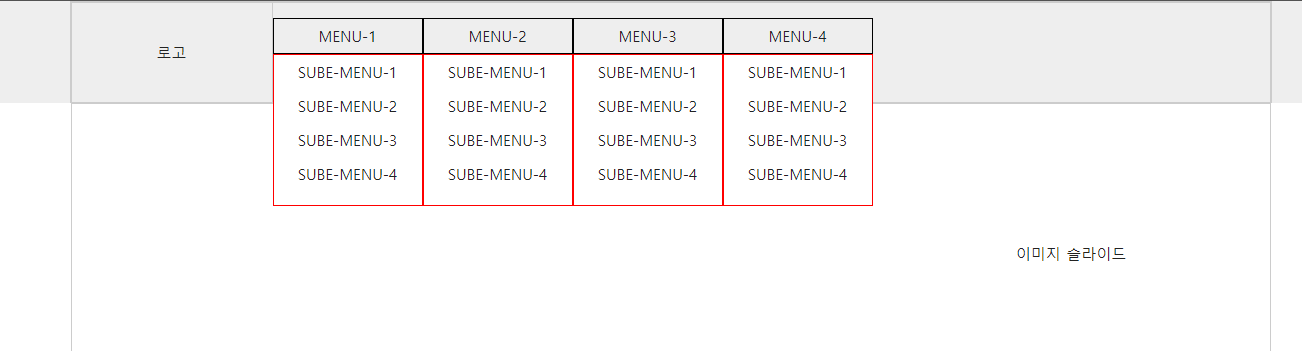
.sub-menu {
border: 1px solid #000;
background-color: #fff;
}
.sub-menu a {
display: block;
padding: 5px;
}




아 바로 해결 되었습니다^^ 감사합니다!!!!!!!!!